En este seminario buscamos en dos horas poder enseñarle a una persona a crear su sitio web, aprender lo básico de Drupal y cómo usamos HTML y CSS, cómo cargamos imágenes, enlaces, etc.
Contenidos:
Primera hora: login, primeros pasos, intro a Drupal
– Alta / autogestión de usuario:
– Alta de usuarios.
– Login al sitio.
– Cambiar contraseña de usuario.
– Olvidé mi contraseña (pendiente)*.
– Introducción a Drupal.
– Dónde cambiar los menús en Drupal?
– Cómo cargar contenido en Drupal?
– Dónde se instalan los módulos en Drupal?
– Dónde se cambian los roles de usuarios en Drupal?
– Cómo subir imágenes a Drupal? Cómo usar Media Library?
– Creación de contenidos un blog post:
Segunda hora:
– Gestionar la media library.
– Editando nuestro blog post.
– Creando un blog post. CKEditor.
– Publicar y despublicar contenido.
– Cargamos imágenes.
– Videos de YouTube.
– Agregamos Texto.
Primera hora: login, primeros pasos, intro a Drupal
Alta / autogestión de usuario:
Alta de usuarios:
Le creamos un usuario a cada participante del seminario.
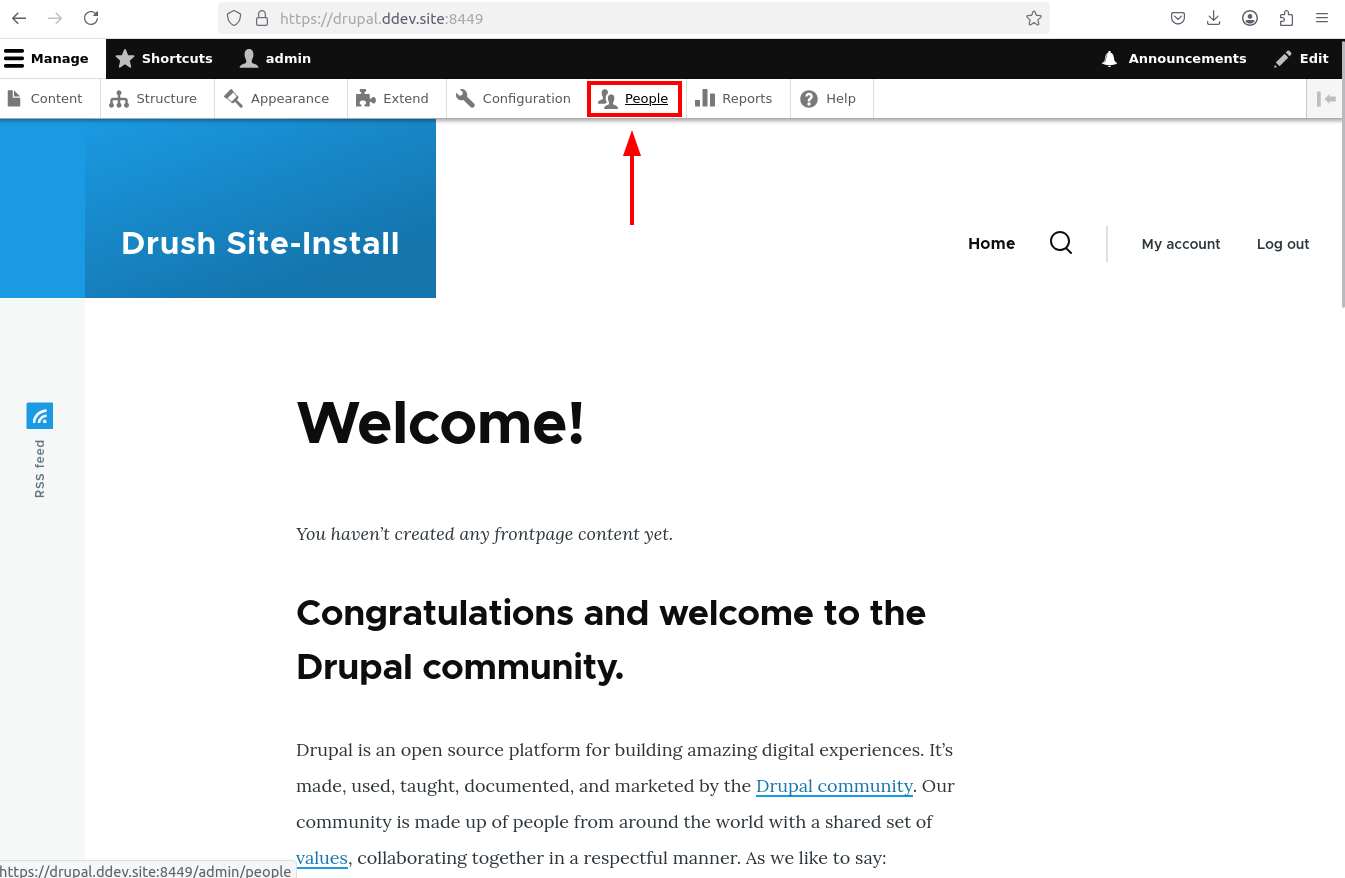
Para eso vamos a People.

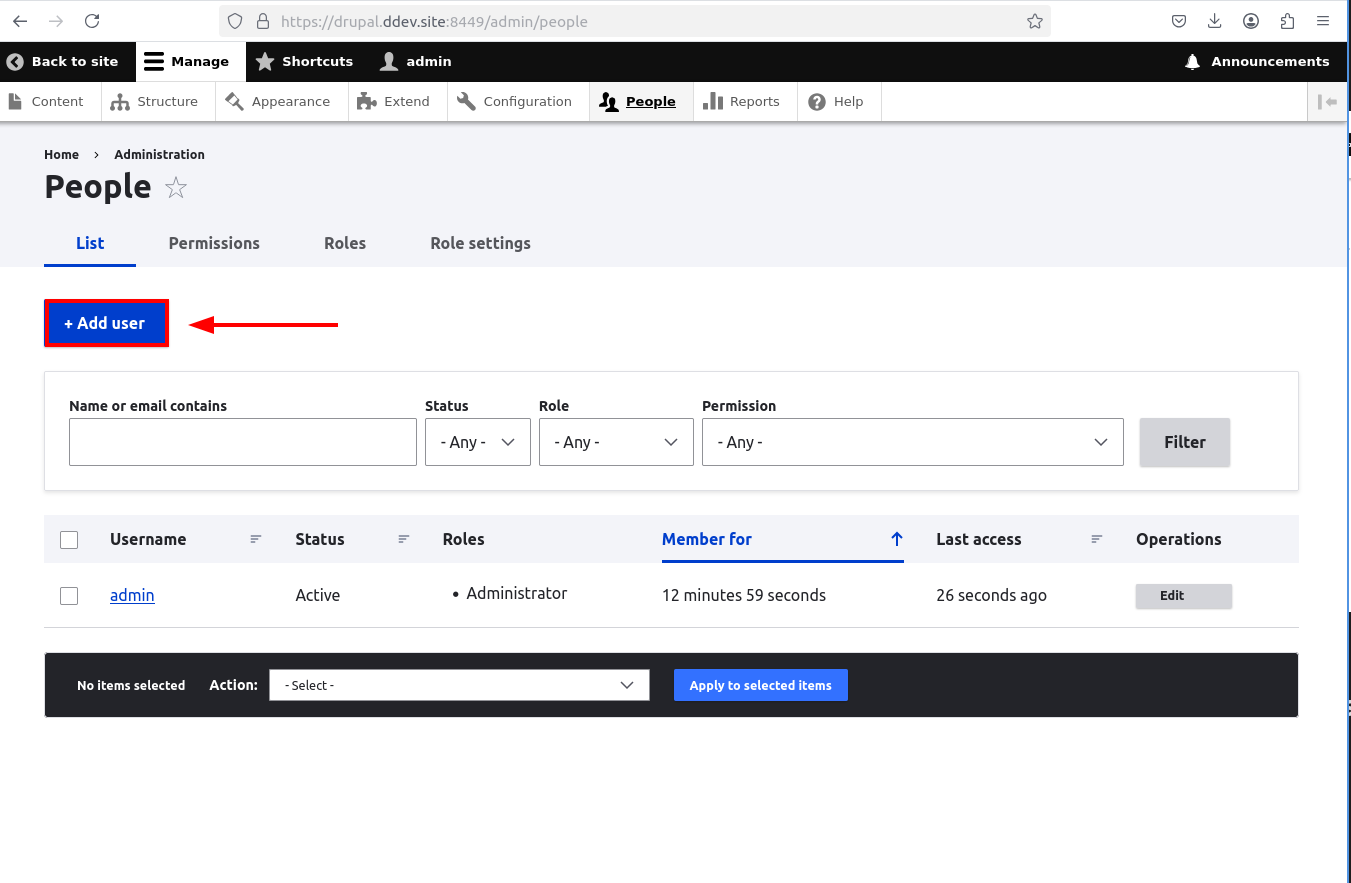
Click en Add User.

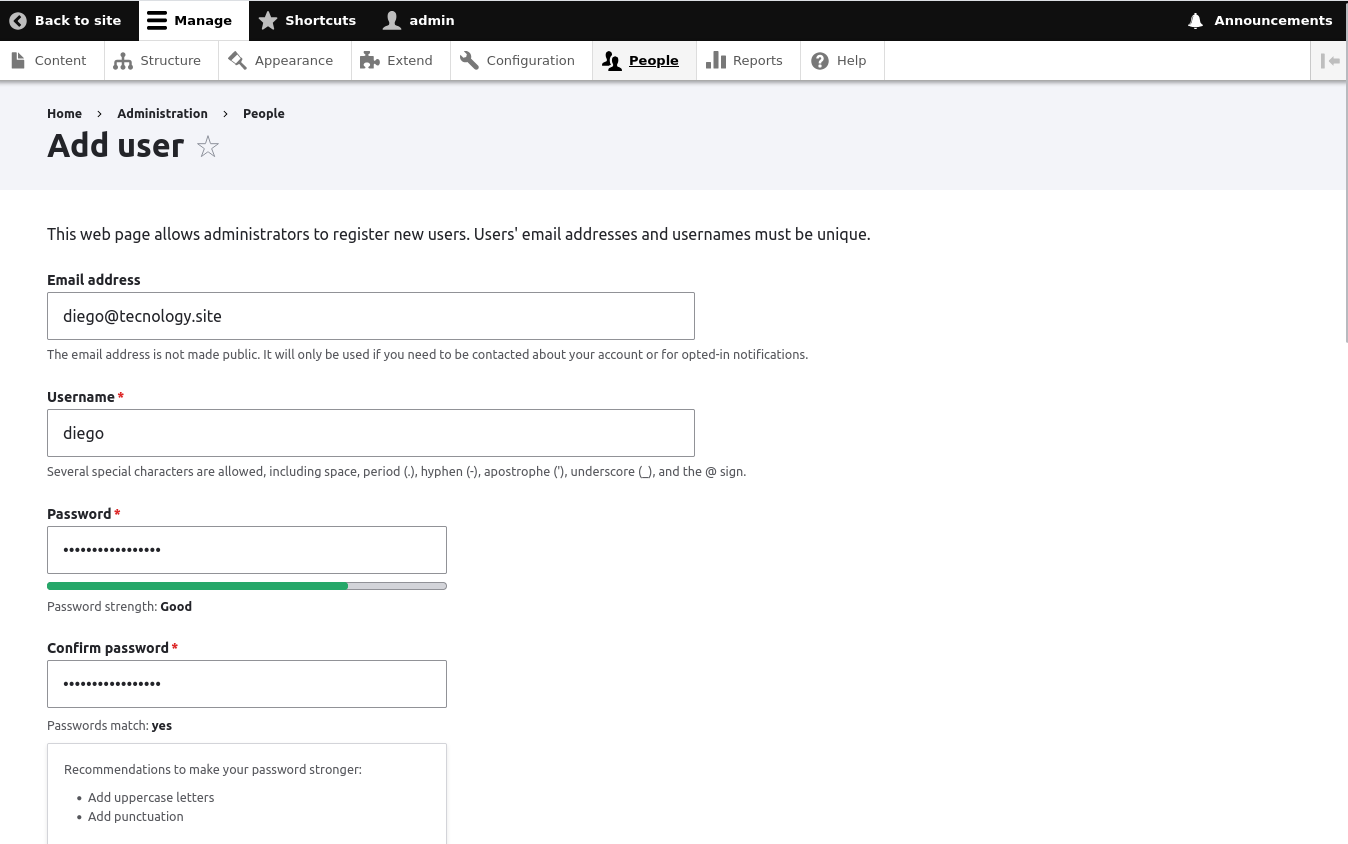
Agregamos email, username, contraseña.

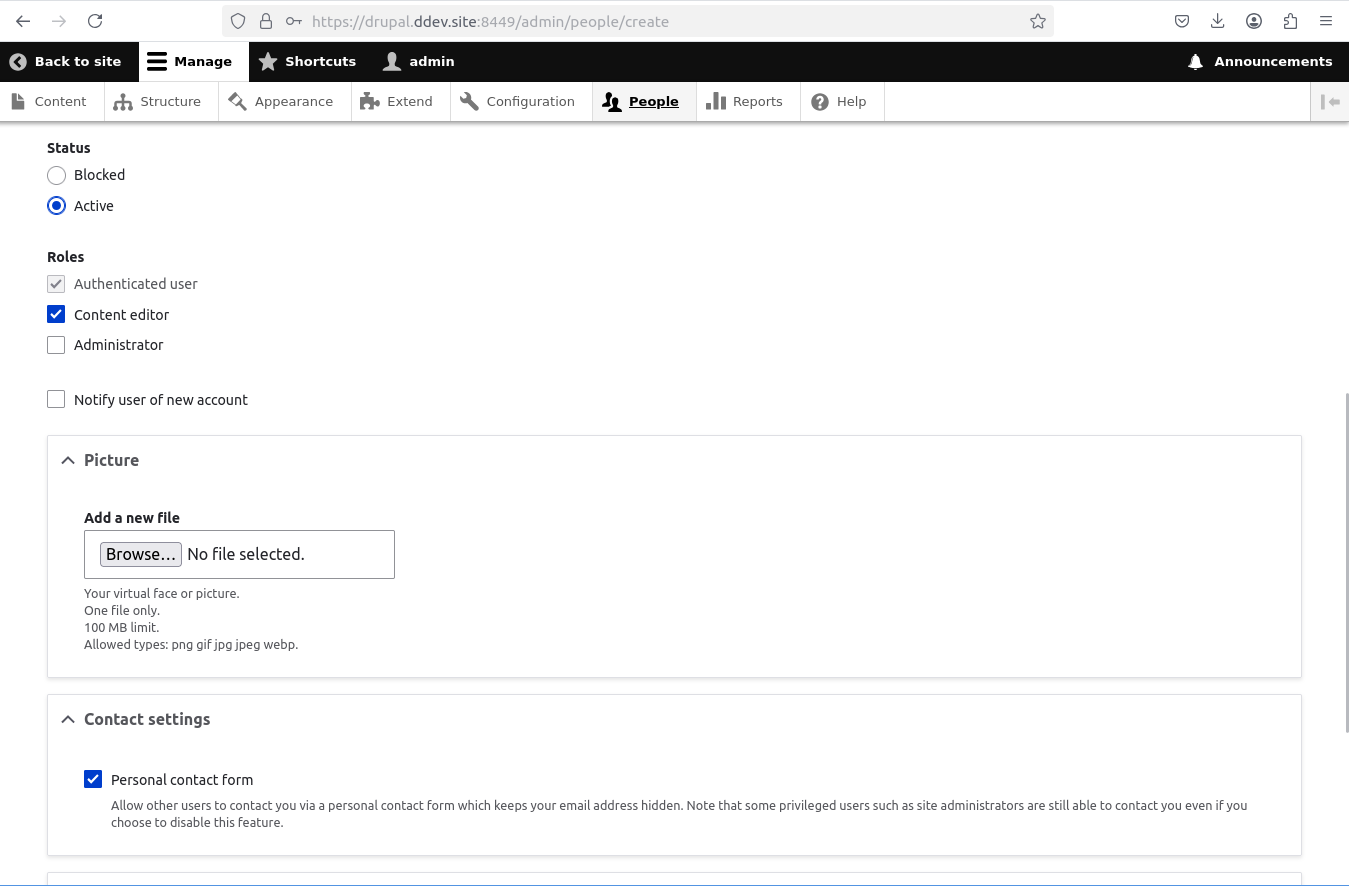
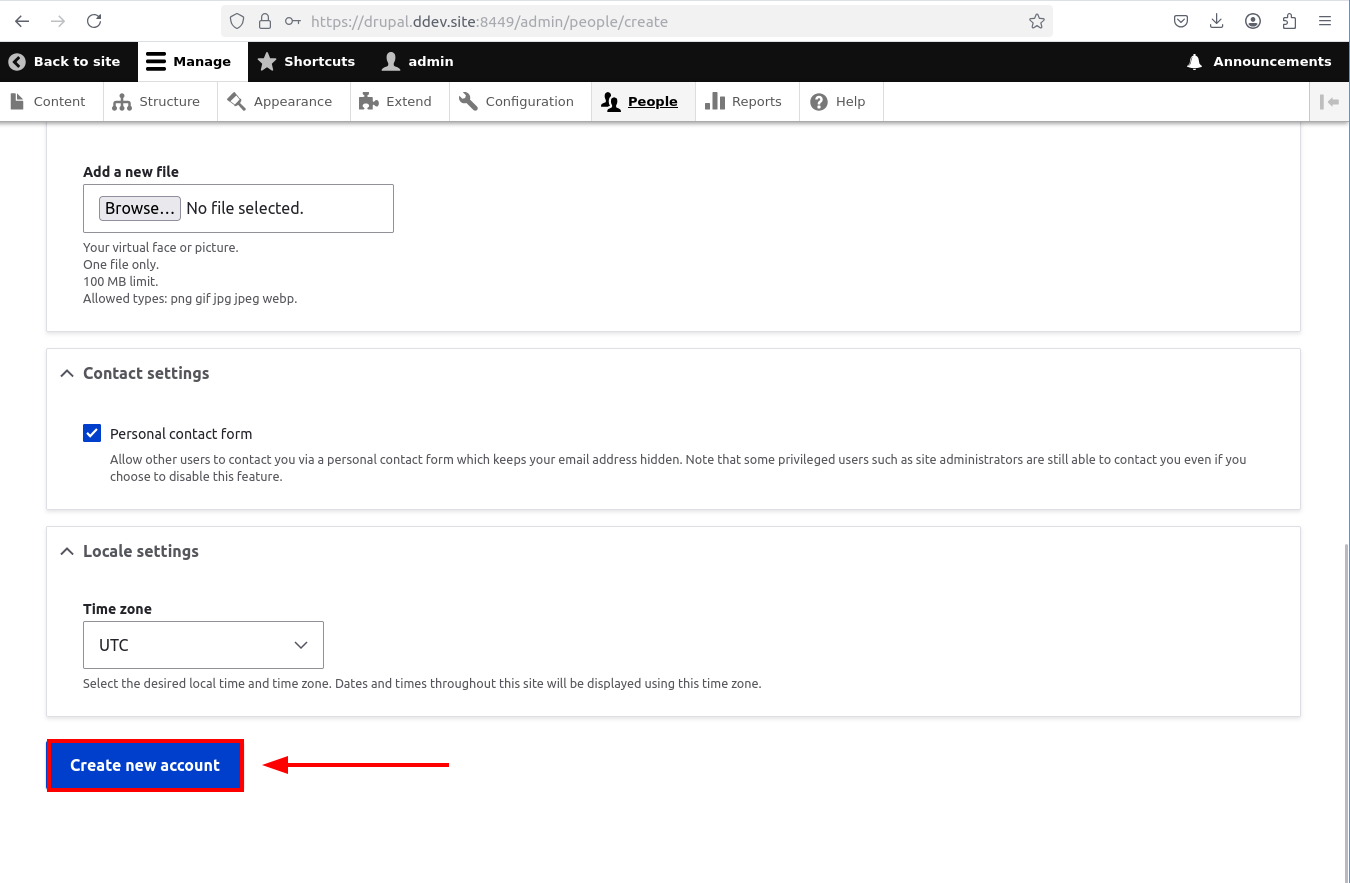
Agregamos el rol, en este caso yo solamente elijo Content Editor.

Hacemos click en Create new account.

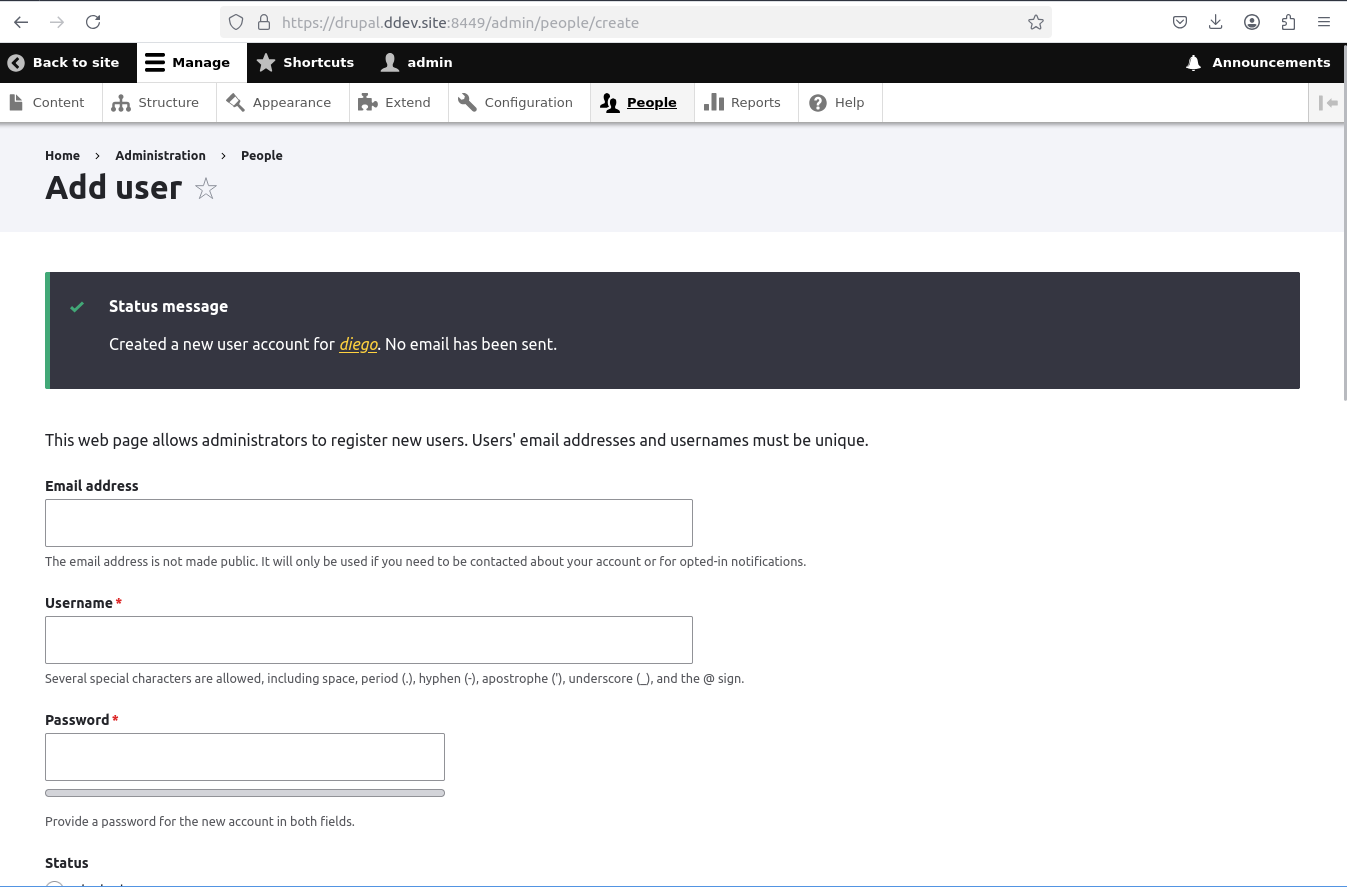
Listo, el usuario fue creado exitosamente:

Login al sitio:
Los usuarios ahora deberán logearse en el sistema.
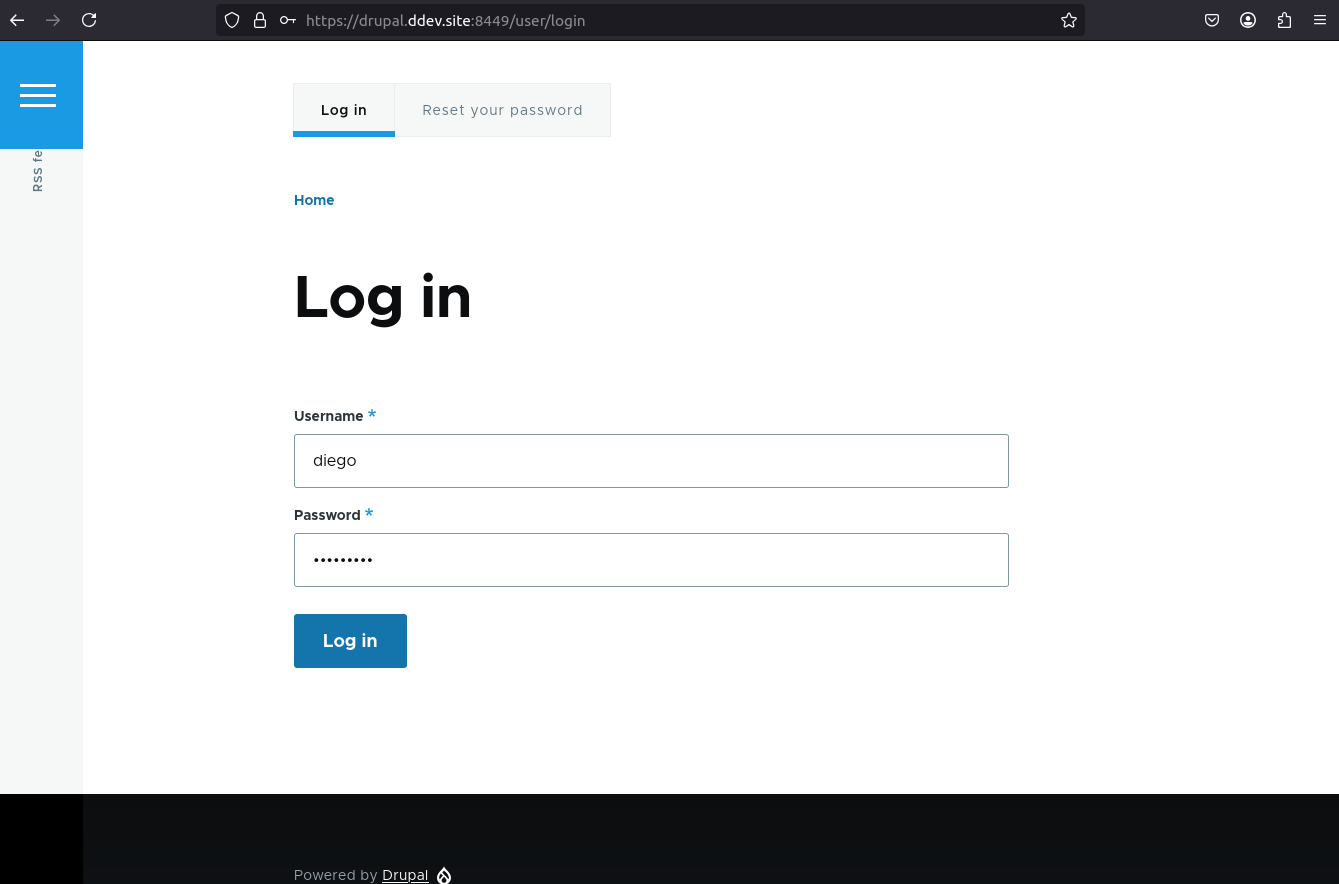
Para eso vamos a la urldelsitio.com/user en mi caso como estoy en local la url para logearme es: https://drupal.ddev.site:8449/user
Logearse usando el username, no el email.

Ya ingresamos al sistema Drupal.

Cambiar contraseña de usuario:
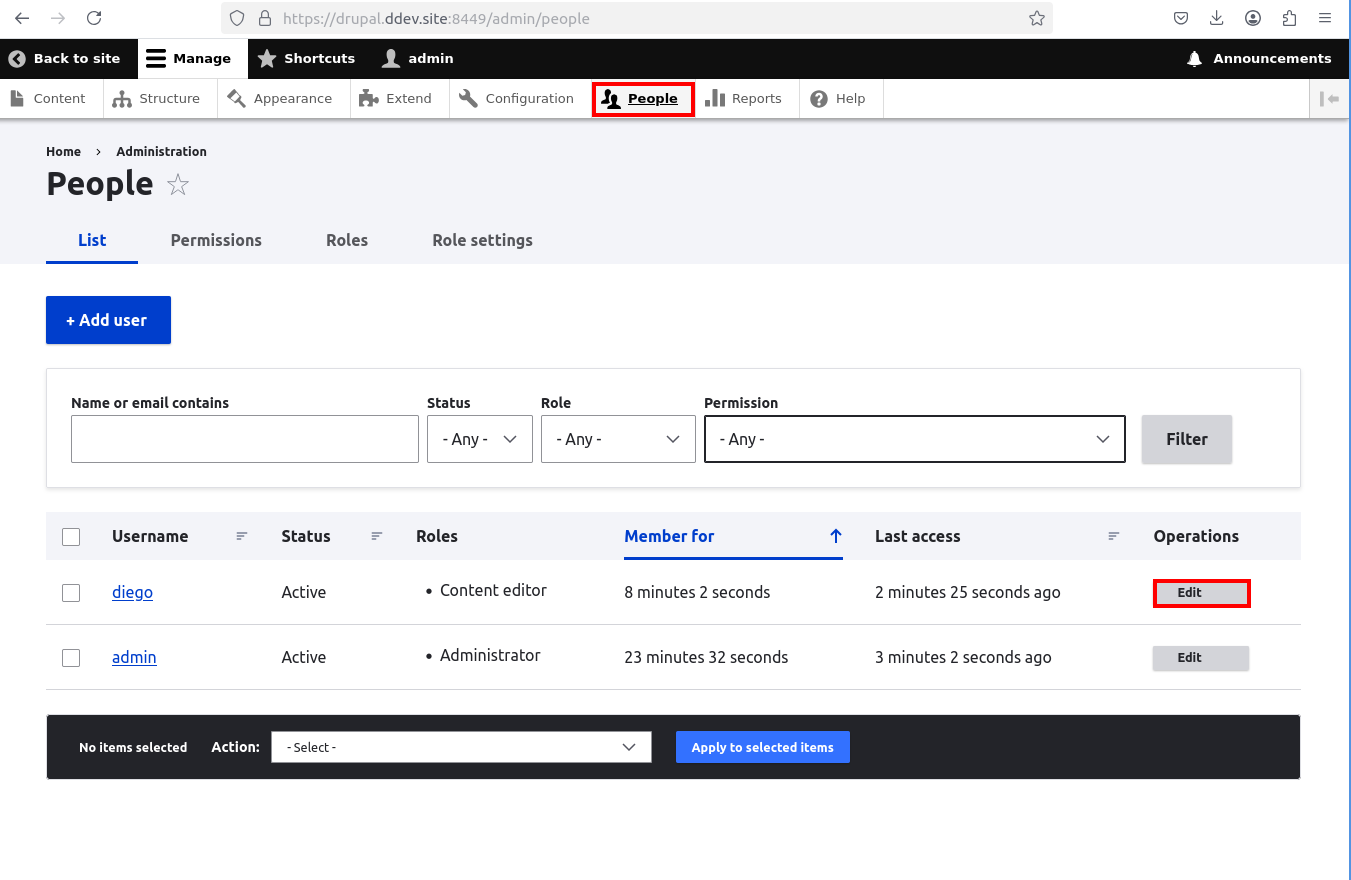
Para poder cambiar la contraseña de usuario vamos a People. Hacemos click en Edit en la fila del usuario que querramos editar.

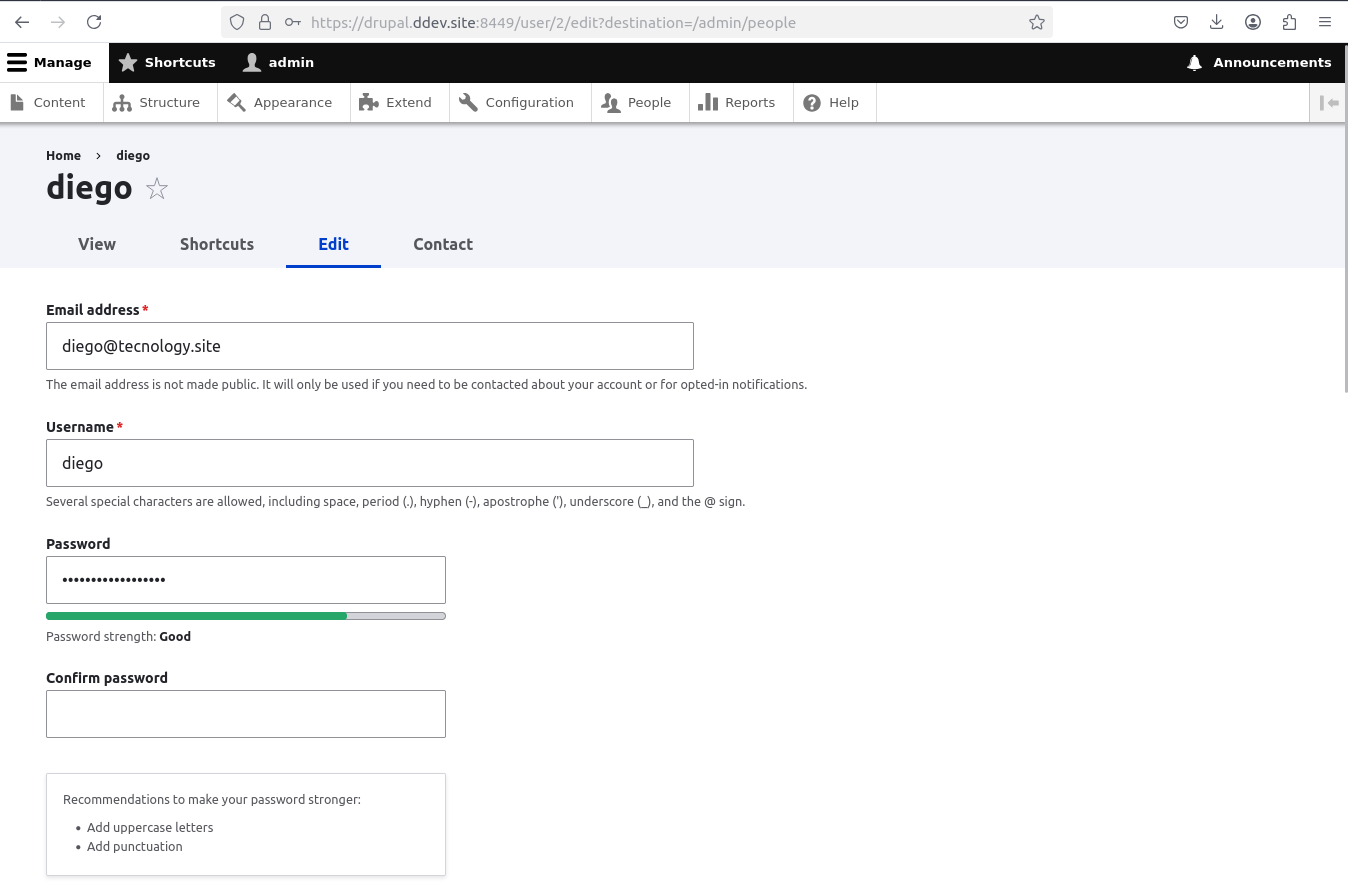
Modificamos lo que necesitamos.

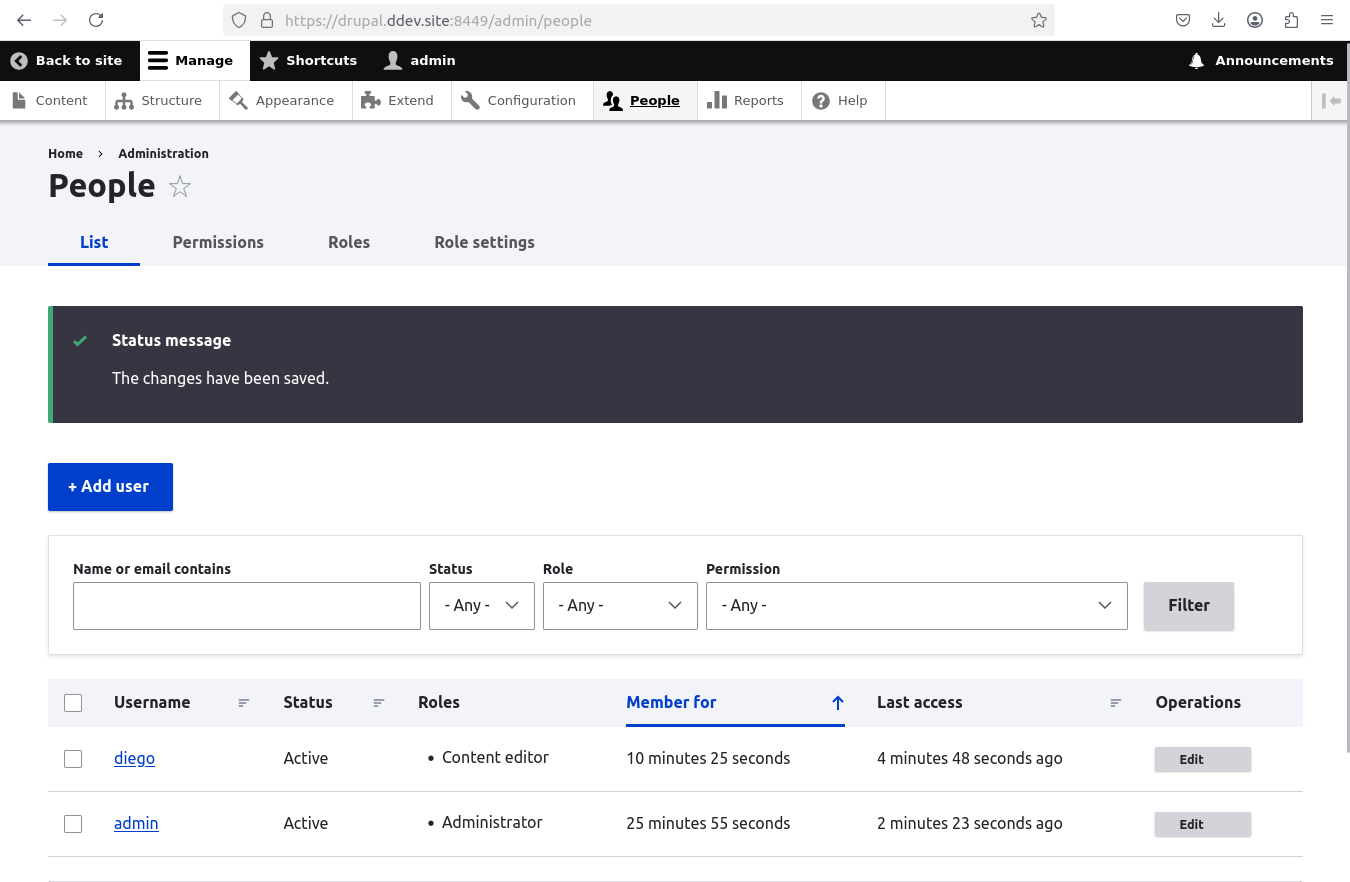
Listo! Nuestros cambios están hechos.

Introducción a Drupal
Drupal es un gestor de contenido. Es parecido a WordPress. Ambos son CMS (Content Management System). A nosotros nos sirve porque podemos construir sitios web con Drupal y usarlo a modo de site builder. Por la manera en la que vamos a dar los cursos nos sirve Drupal ya que instalando algunos modulos personalizados podemos hacer las cosas más sencillas y las personas se llevan un conocimiento sin saber nada de antemano.
Drupal es una muy buena opcion a la hora de tener que diseñar un sistema para un diario, una revista online, o cualquier tipo de sistema que tenga muchos tipos de contenidos, usuarios, permisos y todo lo que un sistema de contenidos puede llegar a necesitar. Es una tecnologia muy utilizada por entes gubernamentales, organizaciones sin fines de lucro, universidades, etc.
En este apartado vamos a mostrar las principales características y funciones introductorias de Drupal.
Dónde cambiar los menús en Drupal?
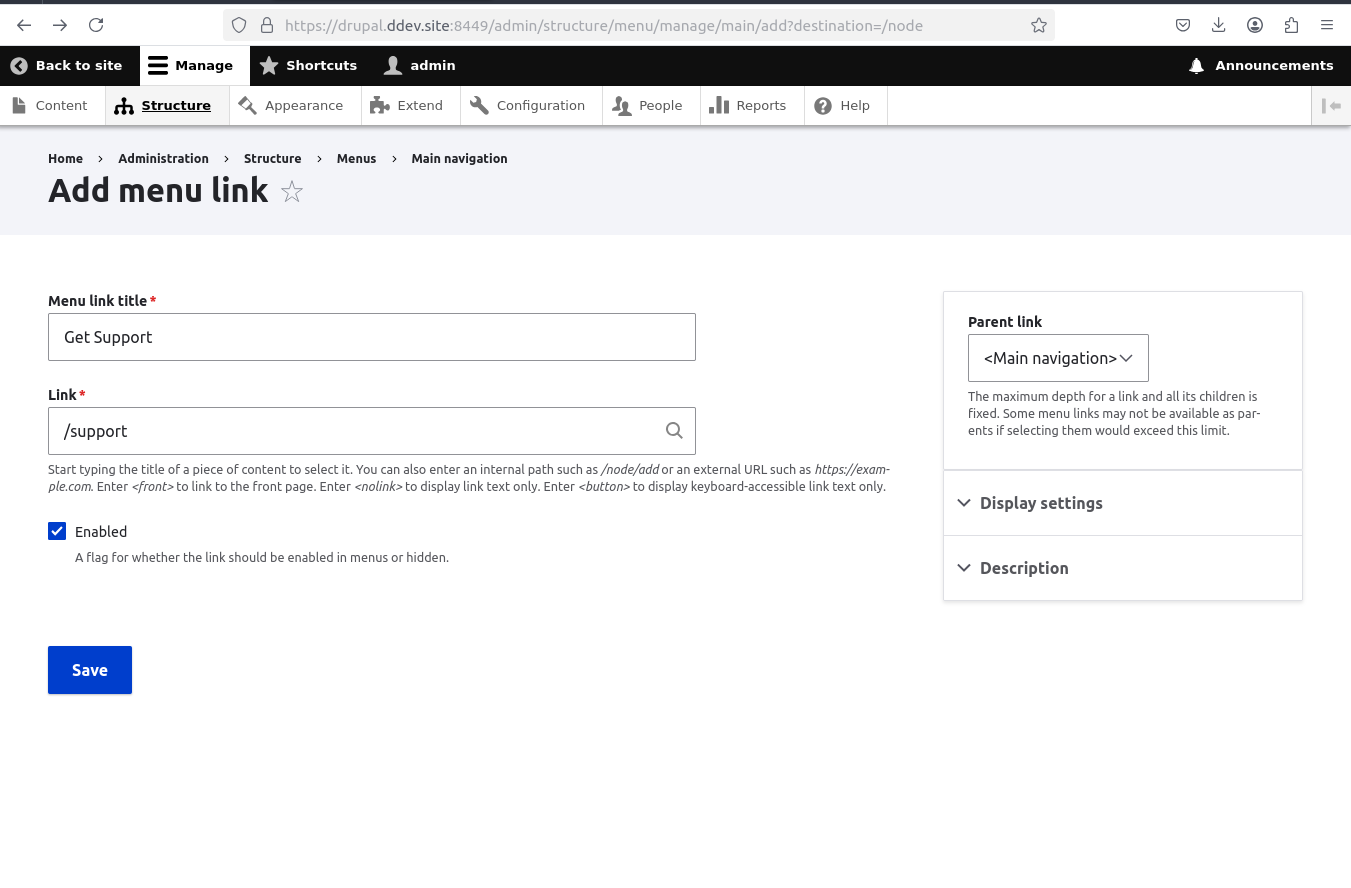
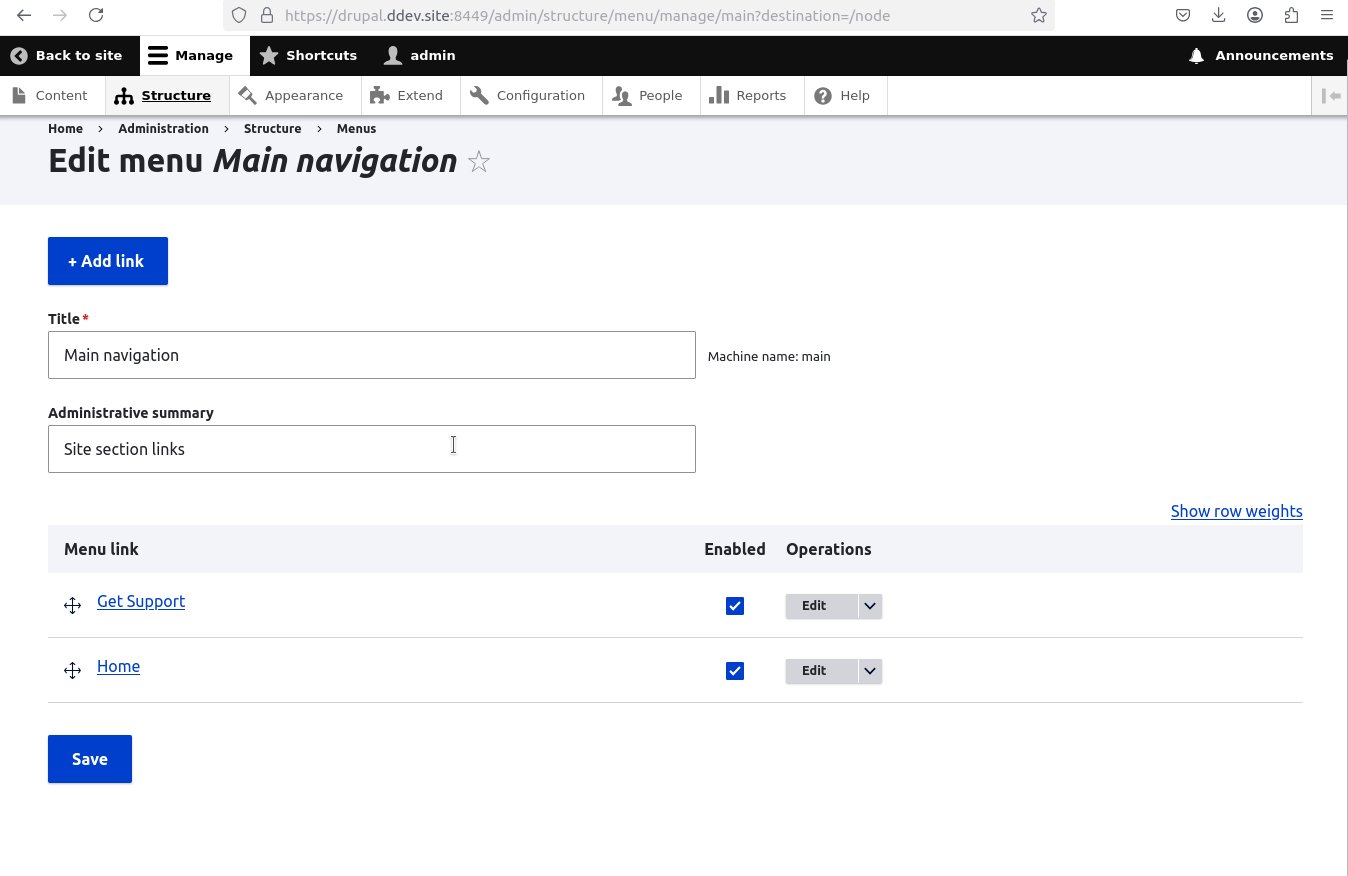
Nos dirigimos a Structure -> Menus -> Main Navegation -> Edit Menu y hacemos click en + Add Link.
Completamos los campos de nuestro menú y damos click en Save.

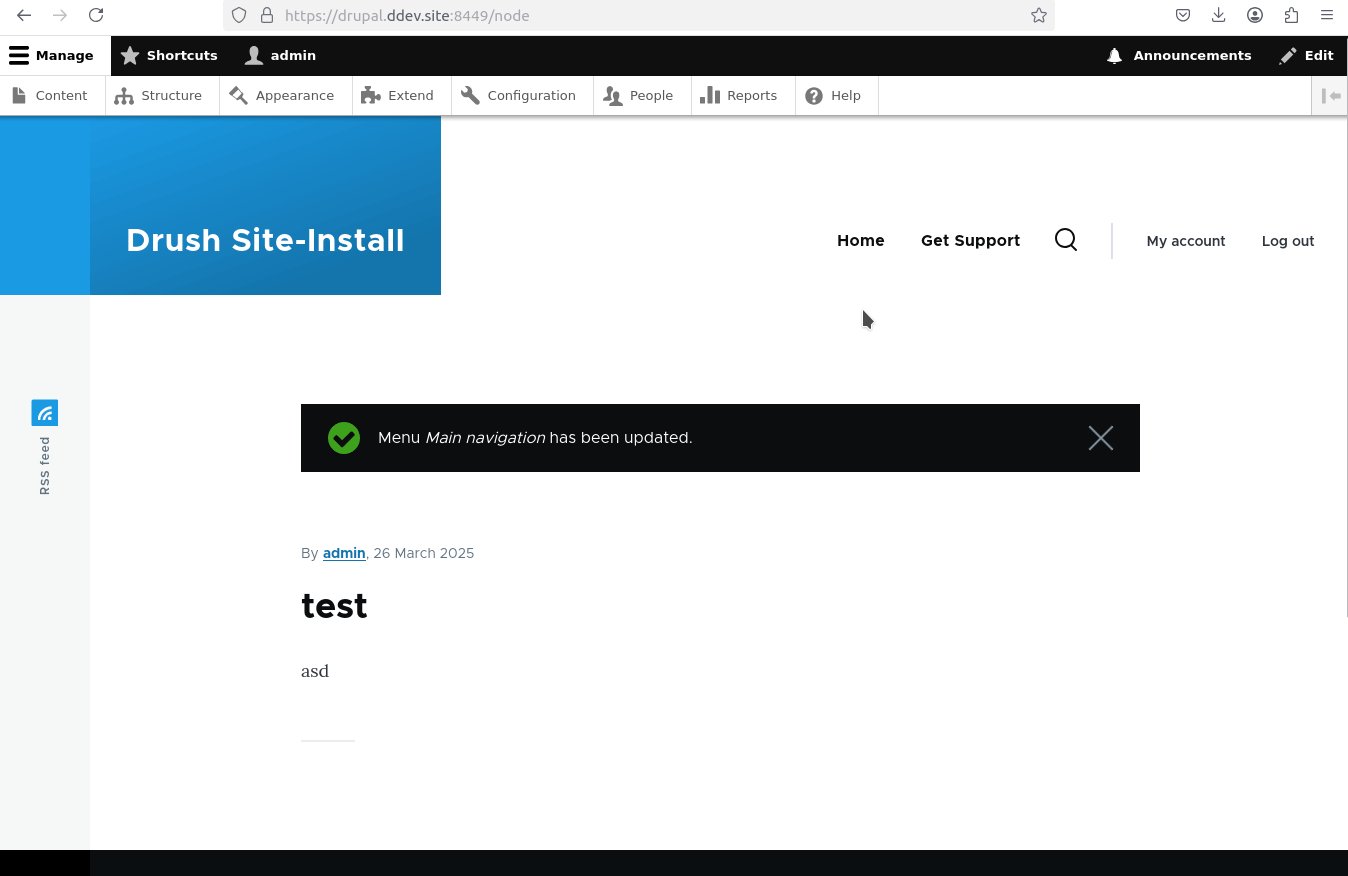
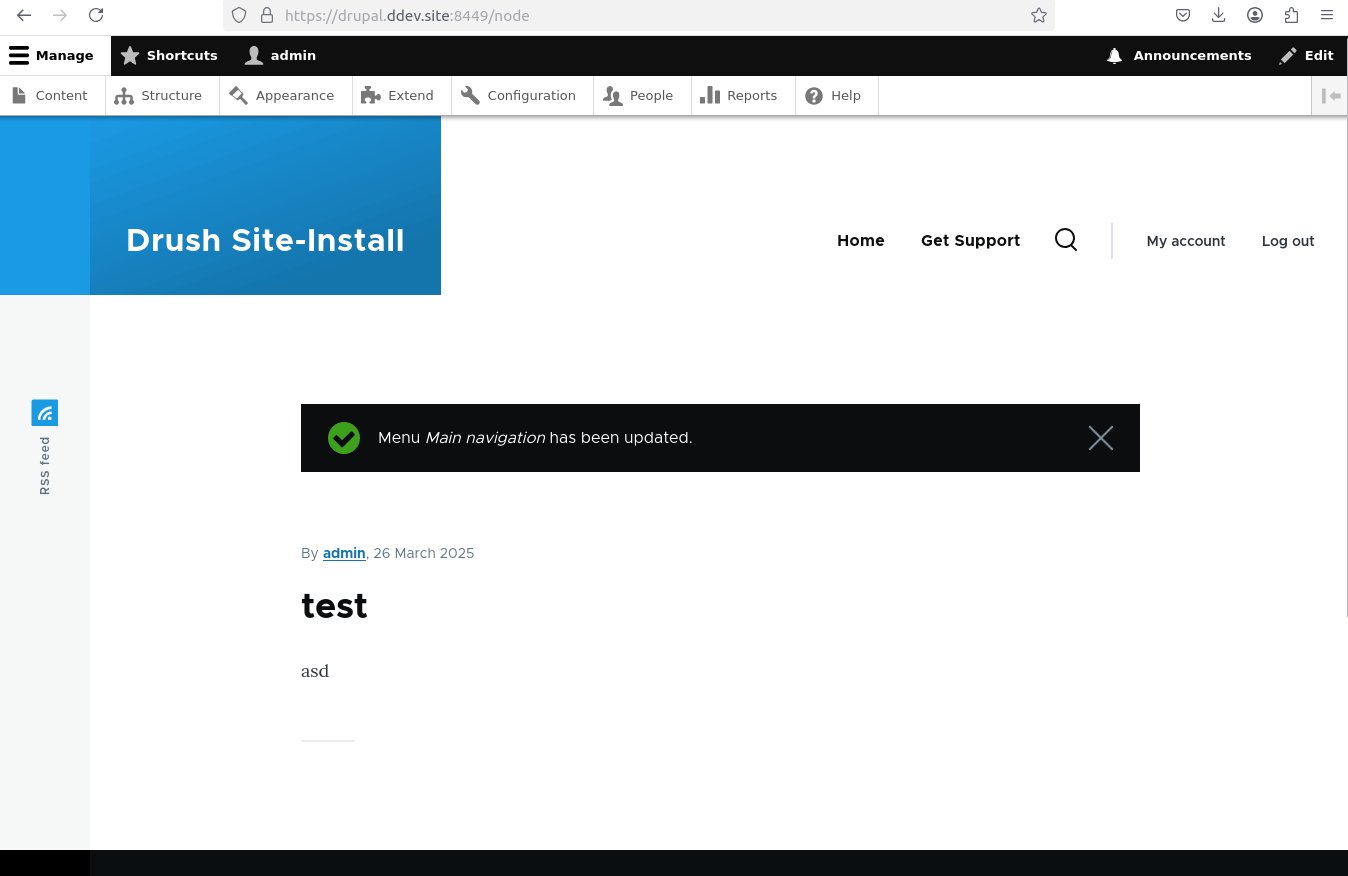
Listo! vemos cómo nuestro menú fue agregado.

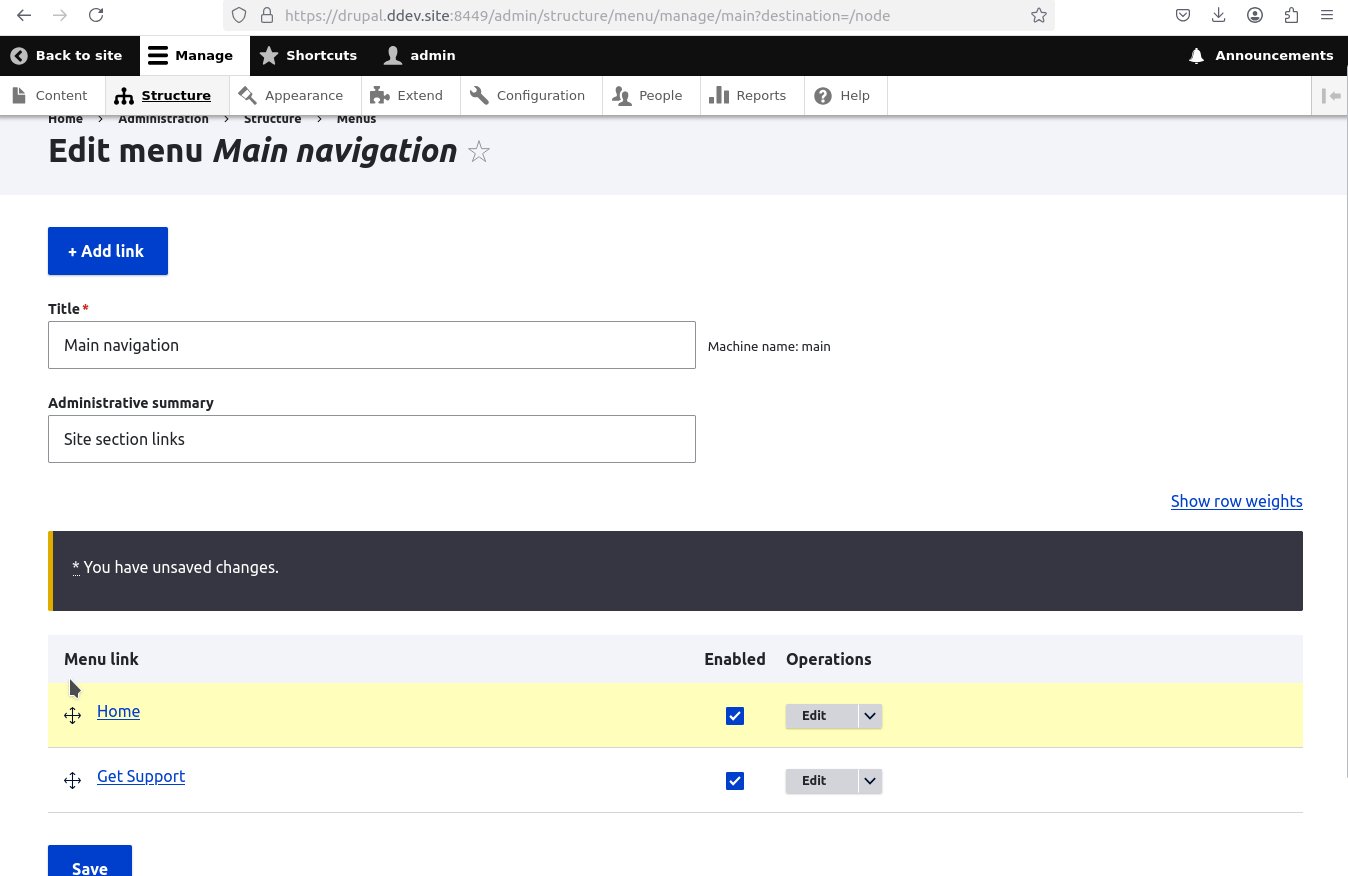
También podemos cambiar el orden del menú simplemente arrastrando y soltando donde queremos.

Cómo cargar contenido en Drupal?
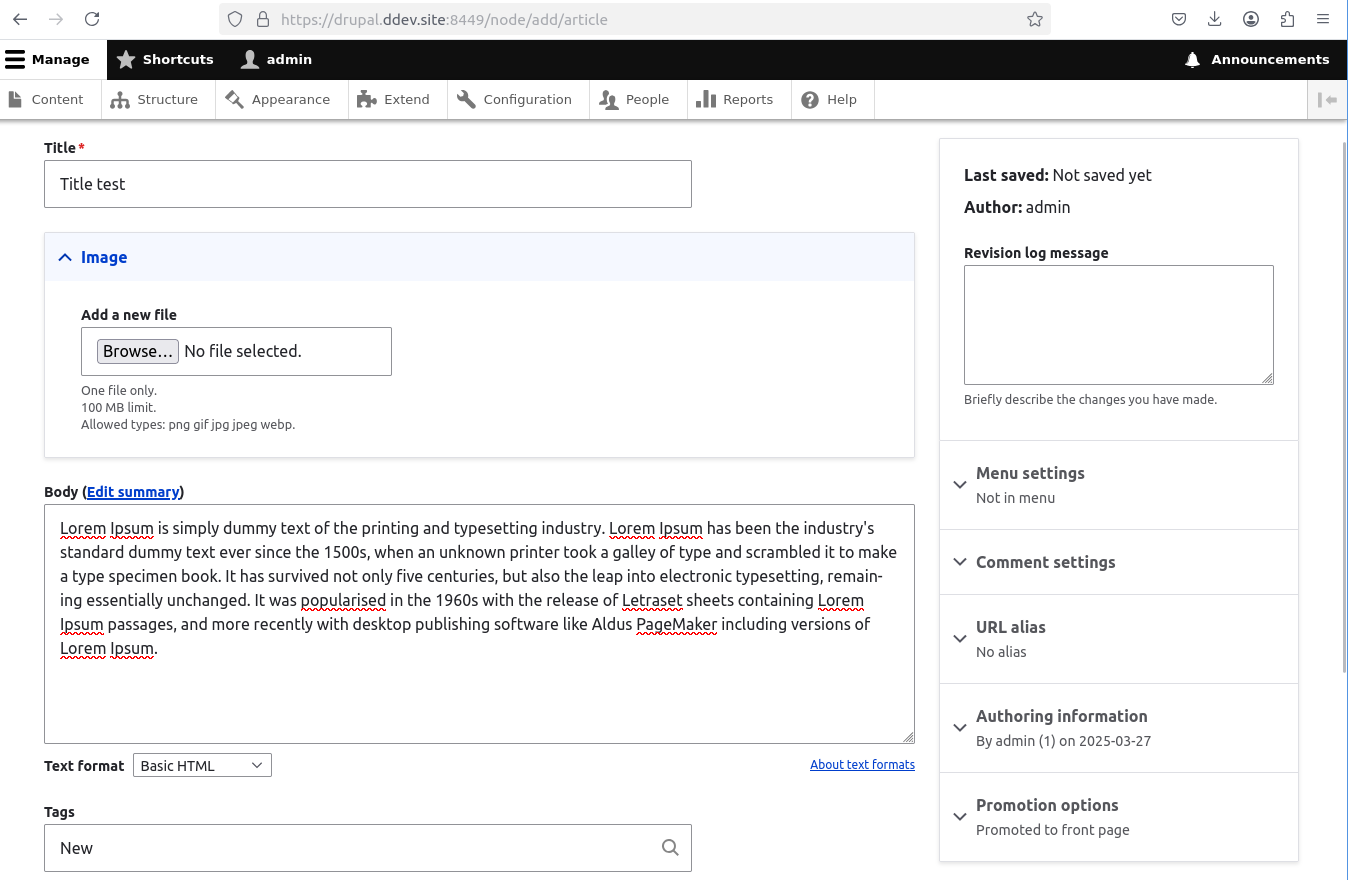
Para cargar contenido debemos ir a Content -> + Add content -> Elegimos el tipo de contenido que queremos en mi caso voy a elegir Article.
Completamos los campos y damos click en Save.

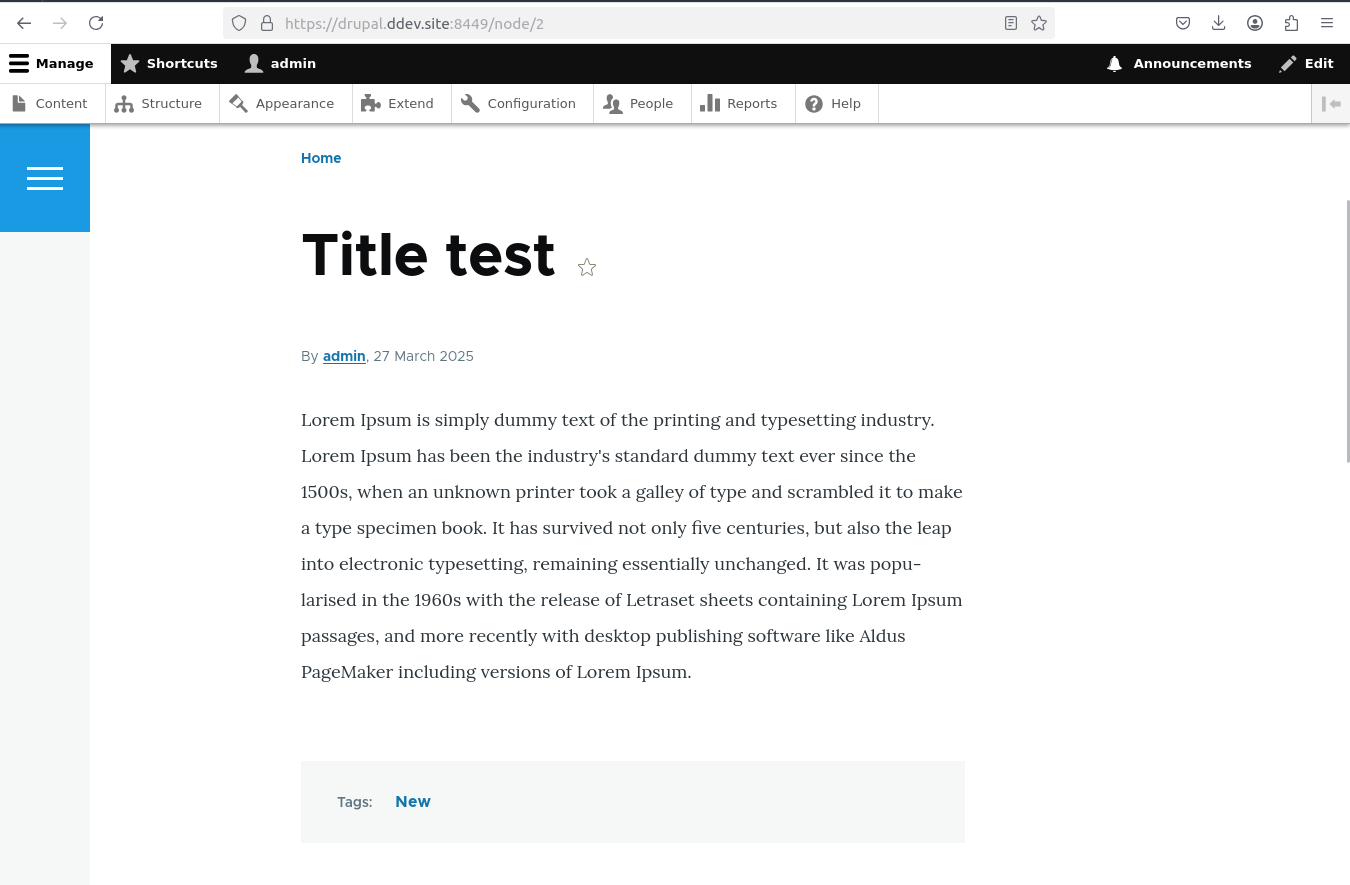
Y así es como se vé nuestro nuevo artículo.

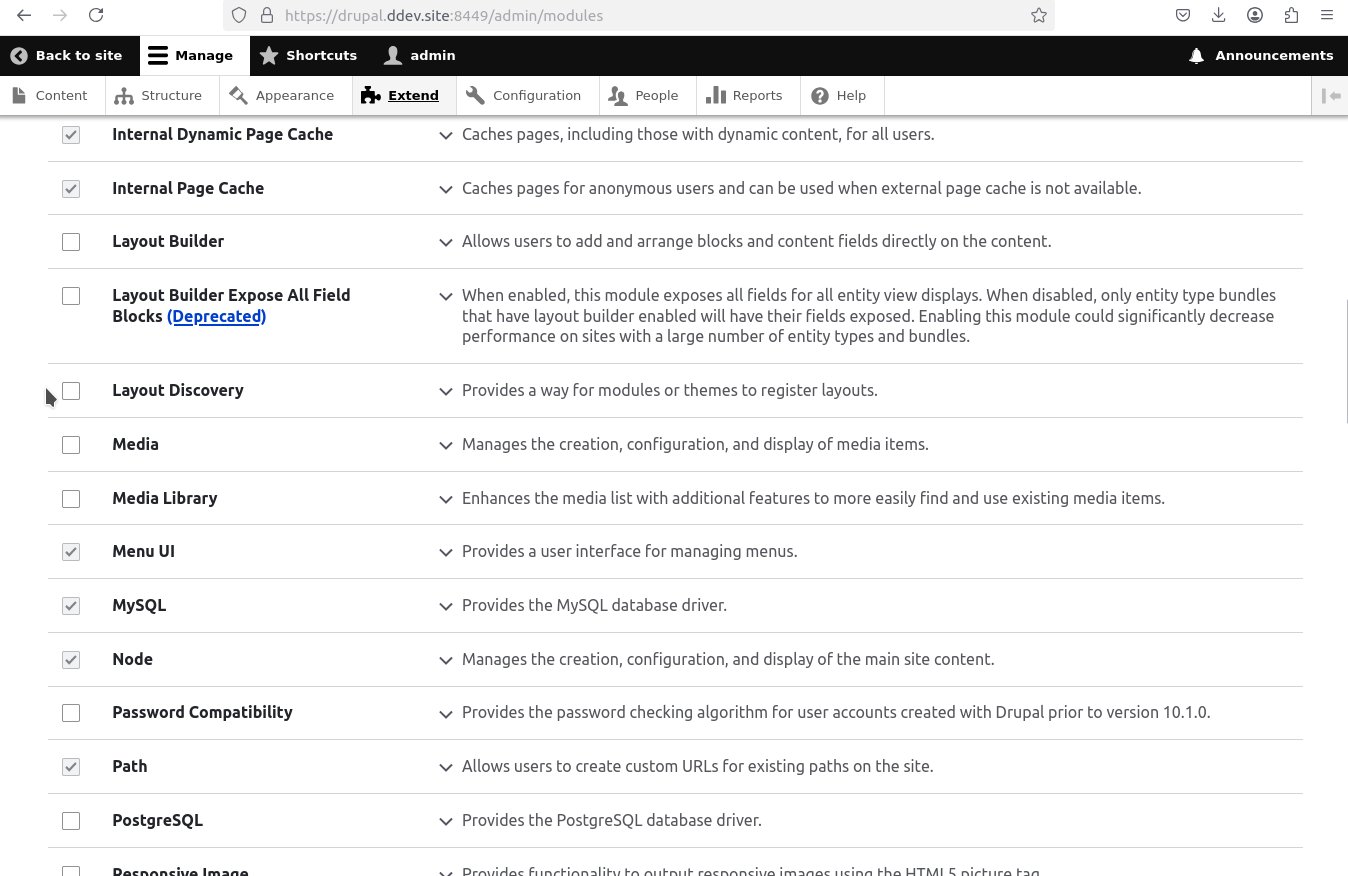
Dónde se instalan los módulos en Drupal?
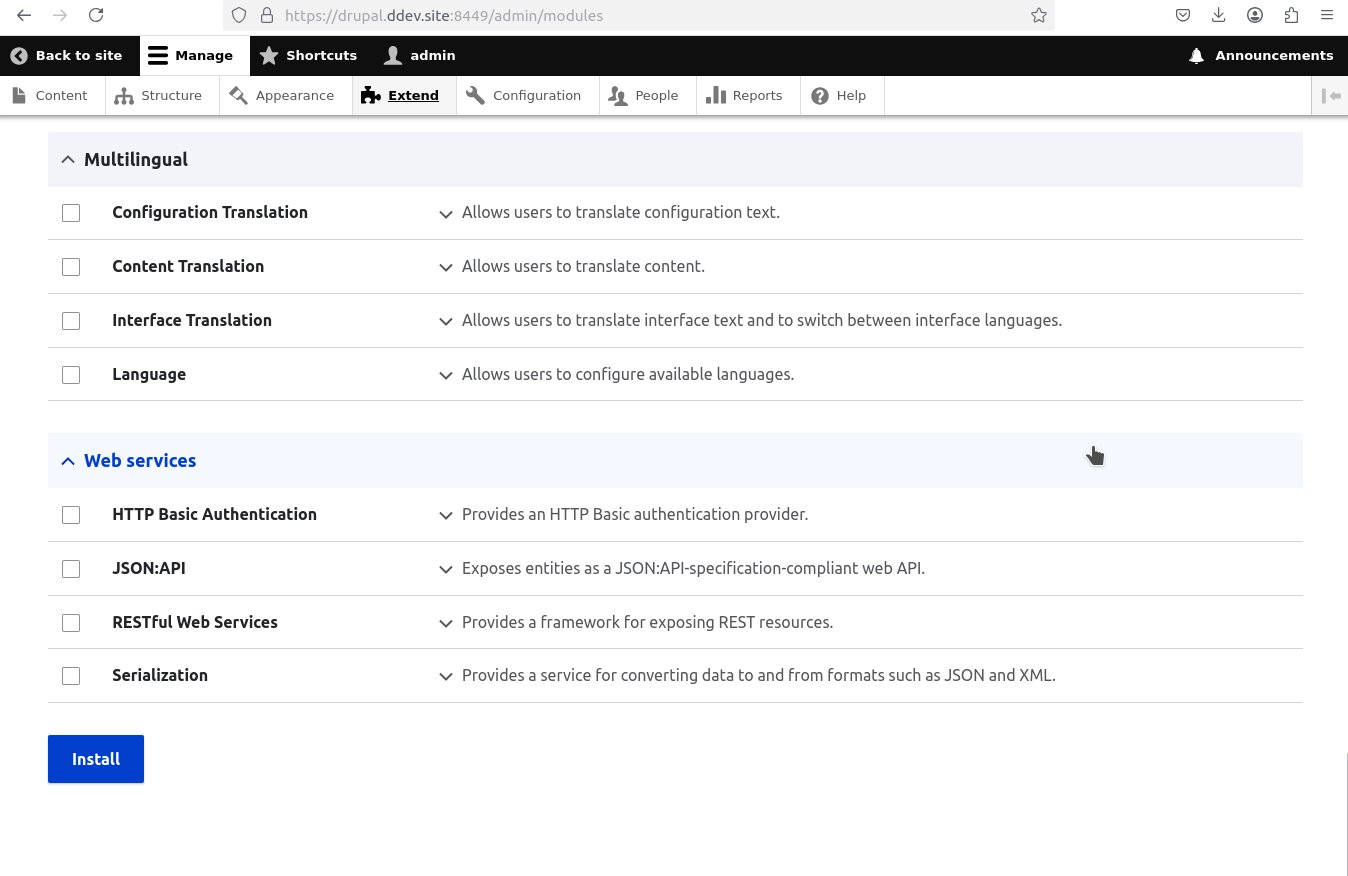
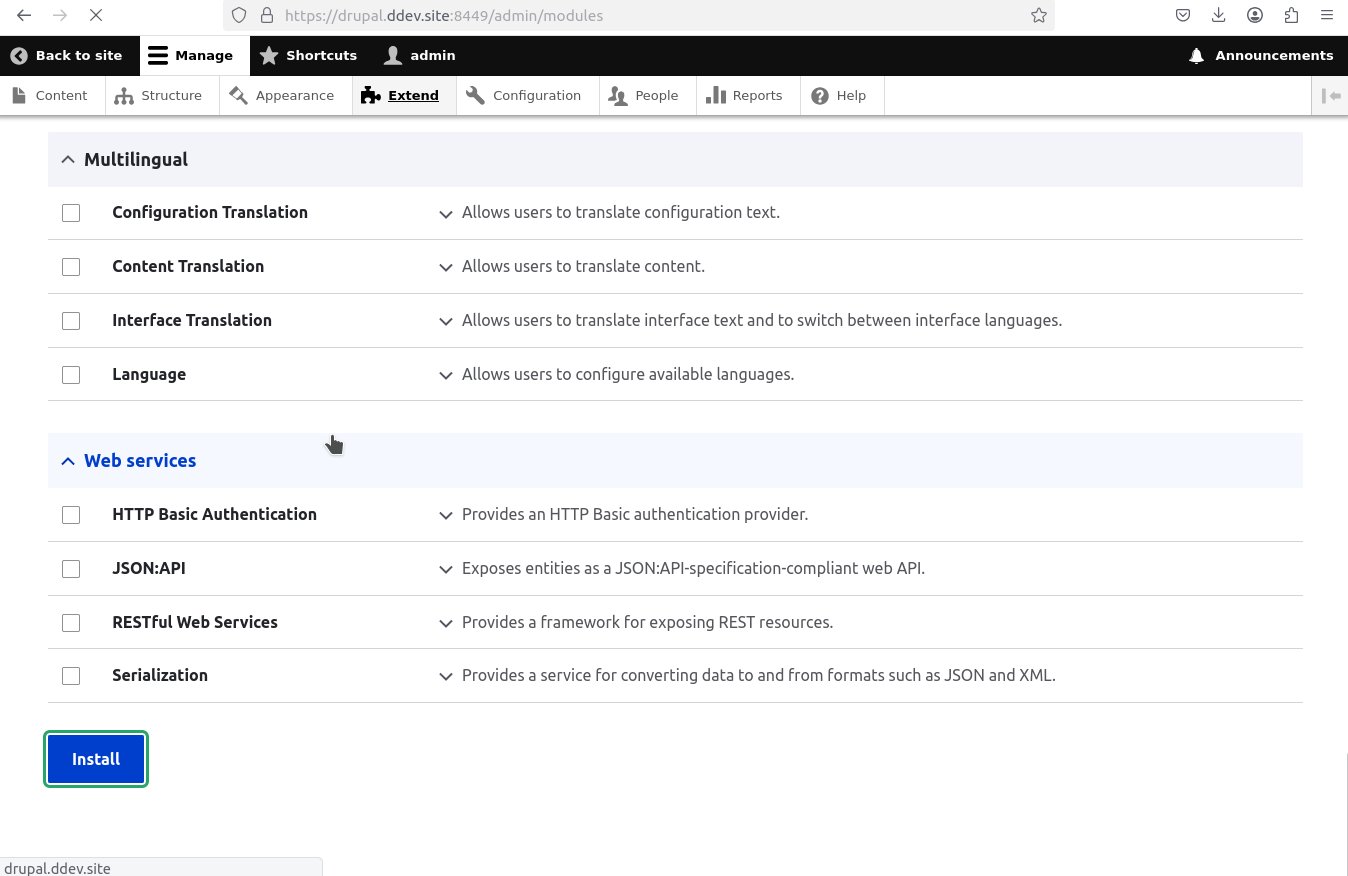
Para poder instalar o desinstalar un módulo tenemos que ir a Extend. Tildar el que querramos instalar y hacer click en Install.

Dónde se cambian los roles de usuarios en Drupal?
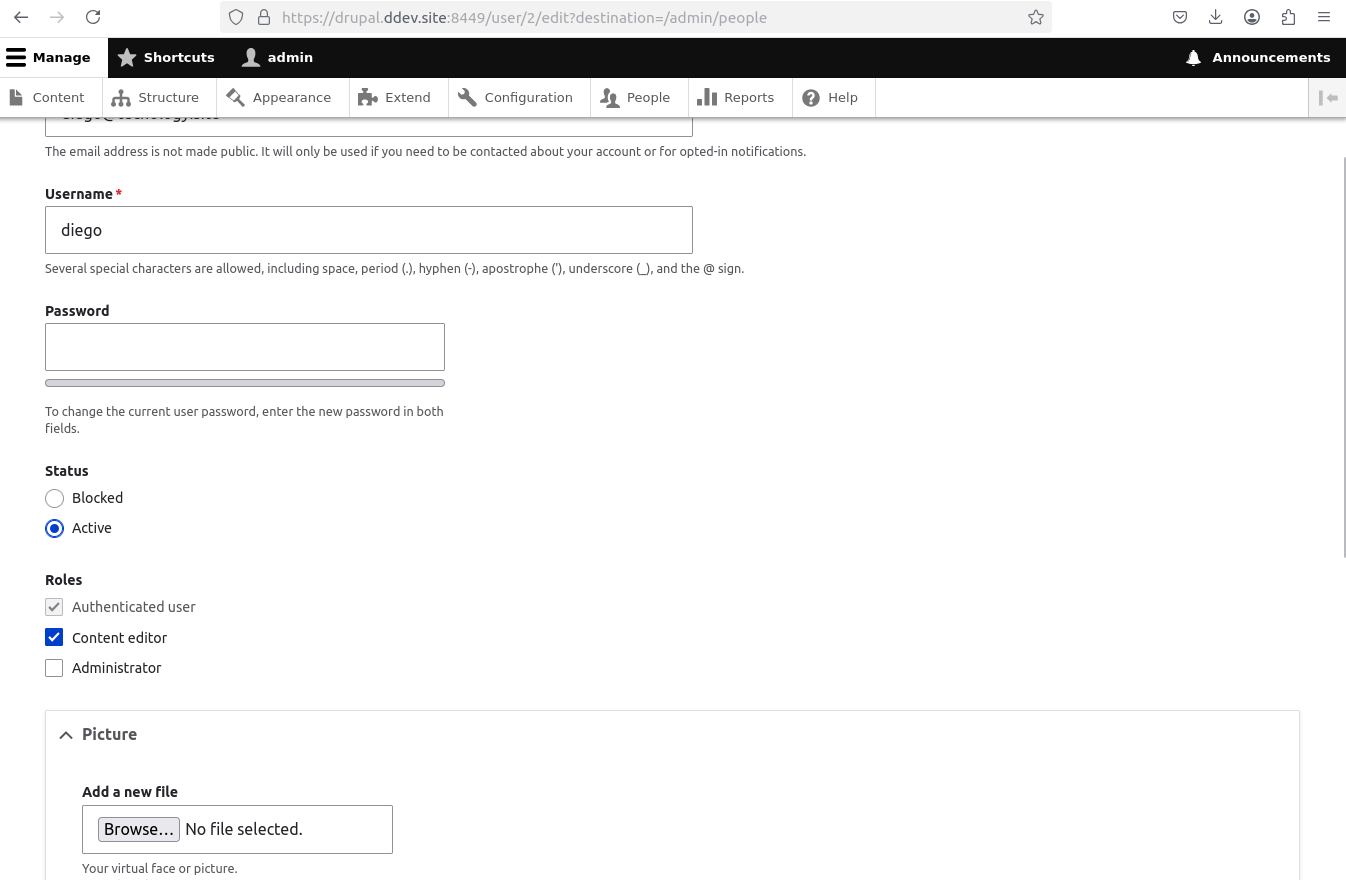
Para cambiar los roles y permisos debemos ir a People -> elegir el usuario que querramos y hacer click en Edit.
Aquí podremos cambiar los roles, email, contraseña, nombre de usuario, estado del usuario (bloqueado o activo).

Una vez terminado hacemos click en Save.
Cómo subir imágenes a Drupal? Cómo usar Media Library?
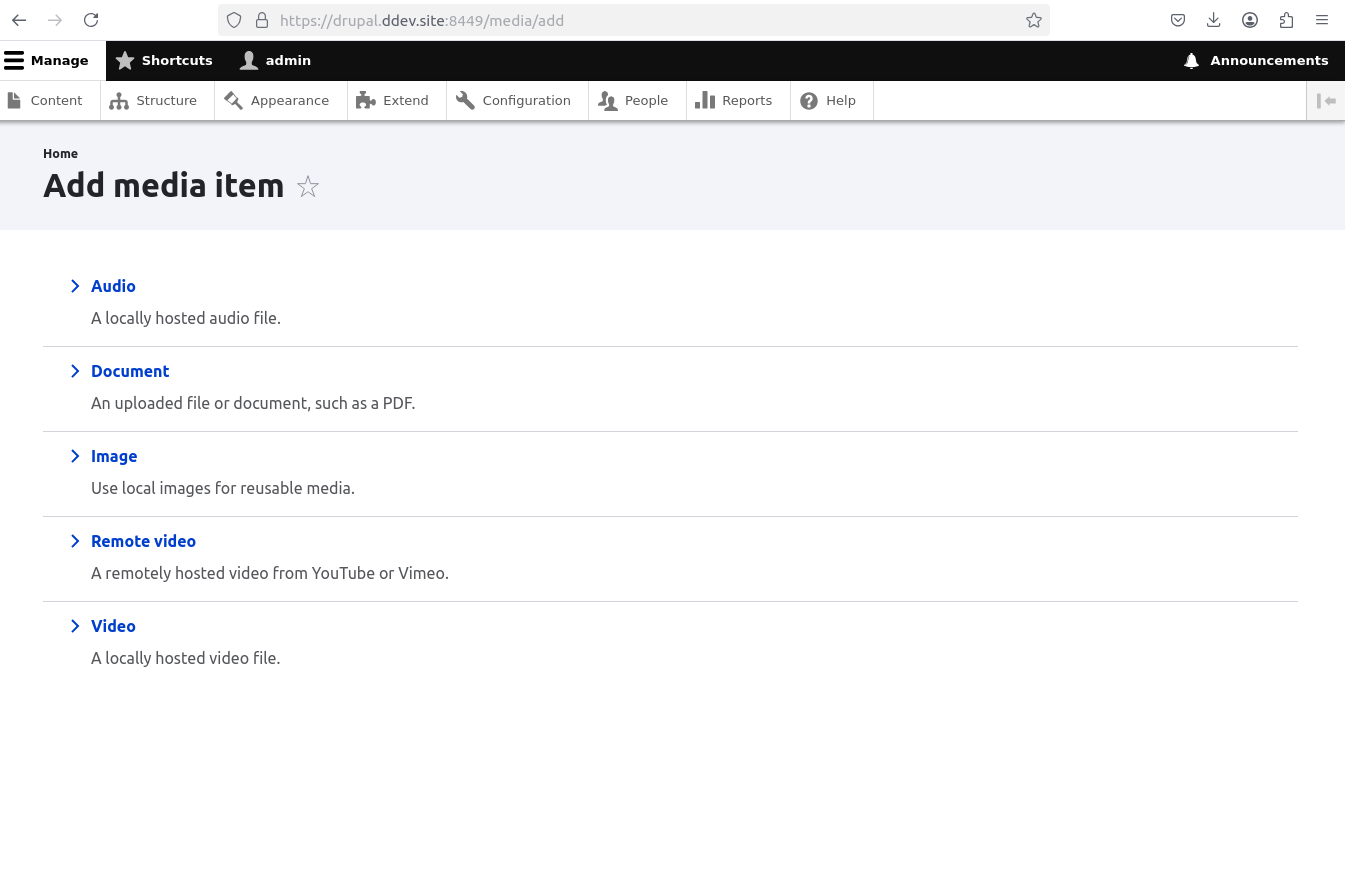
Para poder subir una imagen debemos ir a Content -> Media -> + Add Media.
En mi caso voy a elegir una imagen por lo que clickeo en Image.

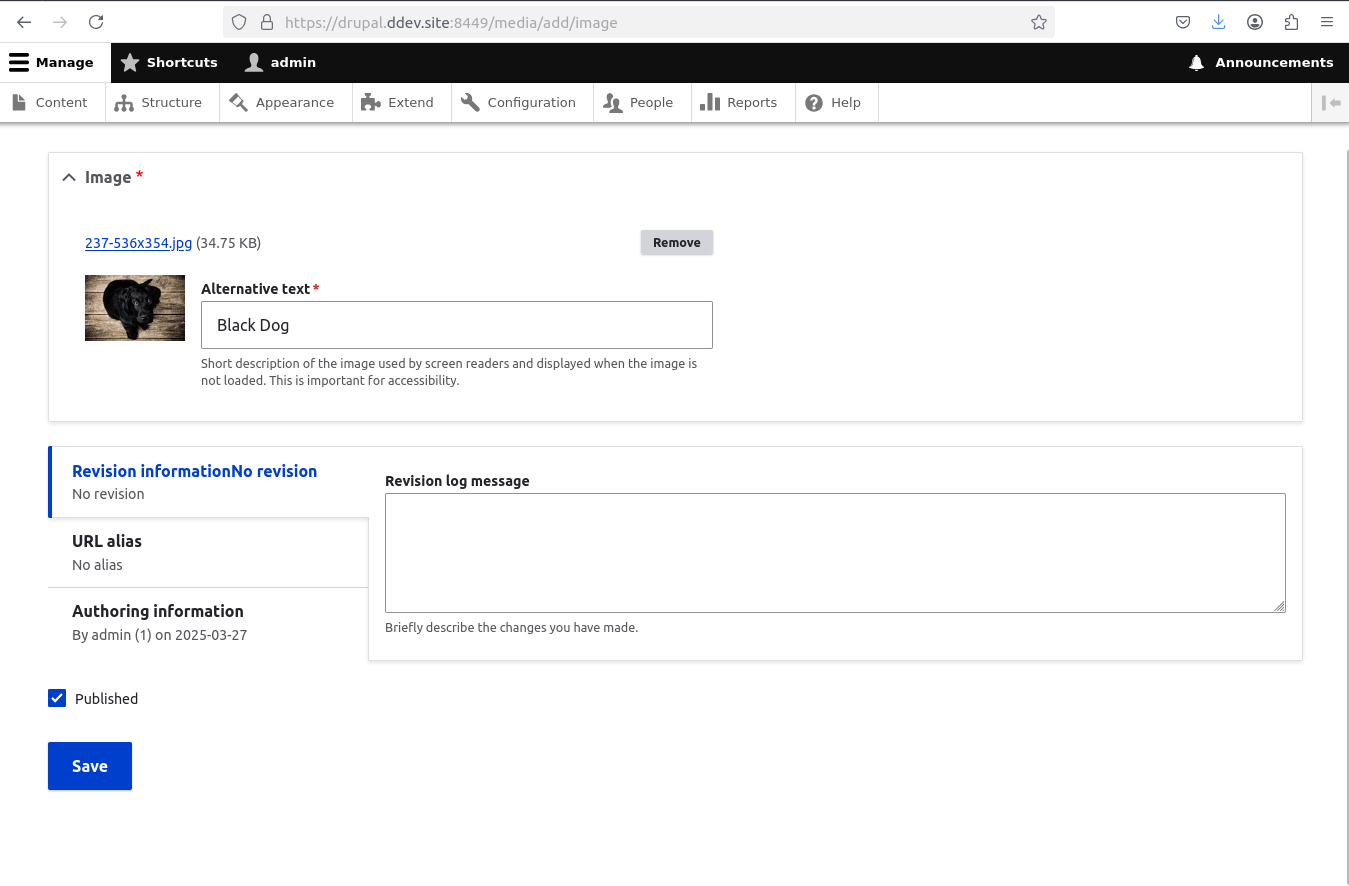
Hacemos click en Browse elegimos nuestro archivo y agregamos un Alt Text.

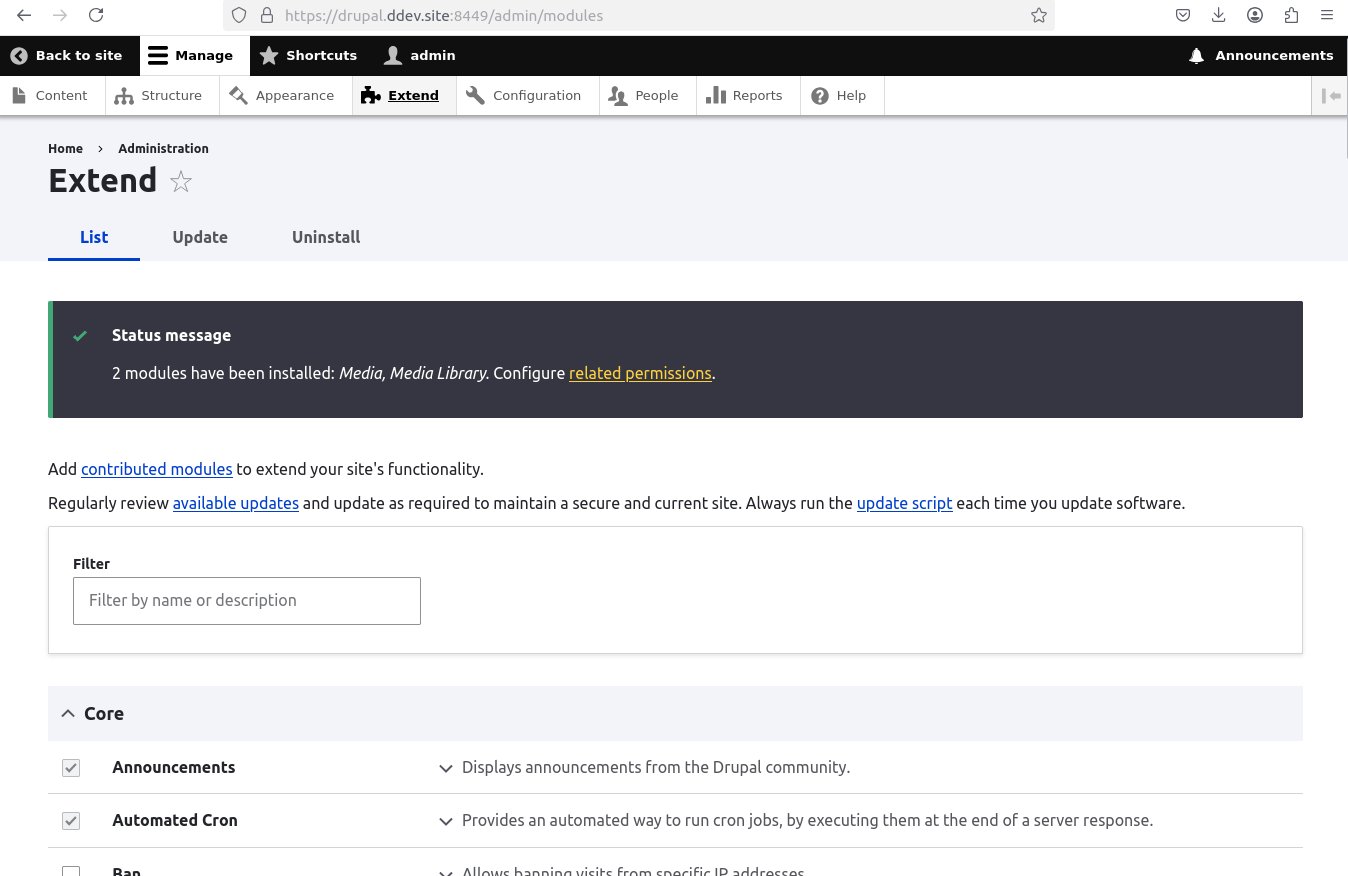
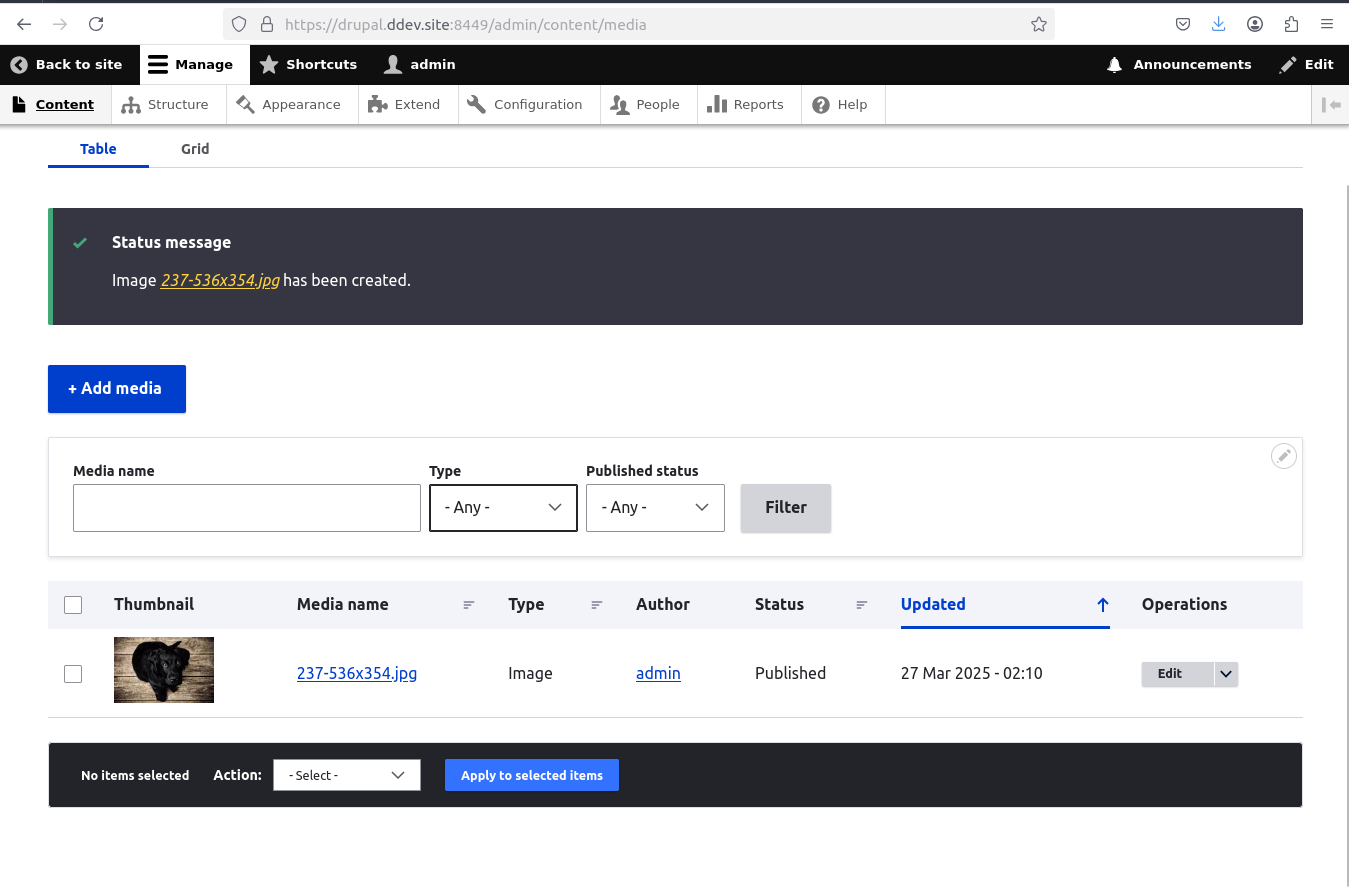
Hacemos click en Save y listo, nuestra image fue guardad con exito y ahora la podemos utilizar en nuestros contenidos.

Ahora que vimos una breve introducción a Drupal vamos a crear un blog post usando imágenes videos y un poco de HTML y CSS.
Creación de un blog post
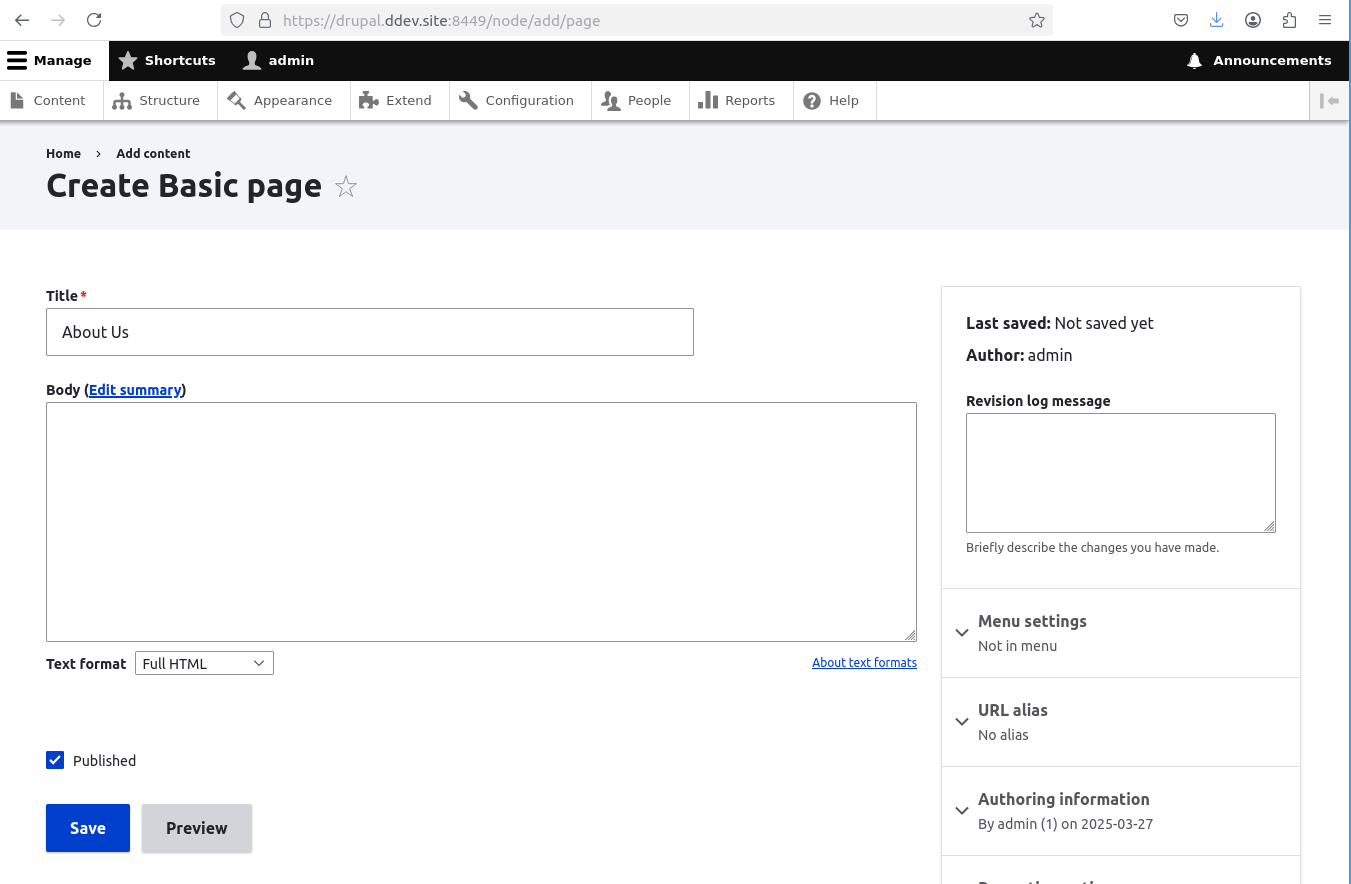
Vamos a ir a Content -> + Add Content -> Basic Page.
Luego completamos un Title y le damos click a Save.

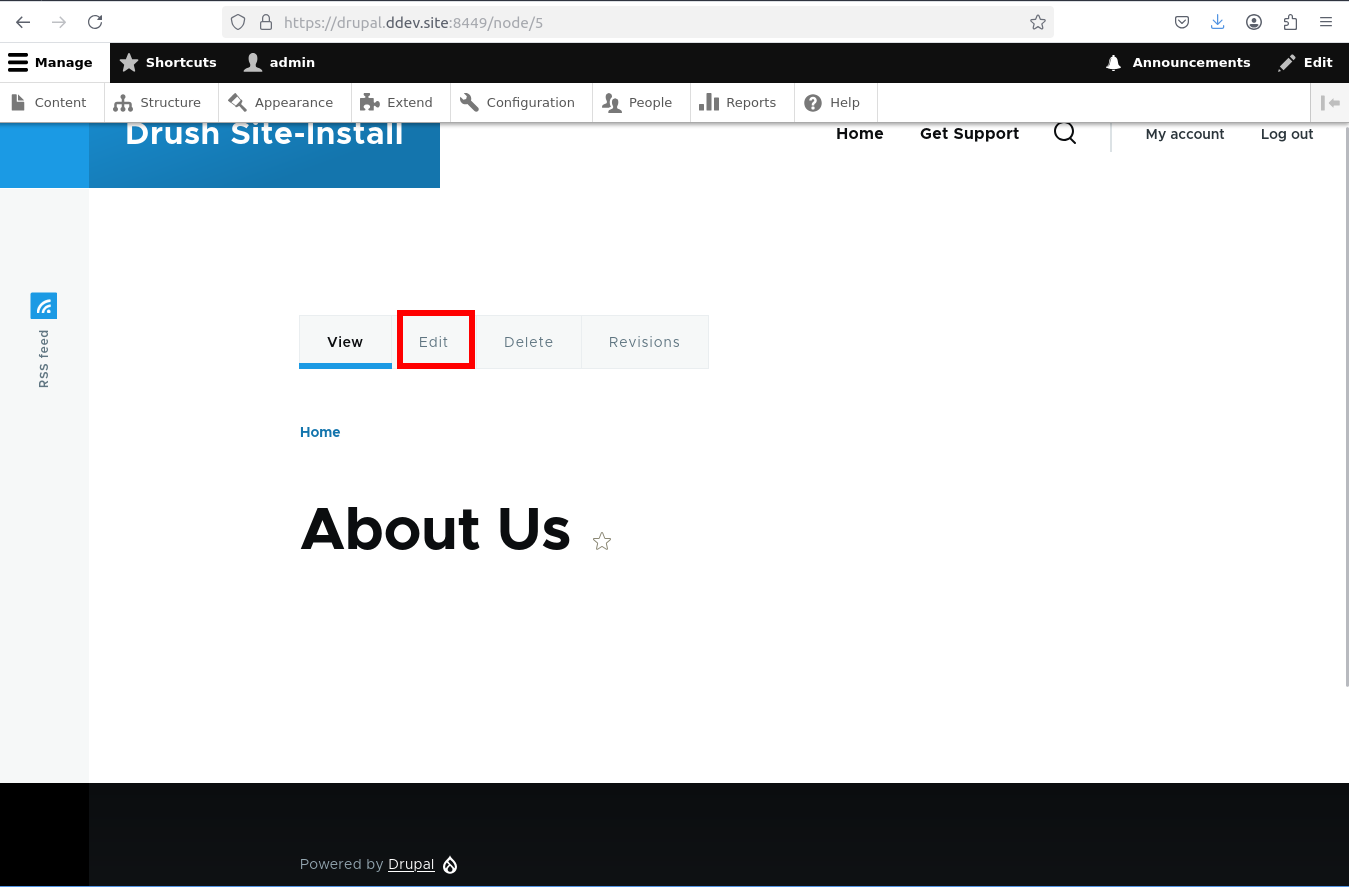
Nuestra página se creó correctamente. Vemos nuestra página pero no tiene ningún tipo de contenido, por lo que vamos a hacer click en Edit.

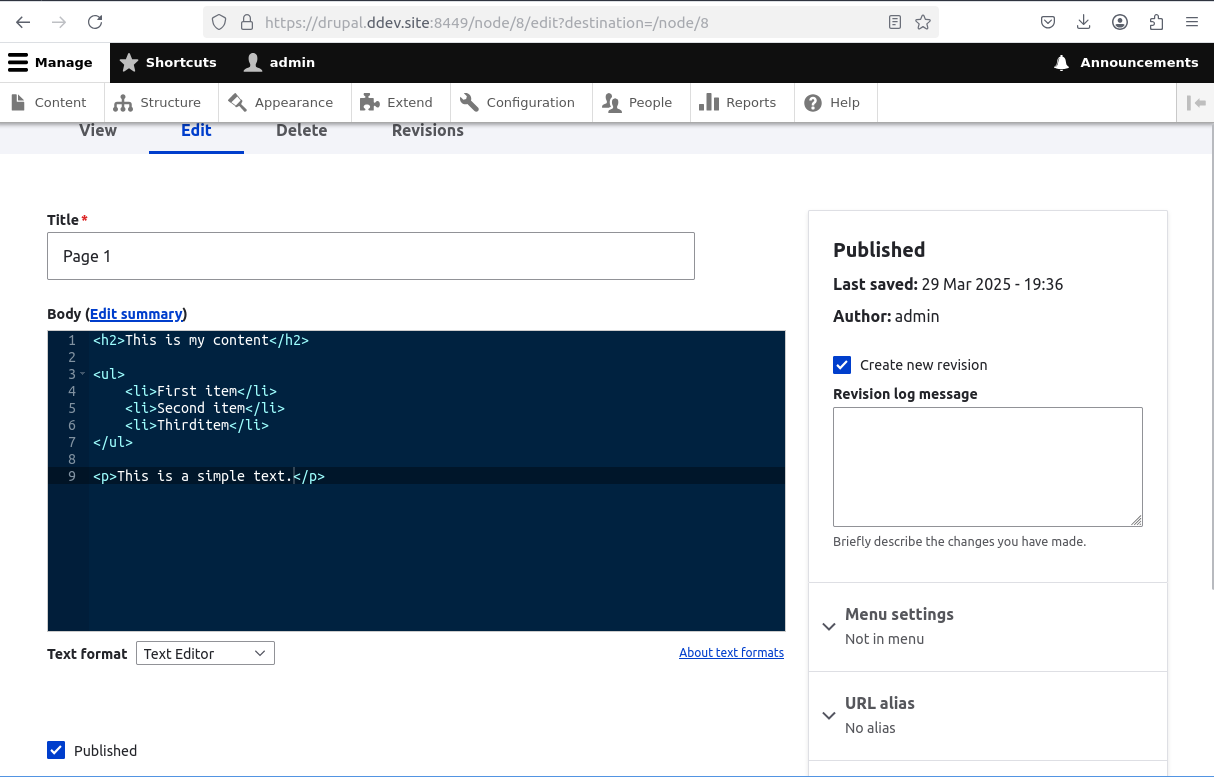
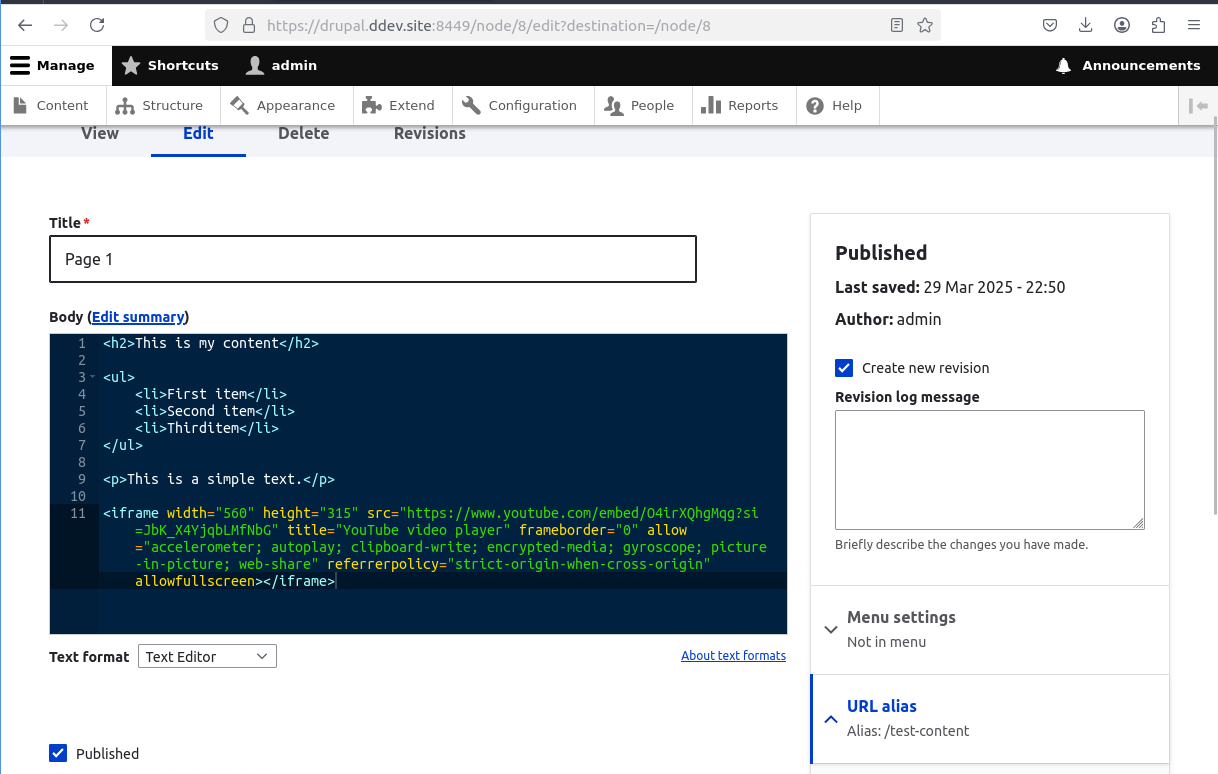
Hacemos click en Text format y lo cambiamos a Text Editor si no nos aparece la pantalla azul, agregamos texto en la caja de Body le damos guardar y abrimos el contenido nuevamente haciendo click en Edit. Así luce nuestro editor de código:

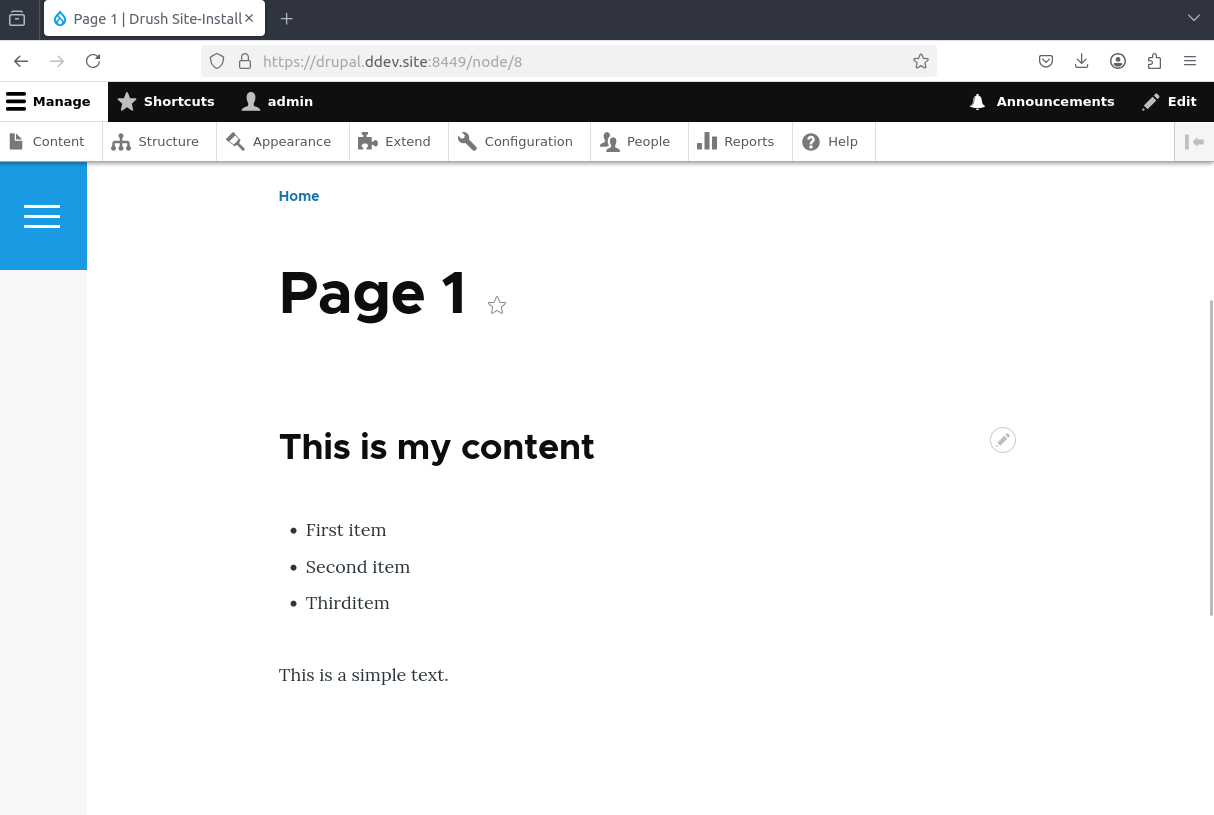
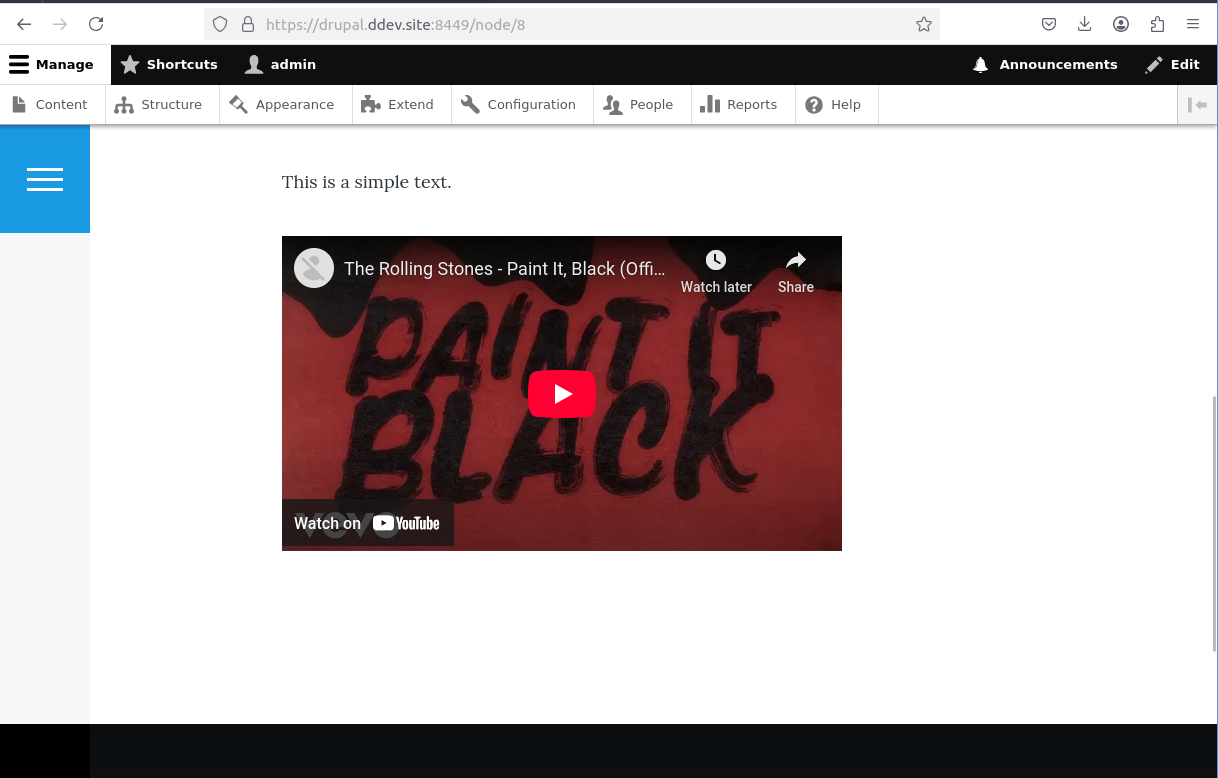
Le damos a Save y así es como se ve nuestra página.

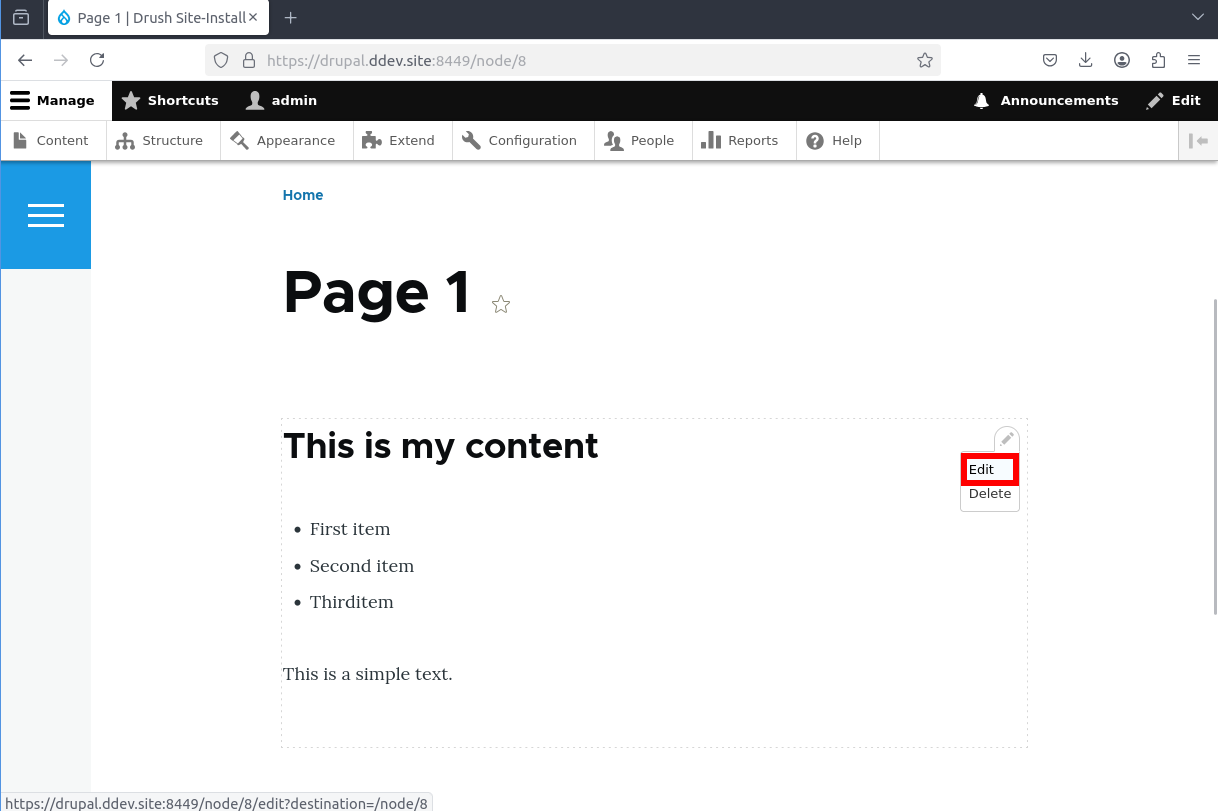
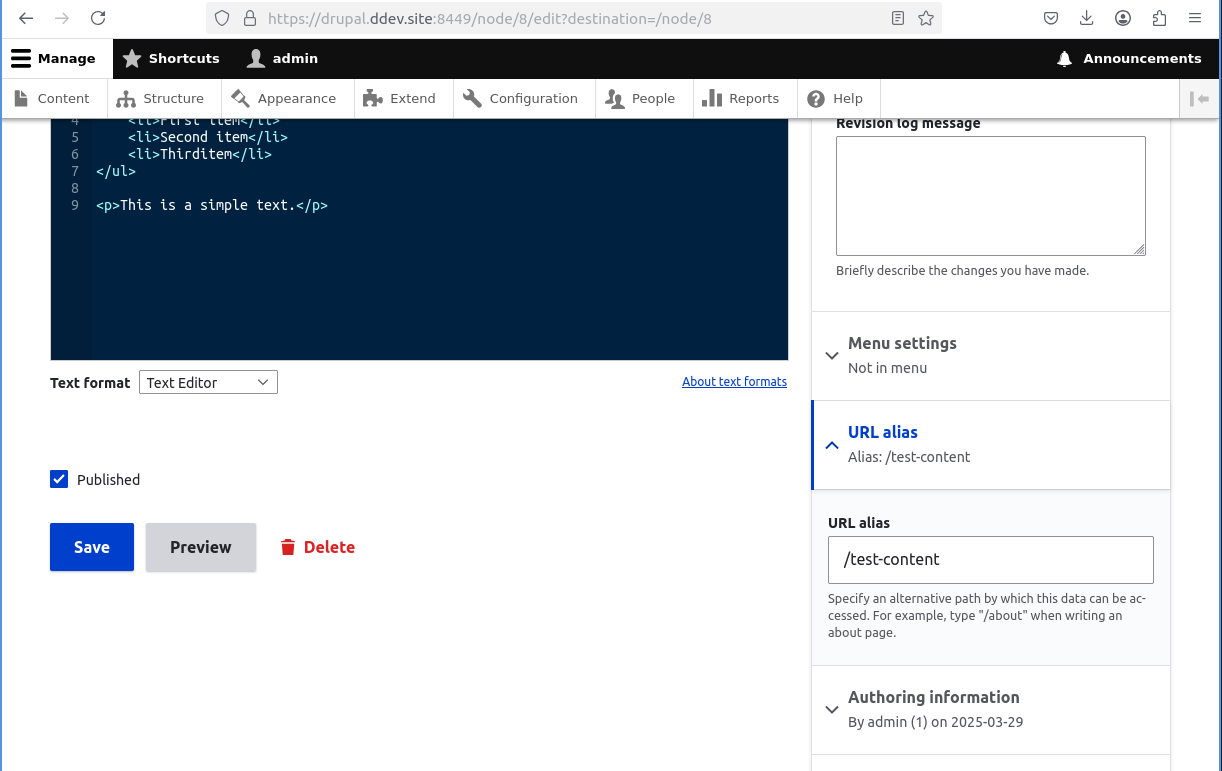
Vamos a cambiar la URL de nuestra página. Para eso hacemos click en el lapiz que está a la derecha de nuestro título. Y hacemos click en Edit.

Ahora vamos a la derecha en nuestra pantalla y buscamos el ítem que dice URL Alias y ponemos el url que queramos usar. En mi caso le voy a poner test-content.

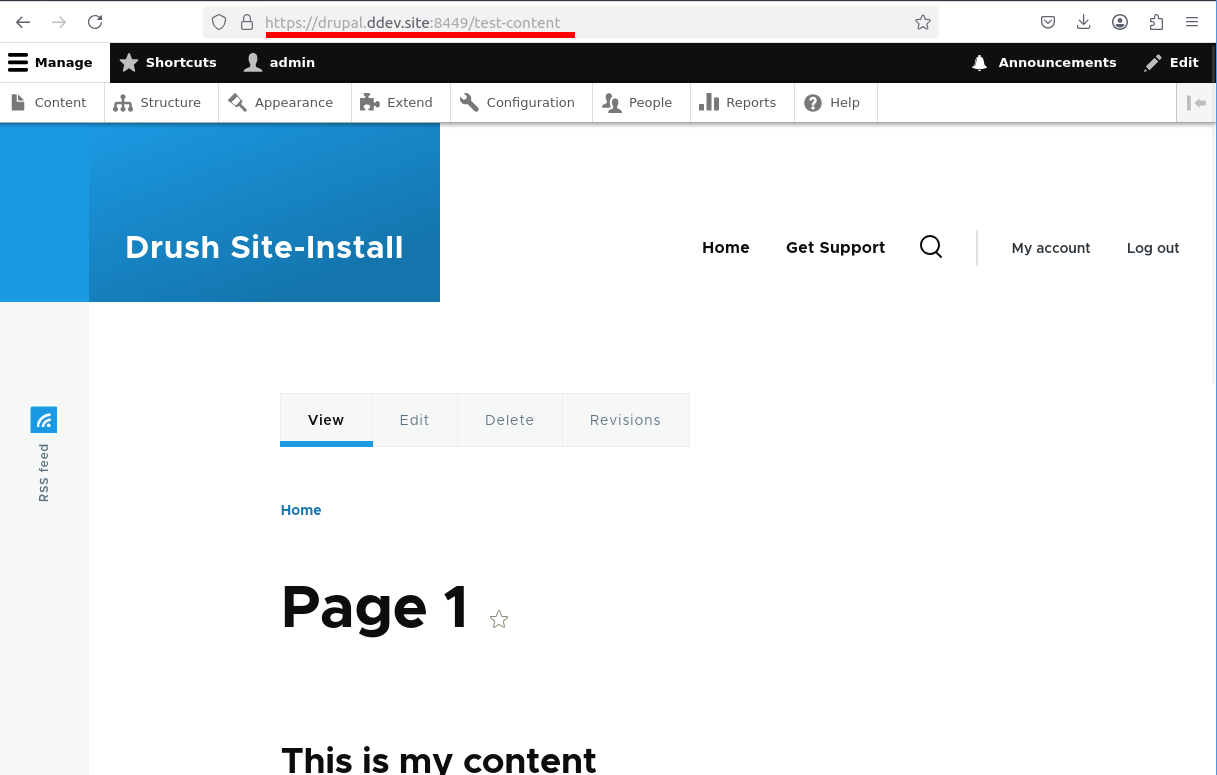
Hacemos click en Save y vemos que nuestra URL se actualizó. Si no vemos que haya cambiado la URL simplemente hacemos click en View y ahora si deberíamos ver la url cambiada:

Segunda hora: creamos un blog post gestionamos media library
Agregar un video de YouTube a nuestra página
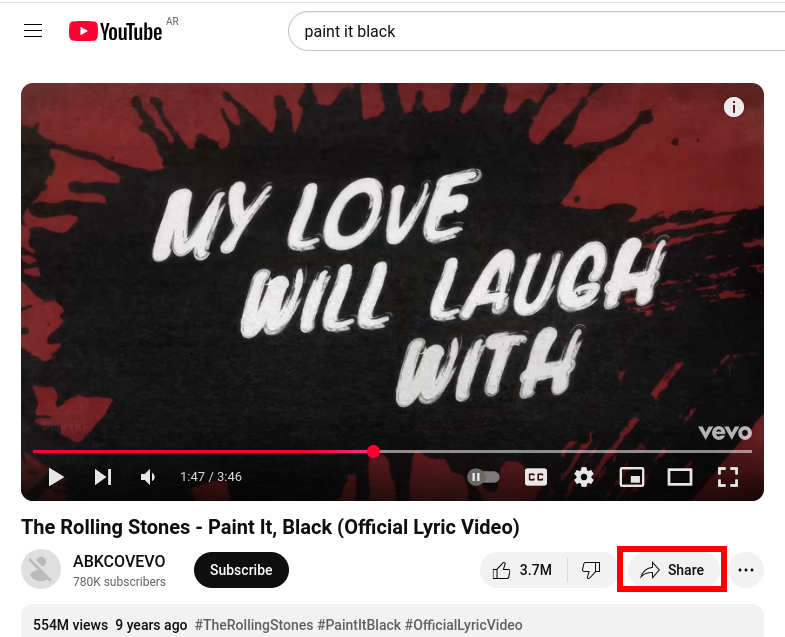
Para poder agregar un video de YouTube lo que debemos hacer es ir a nuestro video. Hacer click en Share.

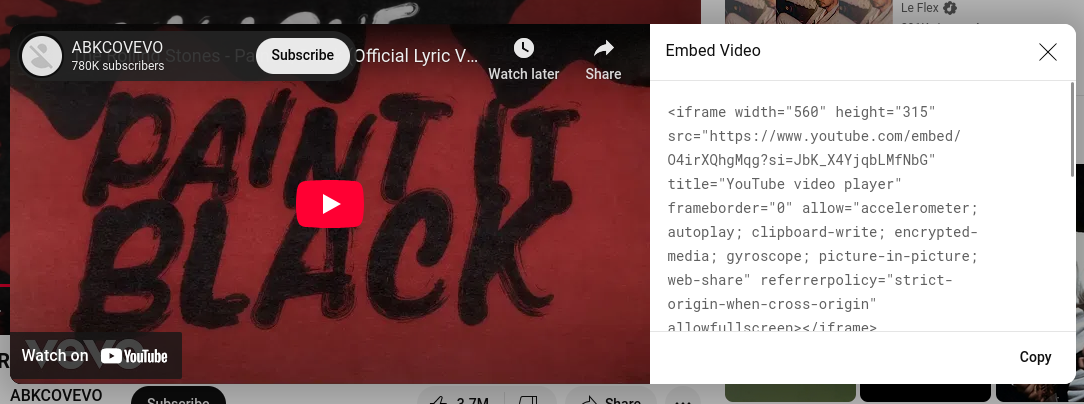
Hacer click en Embed y luego hacer click en Copy.

Vamos a nuestro editor de texto y lo pegamos. Luego guardamos haciendo click en Save.

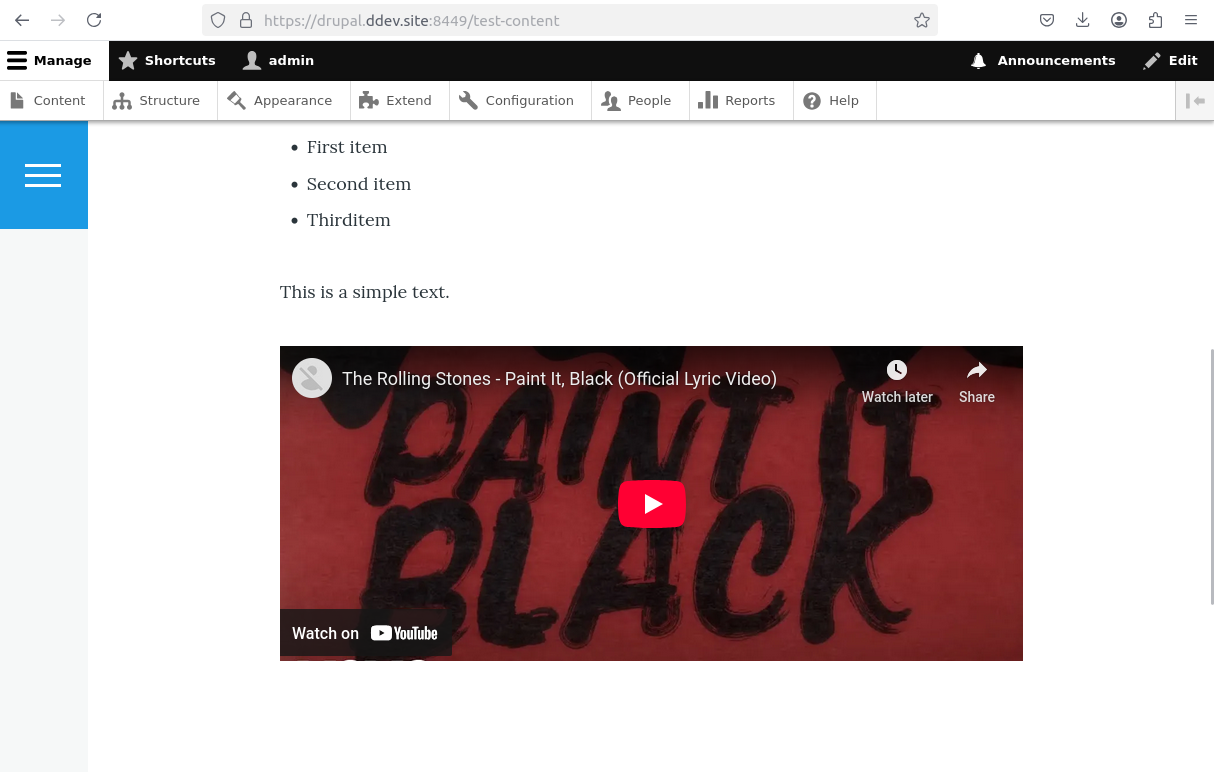
Y así se ve nuestro video:

Si quisieramos hacer que el video sea 100% podemos modificar el atributo width del iframe poniendolo al 100%.
Nos queda algo así:
<iframe width="100%" height="315" src="https://www.youtube.com/embed/O4irXQhgMqg?si=JbK_X4YjqbLMfNbG" title="YouTube video player" frameborder="0" allow="accelerometer; autoplay; clipboard-write; encrypted-media; gyroscope; picture-in-picture; web-share" referrerpolicy="strict-origin-when-cross-origin" allowfullscreen></iframe>
Ahora sí toma el ancho completo de la pantalla.

Lo que hicimos fue agregar un <iframe>a nuestra página. Un iframe es como meter una página dentro de otra. En este caso lo que hicimos fue agregar un iframe que contiene un video de YouTube. Los iframes tienen varias etiquetas como el caso de width y height que sirven para modificar el alto y ancho del video respectivamente. Se pueden aplicar porcentajes (ej 100%, 50%, 25%) como anchos fijos en pixeles (ej 800px, 350px, 200px).
Agregar un enlace a nuestra página con una imagen
Vamos a subir primero la imagen como hicimos anteriormente. En mi caso voy a subir una imagen de un botón de facebook.
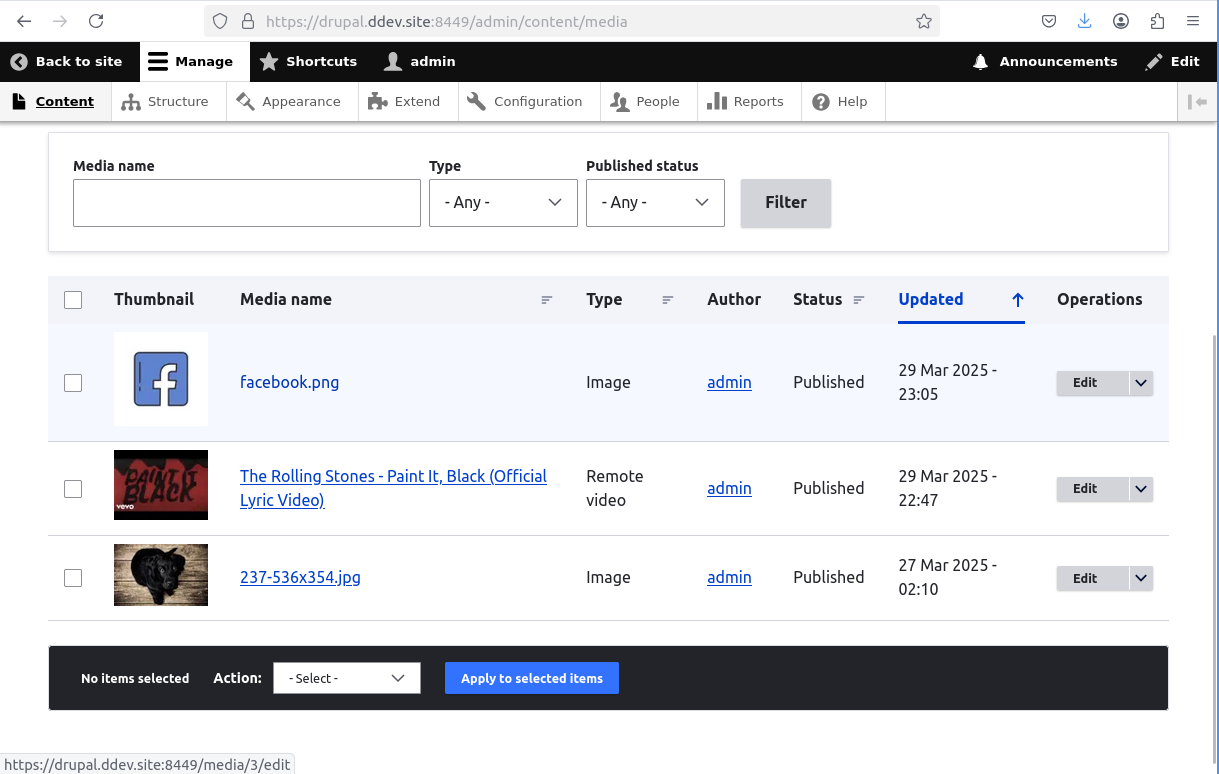
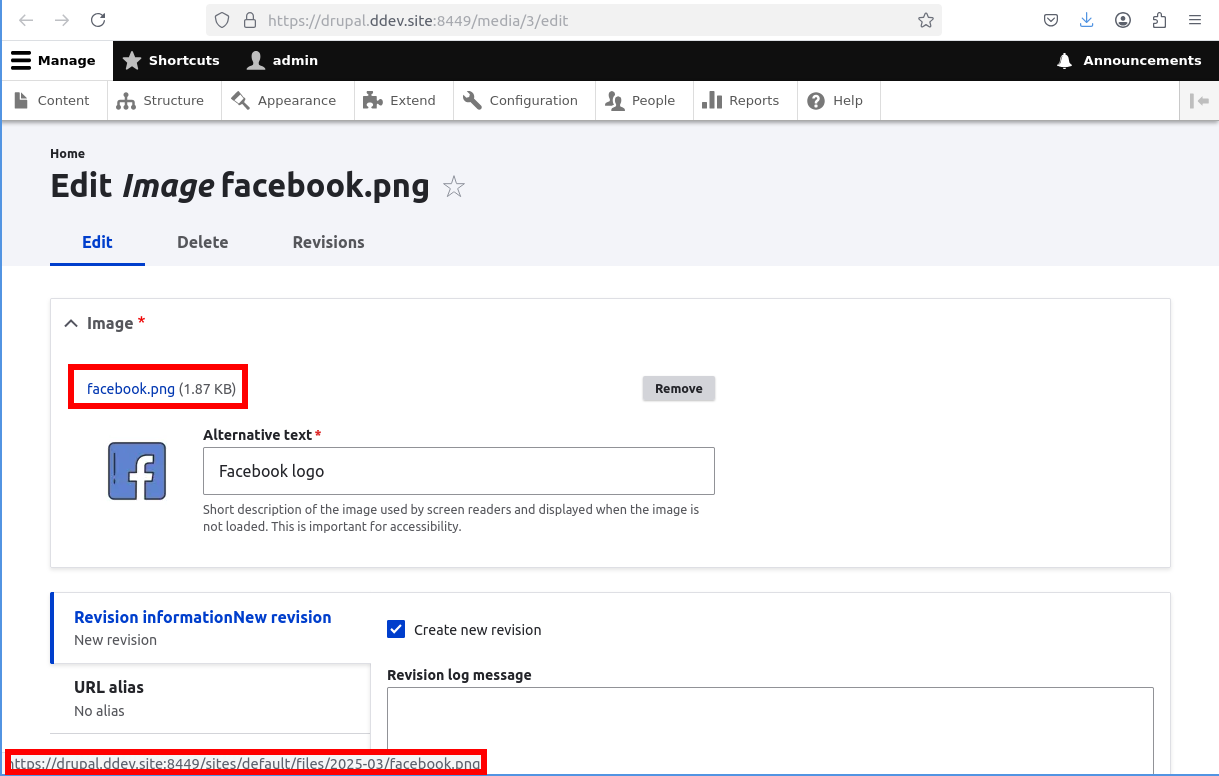
Subí esta imagen a la Media Library la voy a abrir en una nueva pestaña y tomar la url de la misma.

Si hago click en la imagen la voy a poder ver. Y de esa manera tomarla y usarla.

La url es esta: https://drupal.ddev.site:8449/sites/default/files/2025-03/facebook.png
Pero a mi con la parte de /sites.. me es suficiente.
/sites/default/files/2025-03/facebook.png
Para agregarla la agrego con una etiqueta <img>de la siguiente manera:
<img src="/sites/default/files/2025-03/facebook.png"/>
Y así es como se luce:

Voy a modificar mi logo de facebook. Voy a cambiar el ancho y alto y también voy a agregar un enlace, de manera que cuando cliquee la imagen me redirija a la web de facebook.
Para eso el código me va a quedar algo similar a esto:
<a href="https://www.facebook.com"> <img width="40px" height="40px" src="/sites/default/files/2025-03/facebook.png"/> </a>
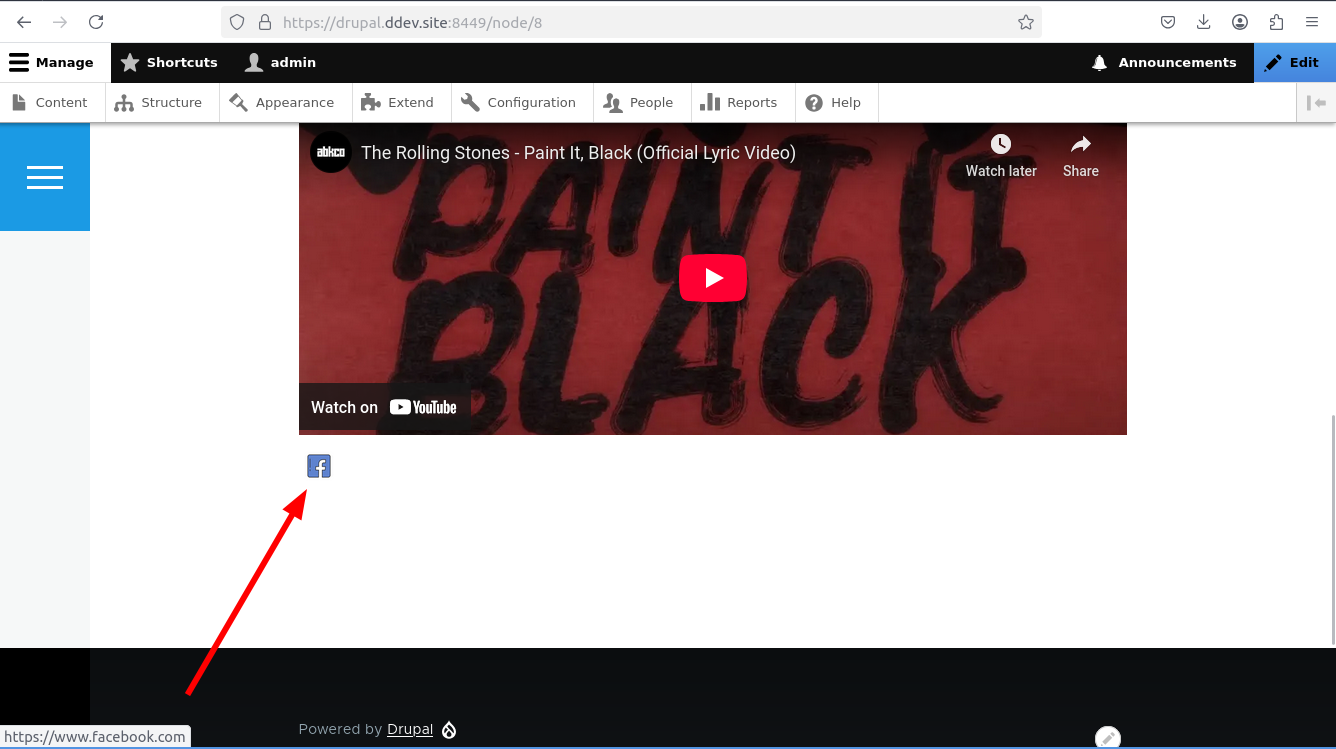
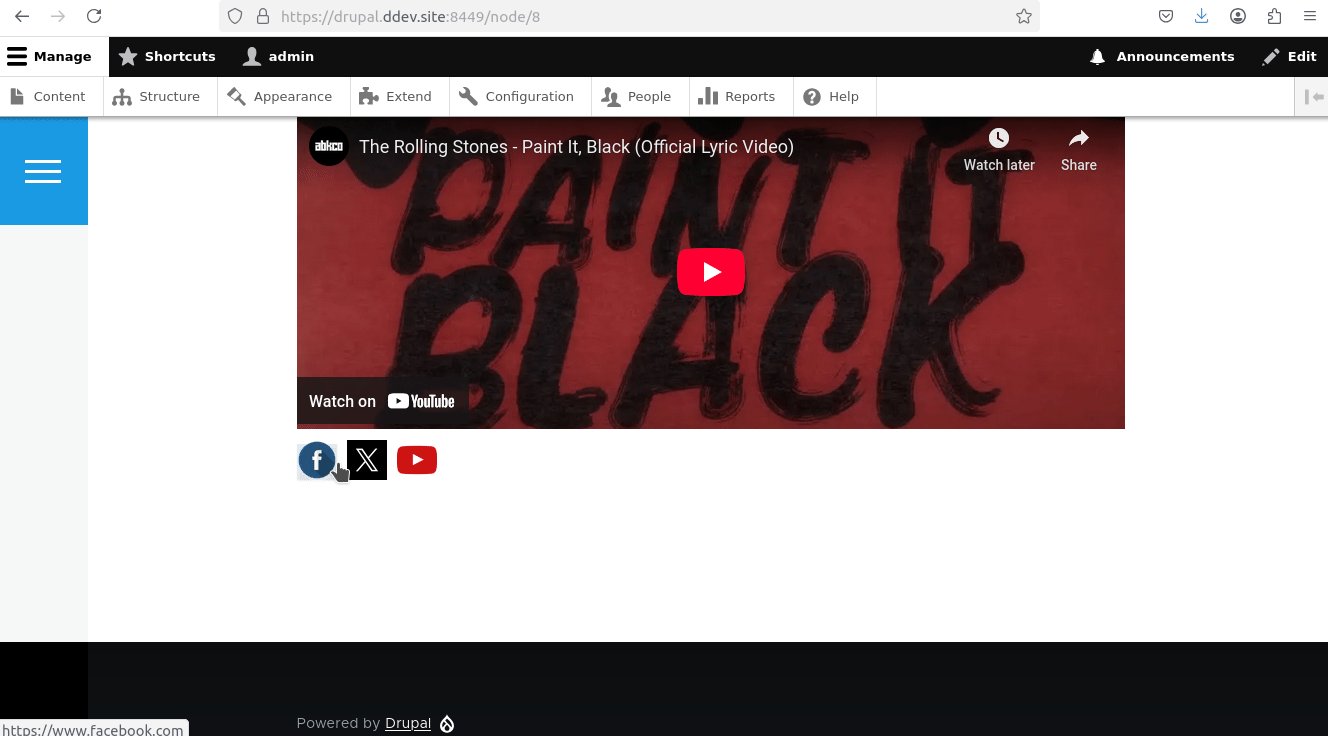
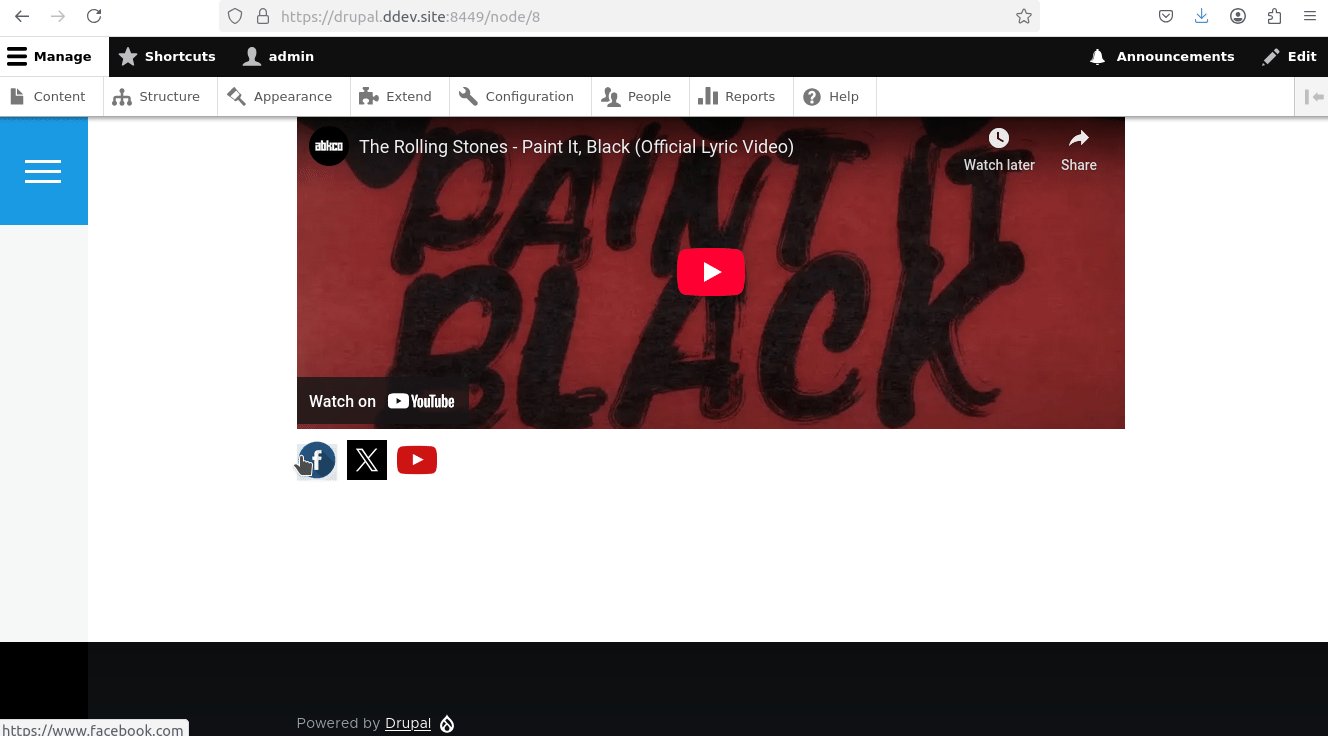
Se puede ver que el enlace aparece cuando pongo el mouse por arriba de la imagen.

Agregué dos enlaces más:

Para que me aparezcan en línea tengo que ponerlos dentro de un div que contenga los 3 elementos y utilizar display flex y row.
<div style="display:flex;flex-direction:row"> <a>Item 1</a> <a>Item 2</a> <a>Item 3</a> <div>
Y deberían mostrarse así:
Item 1 Item 2 Item 3
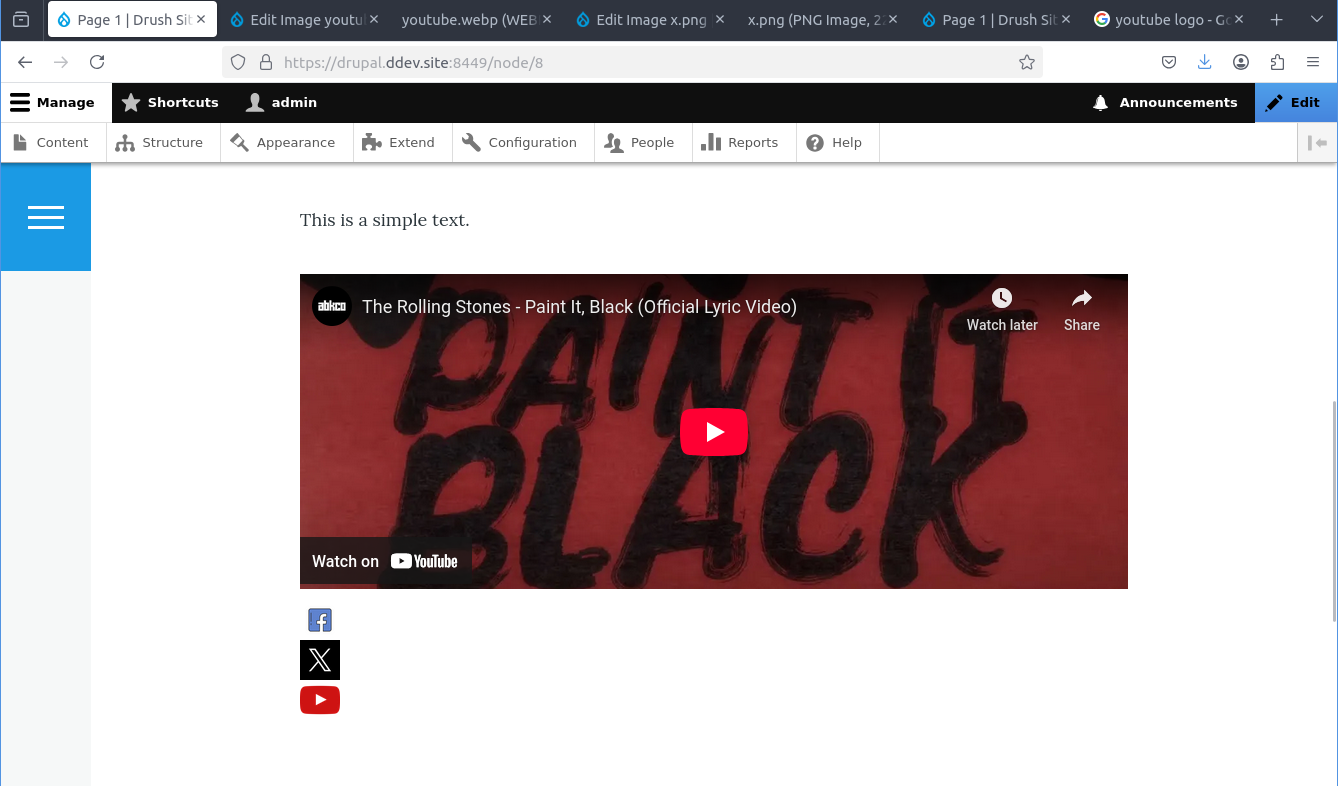
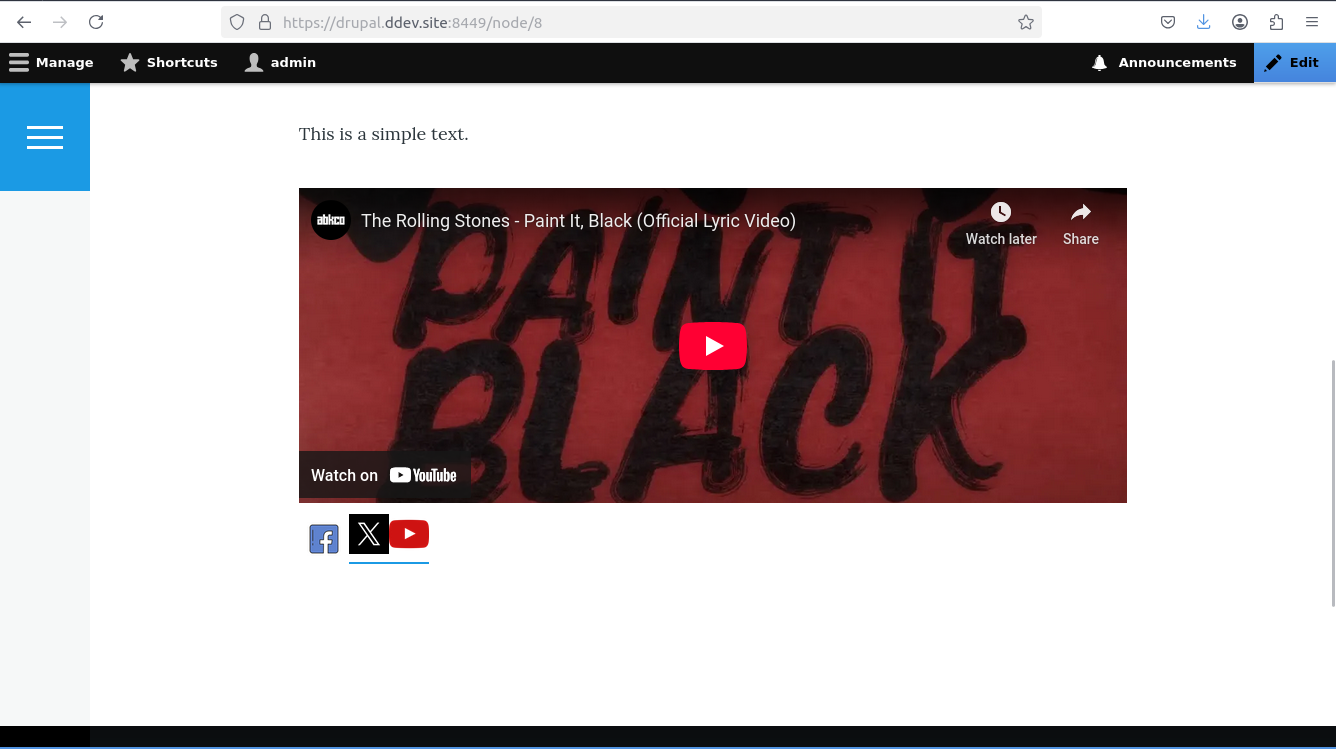
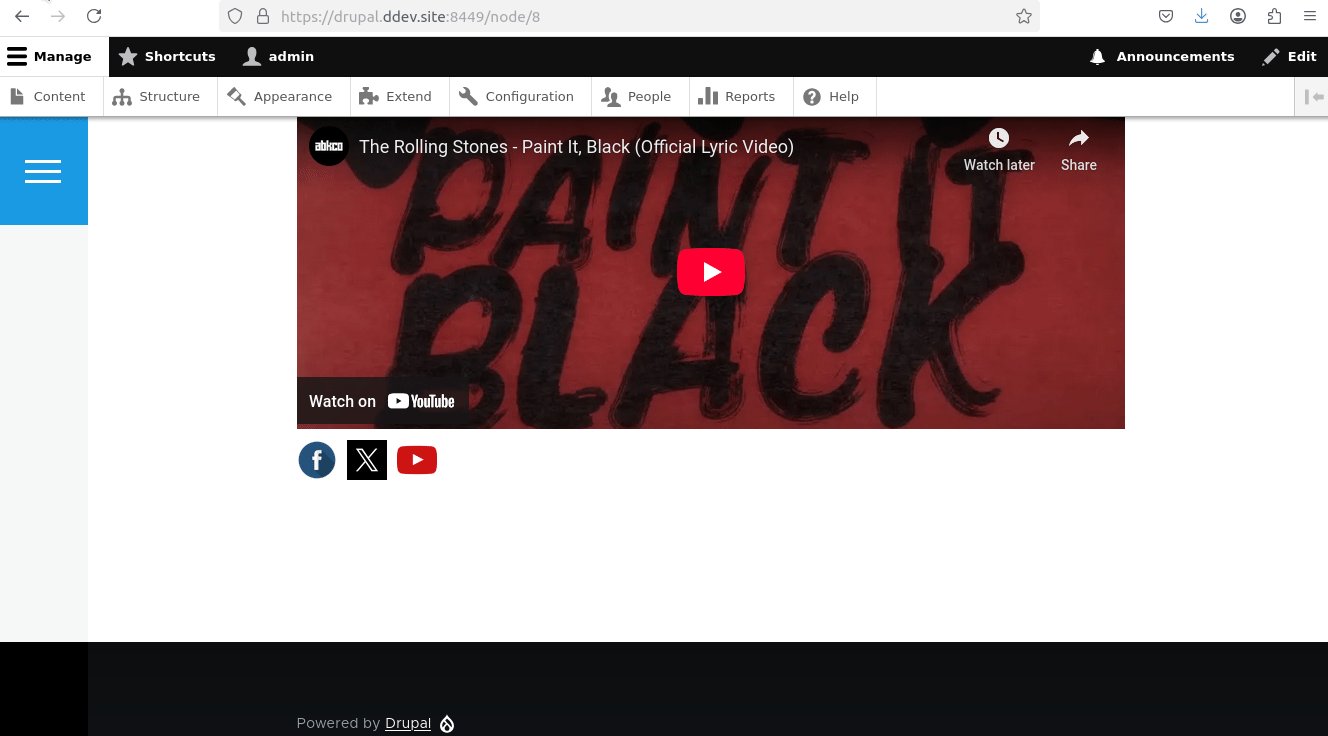
Se vé algo así:

Voy a reemplazar la imagen de facebook por otra y hacer algunos ajustes para dejarlo más estético:

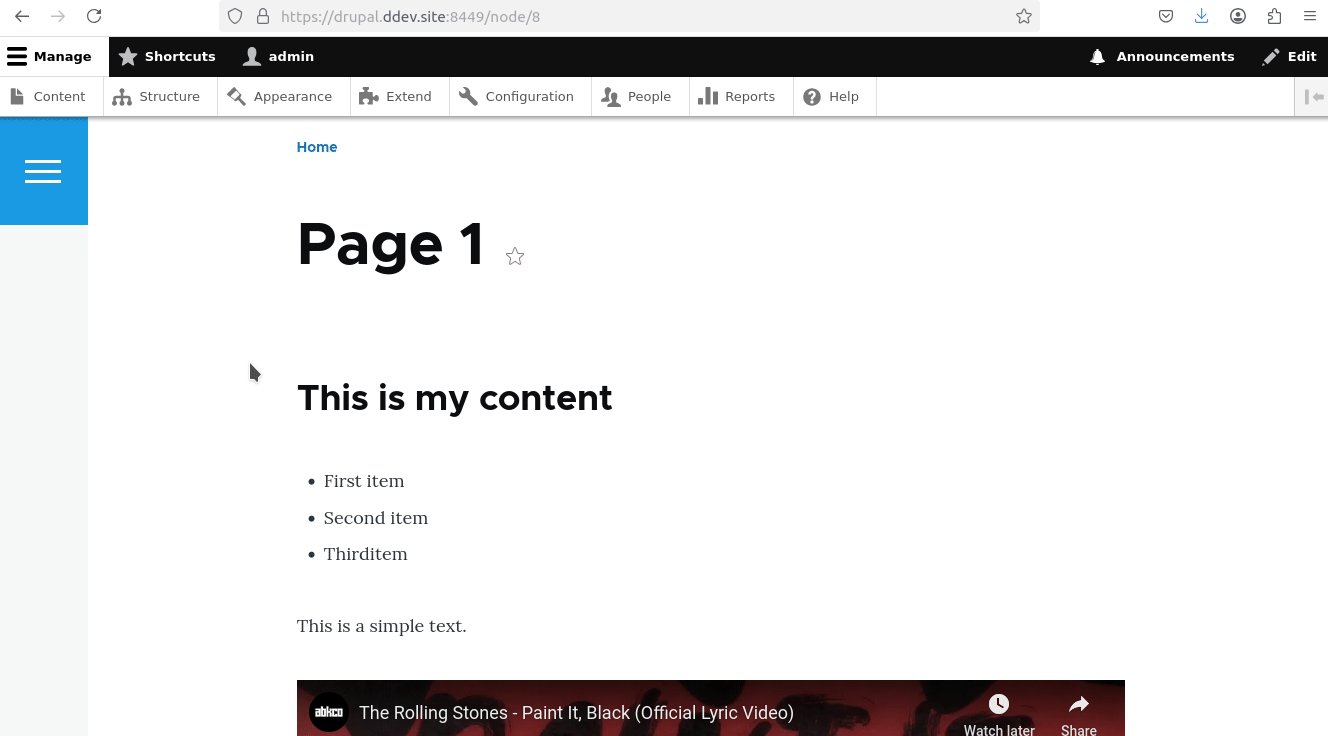
Código final:
<h2>This is my content</h2> <ul> <li>First item</li> <li>Second item</li> <li>Thirditem</li> </ul> <p>This is a simple text.</p> <iframe width="100%" height="315" src="https://www.youtube.com/embed/O4irXQhgMqg?si=JbK_X4YjqbLMfNbG" title="YouTube video player" frameborder="0" allow="accelerometer; autoplay; clipboard-write; encrypted-media; gyroscope; picture-in-picture; web-share" referrerpolicy="strict-origin-when-cross-origin" allowfullscreen></iframe> <div class="social-icons"> <a href="https://www.facebook.com"> <img src="/sites/default/files/2025-04/facebook.png"/> </a> <a href="https://www.x.com"> <img src="/sites/default/files/2025-04/x.png"/> </a> <a href="https://www.youtube.com"> <img src="/sites/default/files/2025-04/youtube.webp"/> </a> </div> <style> .social-icons { display:flex; flex-direction:row; gap:10px; } .social-icons a { box-shadow:none; } .social-icons img { width:40px; height:40px; } </style>
Aclaración: se puede agregar estilos dentro de la etiqueta <style>.