En esta oportunidad vamos estar probando por primera vez, como crear un formulario en Drupal 10. Vamos a definir campos personalizados y vamos a configurarlo para que se muestre en nuestro sitio web. Lo vamos a configurar sin modulos adicionales y en este caso no va a enviar correos electronicos y no va a almacenar los envios en nuestra base de datos. Vamos a probar que tan amigable y facil de usar es Drupal 10 en 2024!
Creando nuestro formulario en Drupal 10
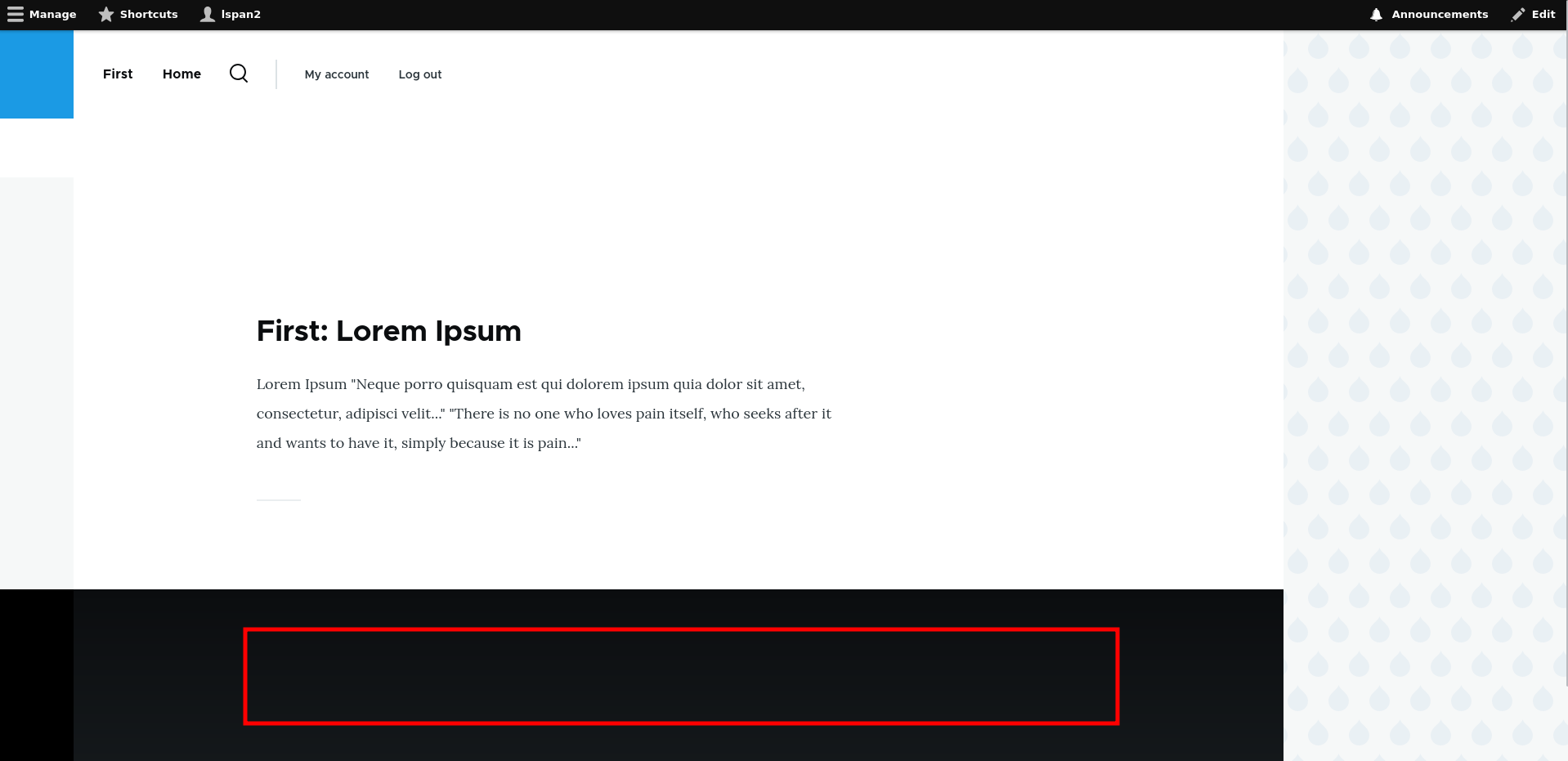
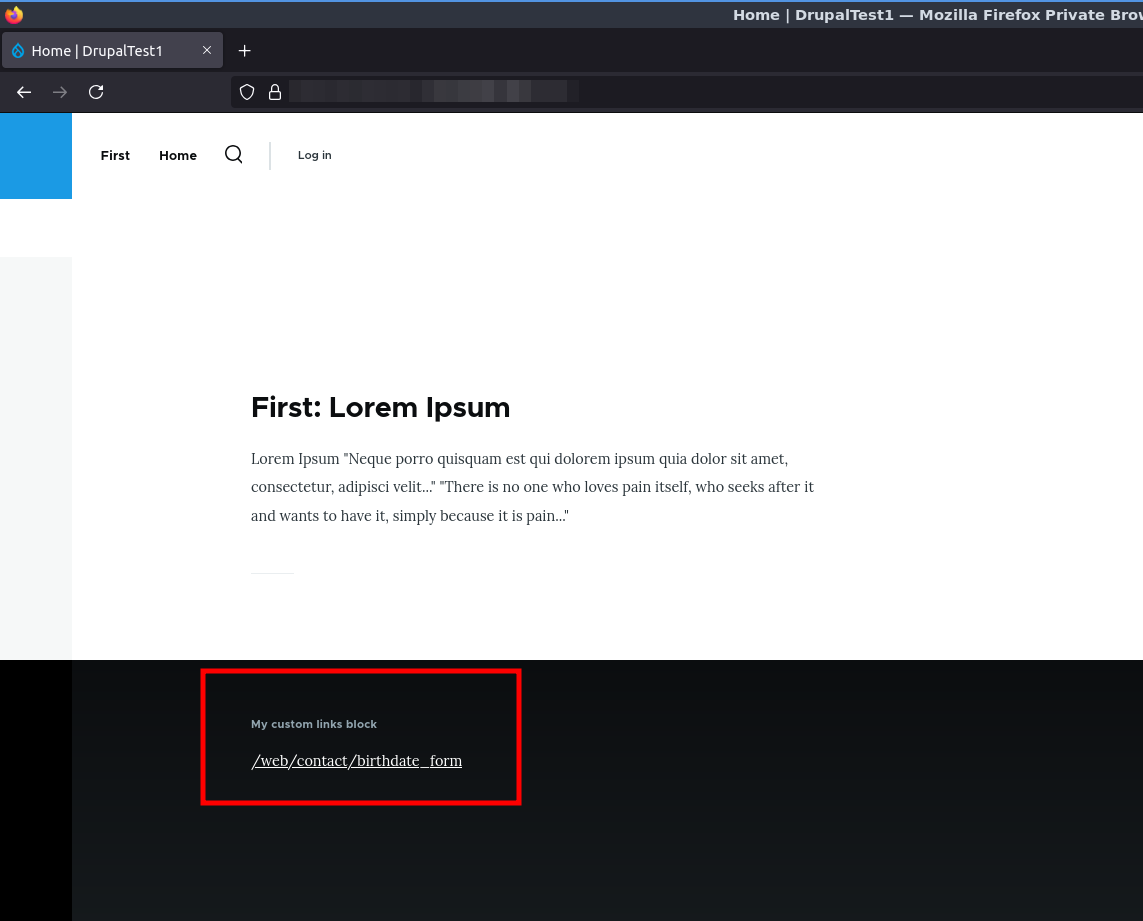
Vamos a agregar nuestro formulario en el footer de nuestro sitio web en el rectangulo rojo como se muestra en la siguiente captura:

Nuestro primer paso va a ser crear nuestro formulario. Luego lo vamos a mostrar y probar, pero en primer instancia necesitamos crearlo y definir los campos que nos interese que tengan!
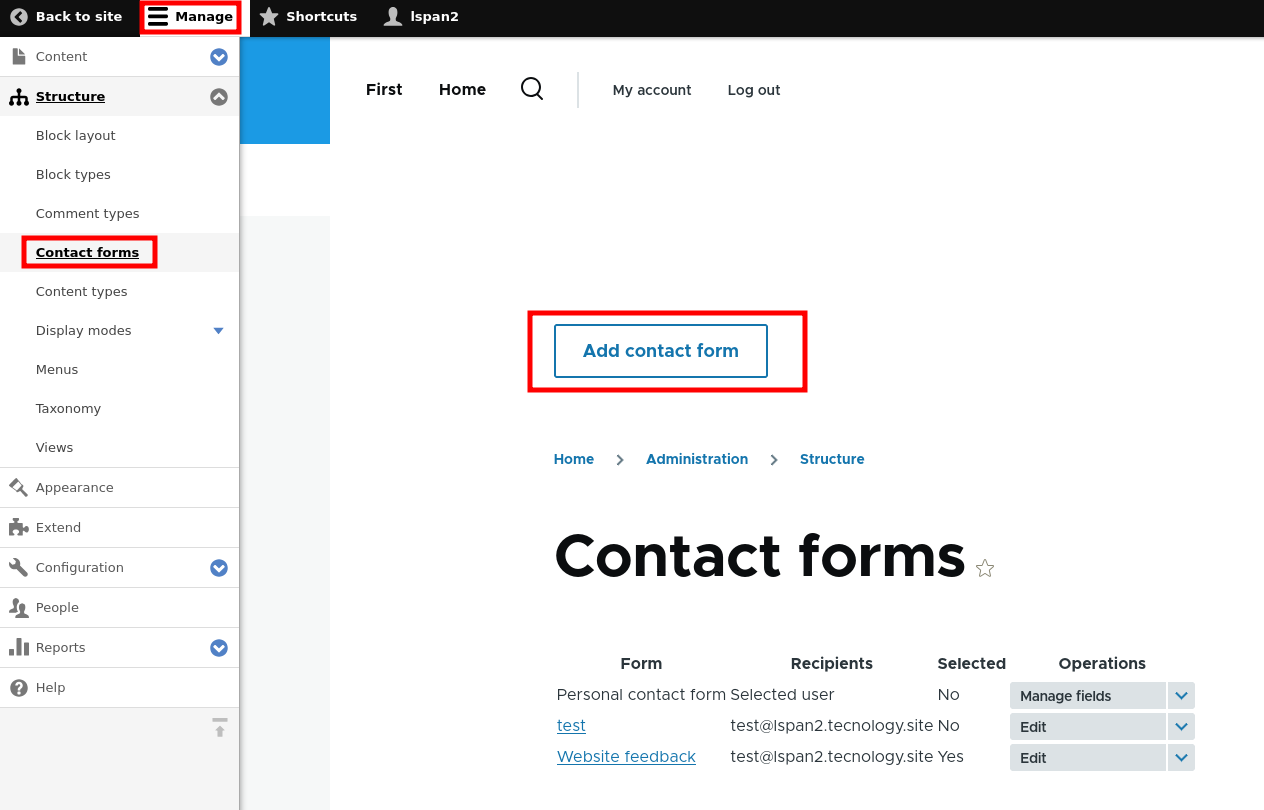
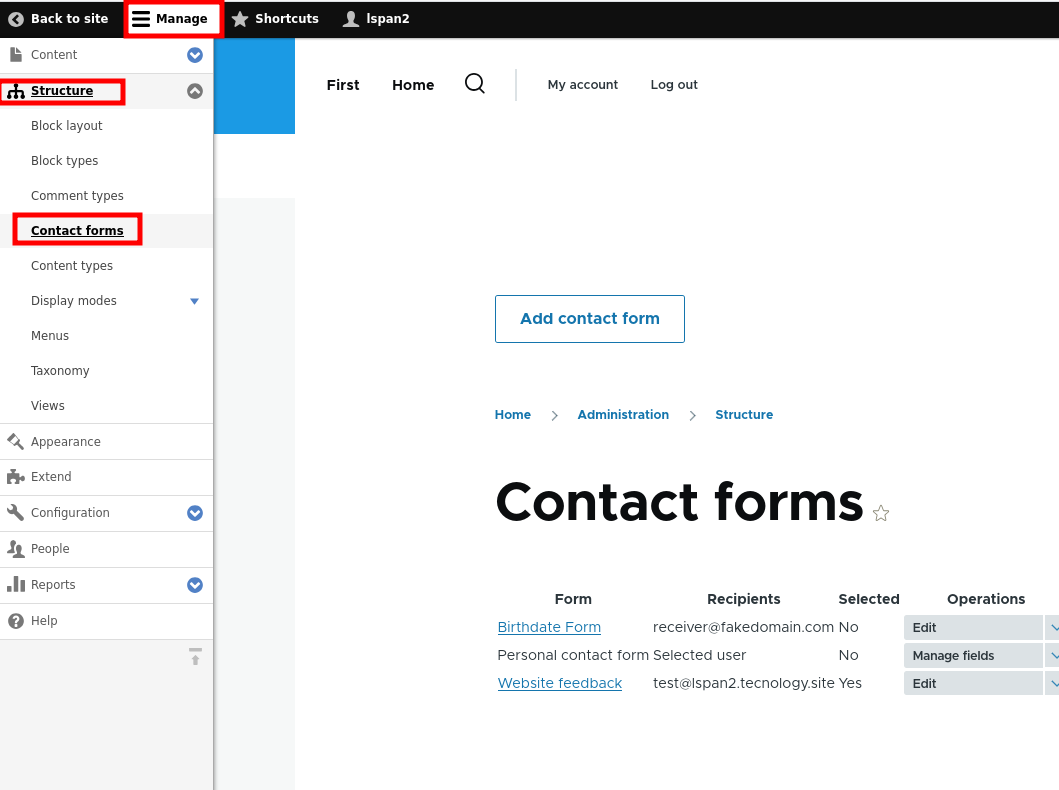
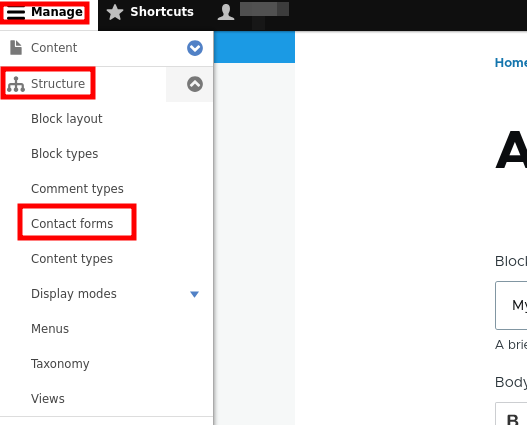
Nos dirijimos hacia nuestro menu de administracion y elegimos Manage -> Contact Forms y una vez alli hacemos Add Contact form.

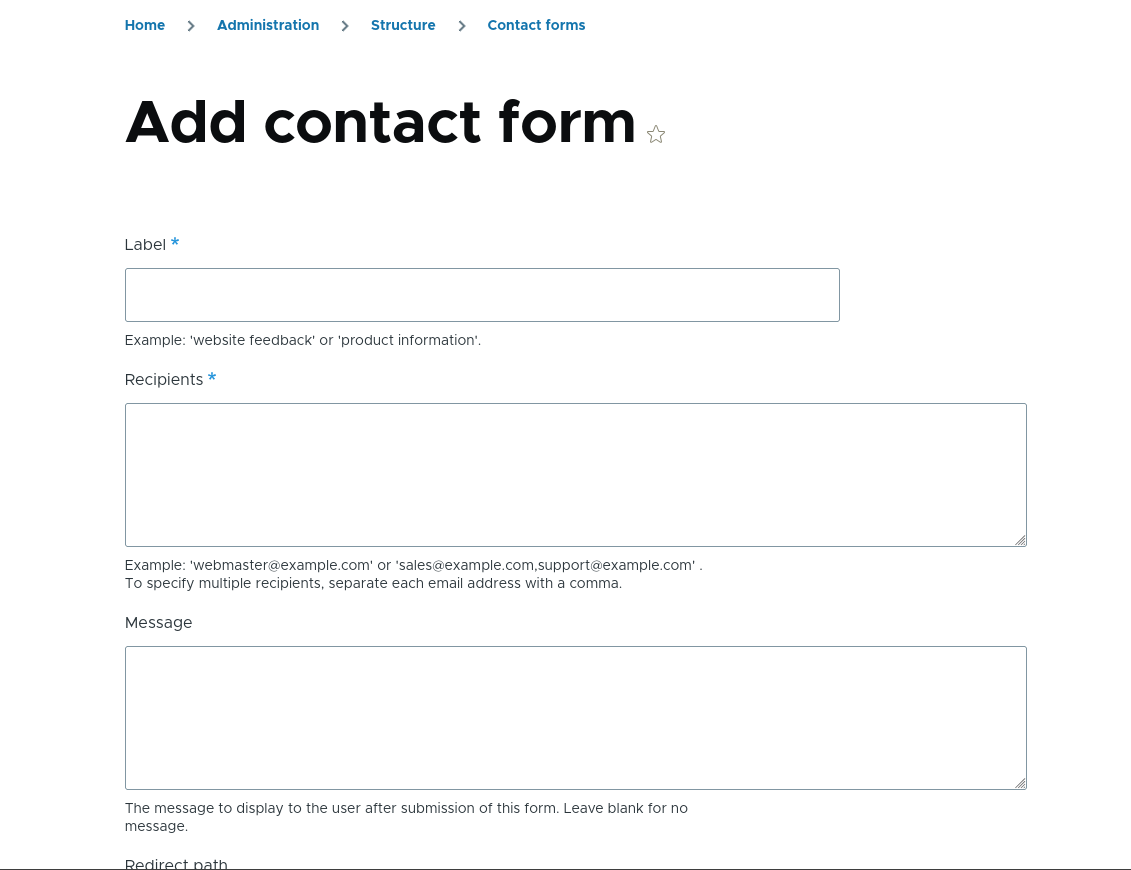
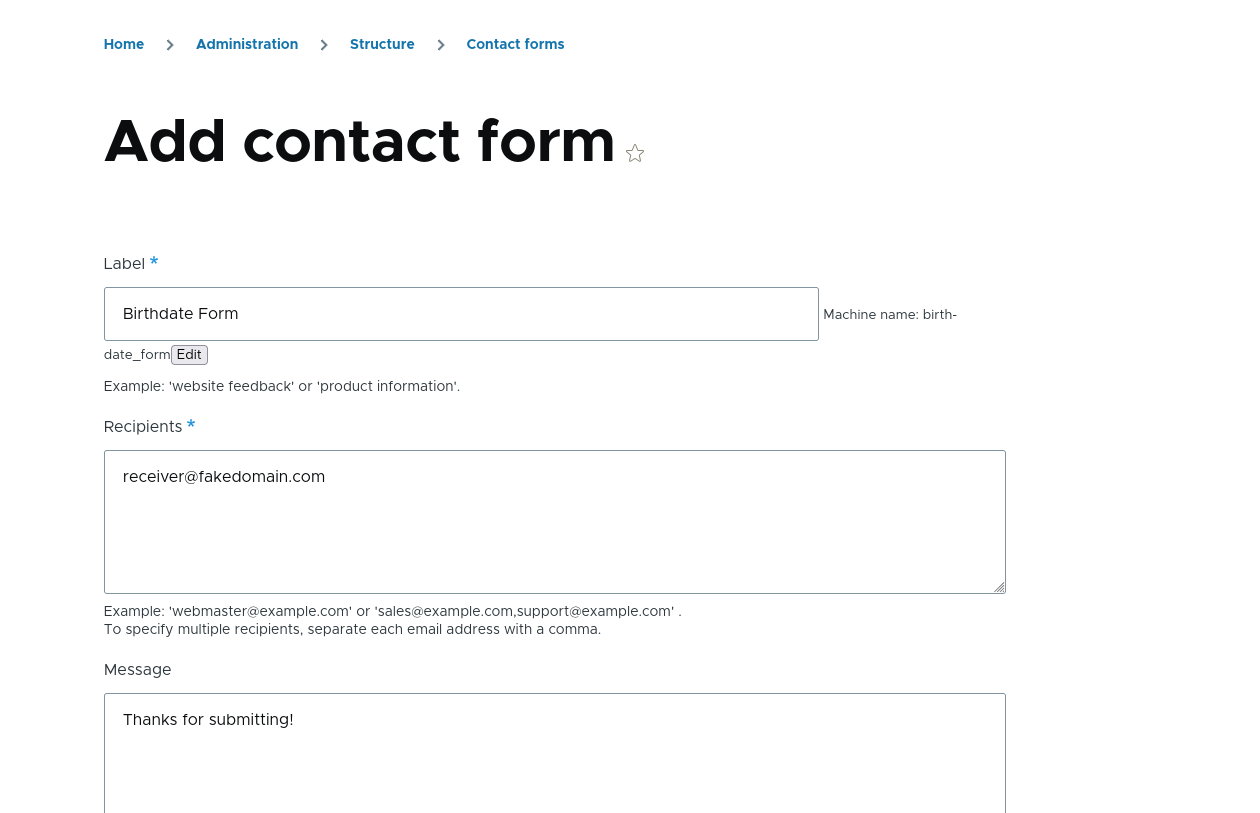
Aparecera en la pantalla la configuracion de nuestro formulario de contacto.

Las configuraciones que podremos editar en esta seccion son las siguientes:
Label: el nombre de nuestro formulario de contacto. La manera en la que lo vamos a identificar.
Recipients: quienes van a ser las personas que lo van a recibir. A quien se le va a enviar los mensajes por correo electronico.
Message: el mensaje que se le muestra al usuario cuando completa el formulario de manera exitosa.
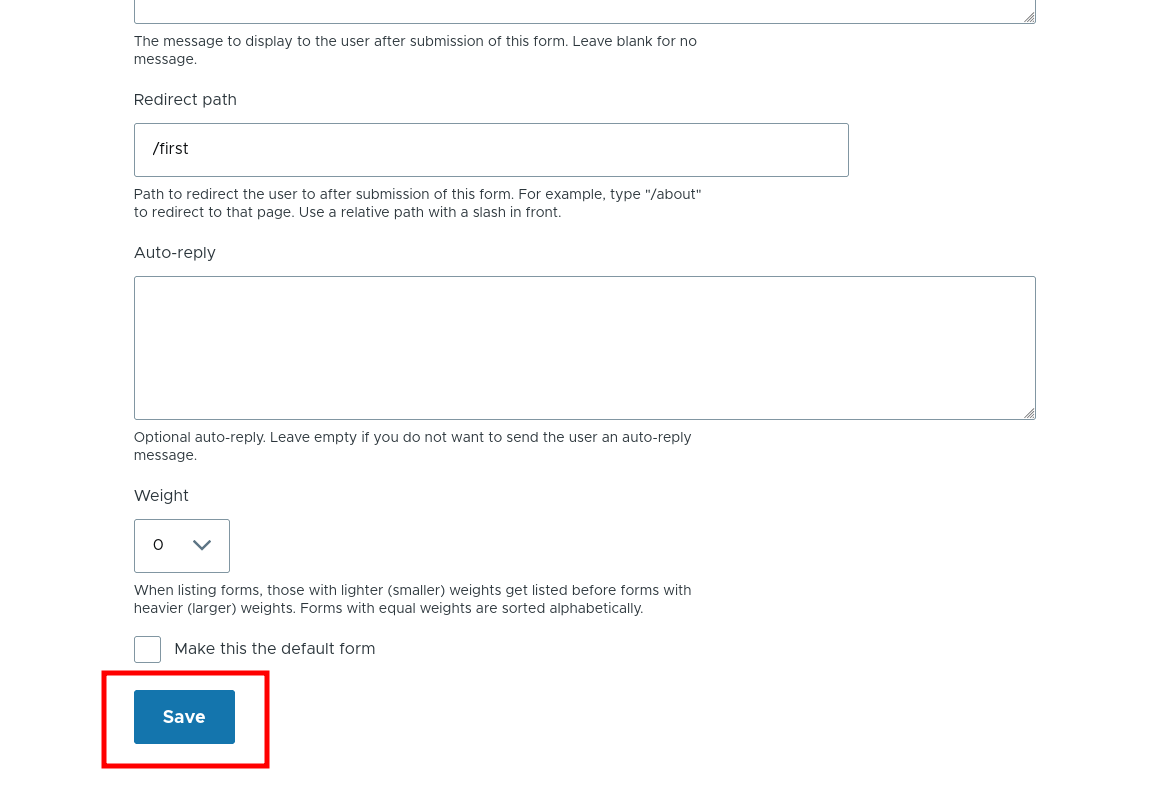
Redirect path: a donde queremos redirigir a nuestros usuarios luego de haber completado exitosamente nuestro formulario personalizado.
Auto-reply: podemos agregar un mensaje personalizado que se le enviara por mail al usuario una vez que haya llenado el formulario de contacto.
Nosotros vamos a completar simplemente Label, Recipients y Redirect path.

Luego vamos a darle al boton de Save.

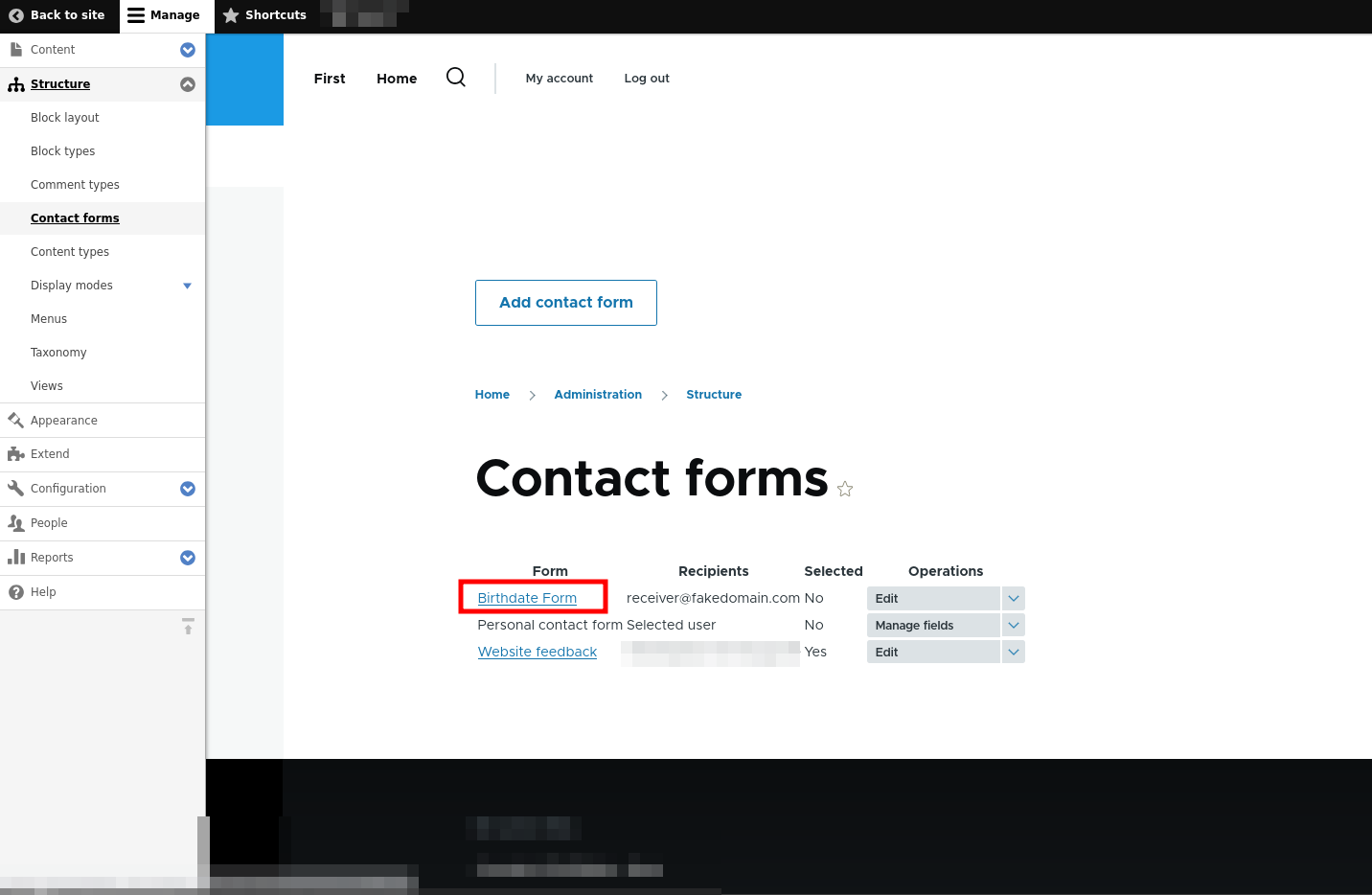
Ahora que nuestro formulario se guardo exitosamente. El sistema deberia habernos redirigido automaticamente a nuestro listado de formularios. En caso de que no nos haya redirigido podemos ir cliqueando en Manage -> Structure -> Contact forms.

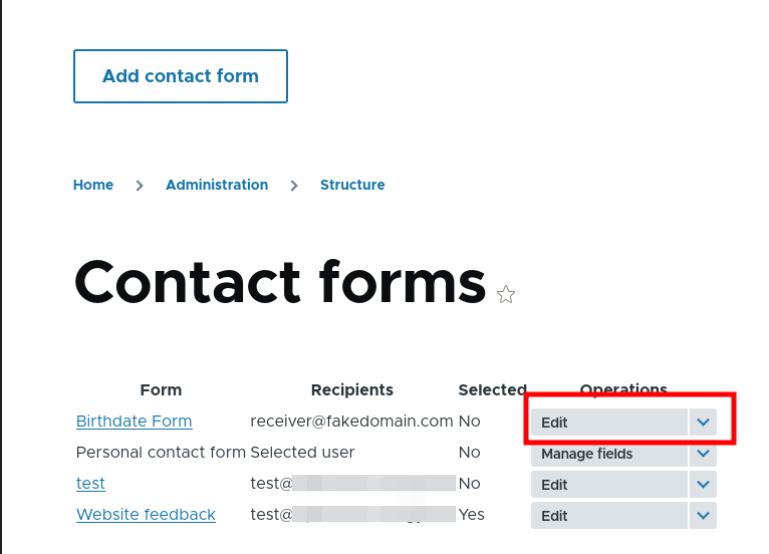
Una vez en el visualizador de formularios de contato, vamos a elegir nuestro formulario que se llama Birthdate Form y le vamos a dar a Edit.

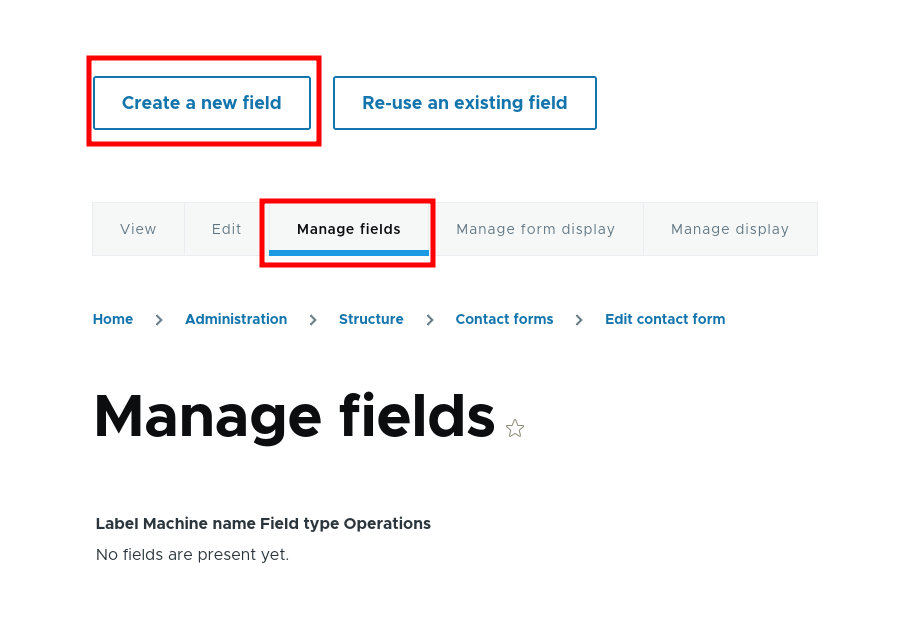
Queremos agregar un campo Fecha, para poder almacenar los cumpleaños de la gente que visita nuestro sitio. Por lo que vamos a ir a Manage Fields y luego a Create a new field.

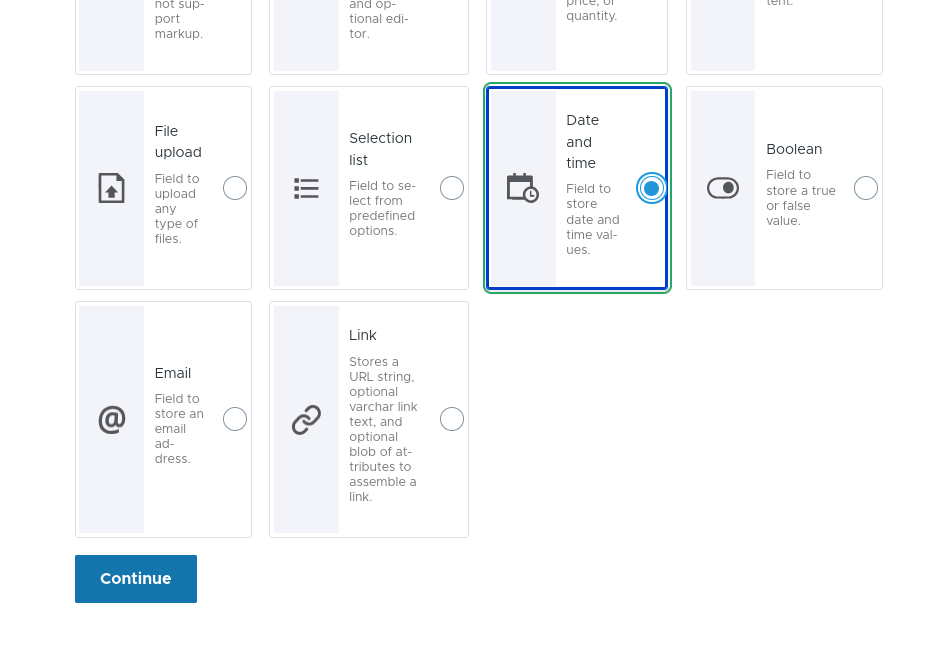
Vamos a elegir el que dice Date and time
VER ACA

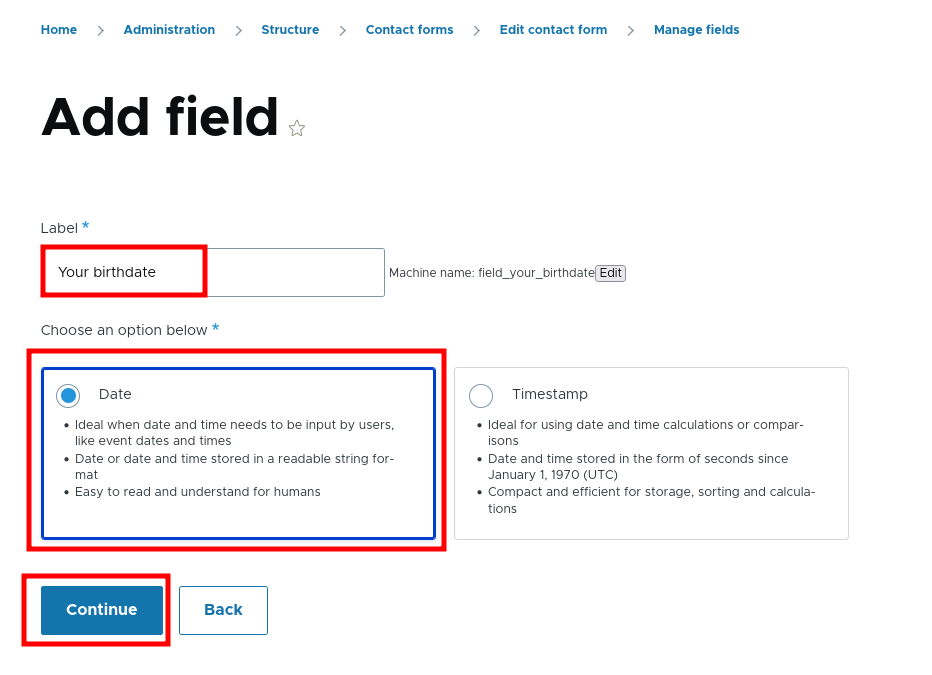
Vamos a completar en Label el nombre que queremos que le aparezca al usuario. En este caso Your birthdate.
Vamos a elegir que se almacene como Date en la base de datos. Y luego le damos a Continue.

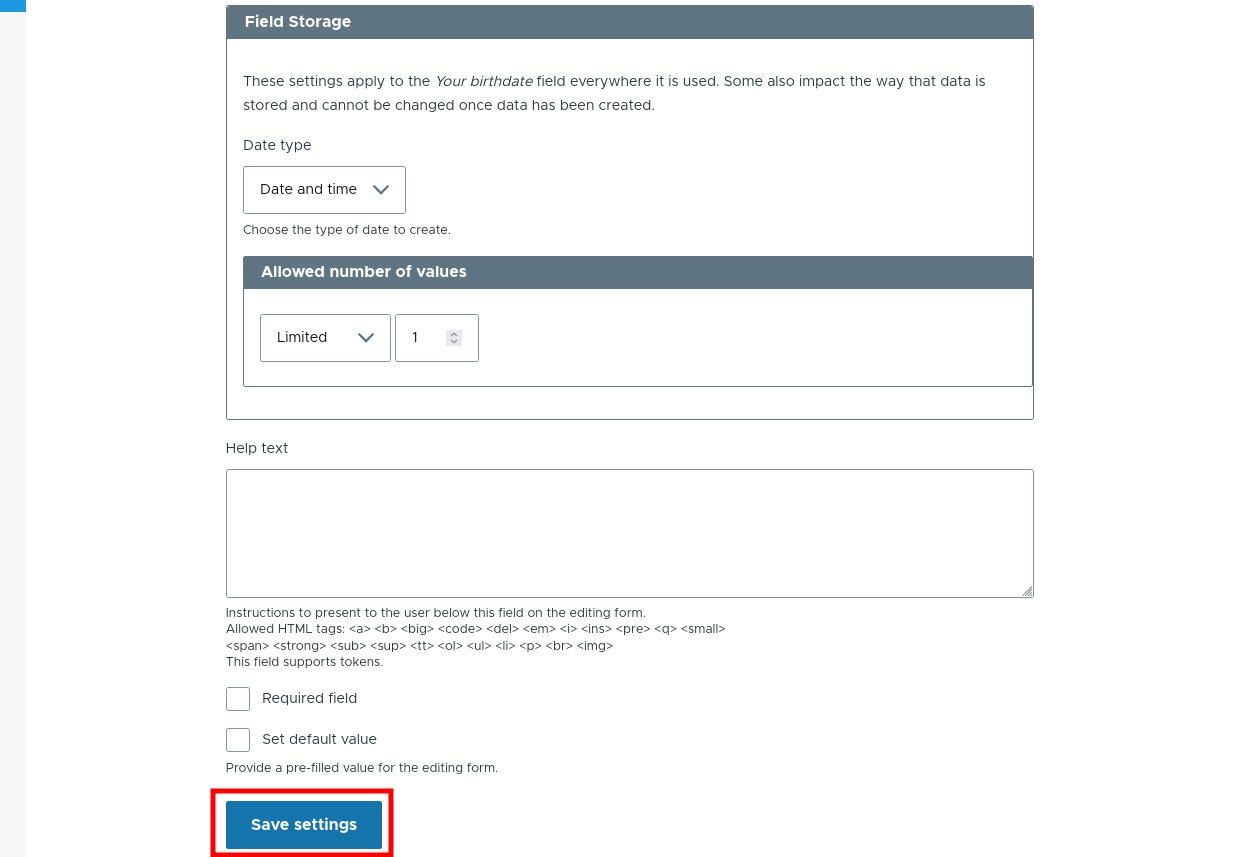
En la proxima pantalla simplemente le damos a Save settings.

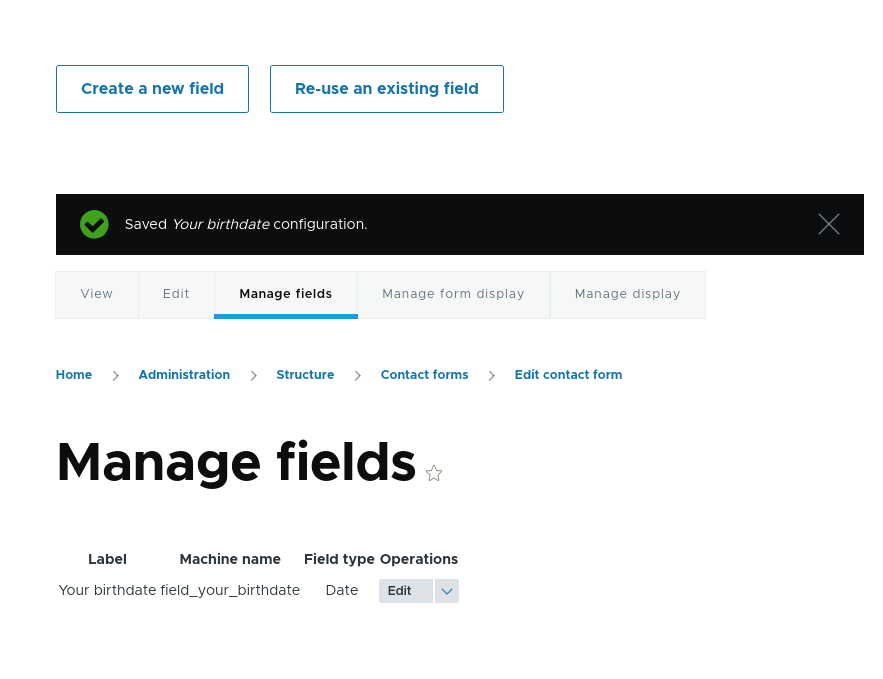
Y vemos como exitosamente nuestro campo personalizado fue guardado.

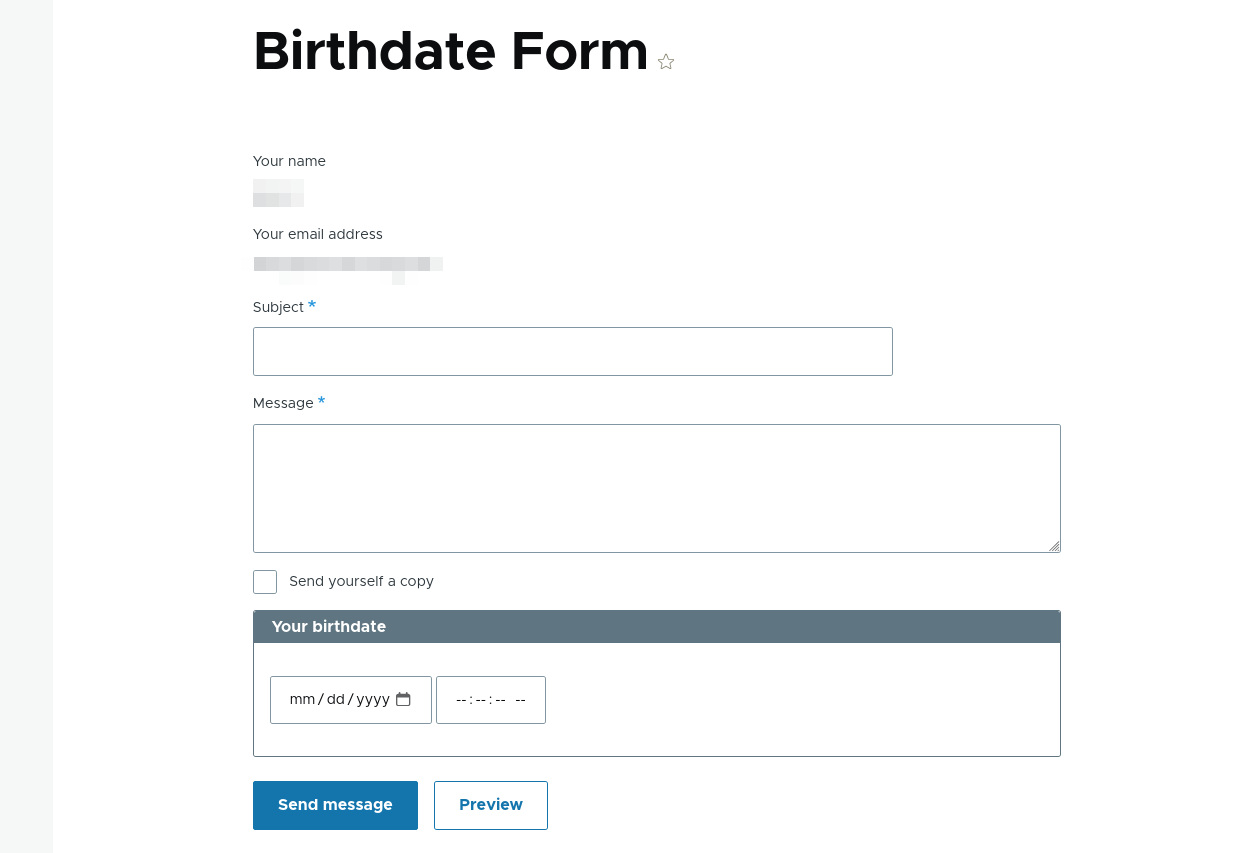
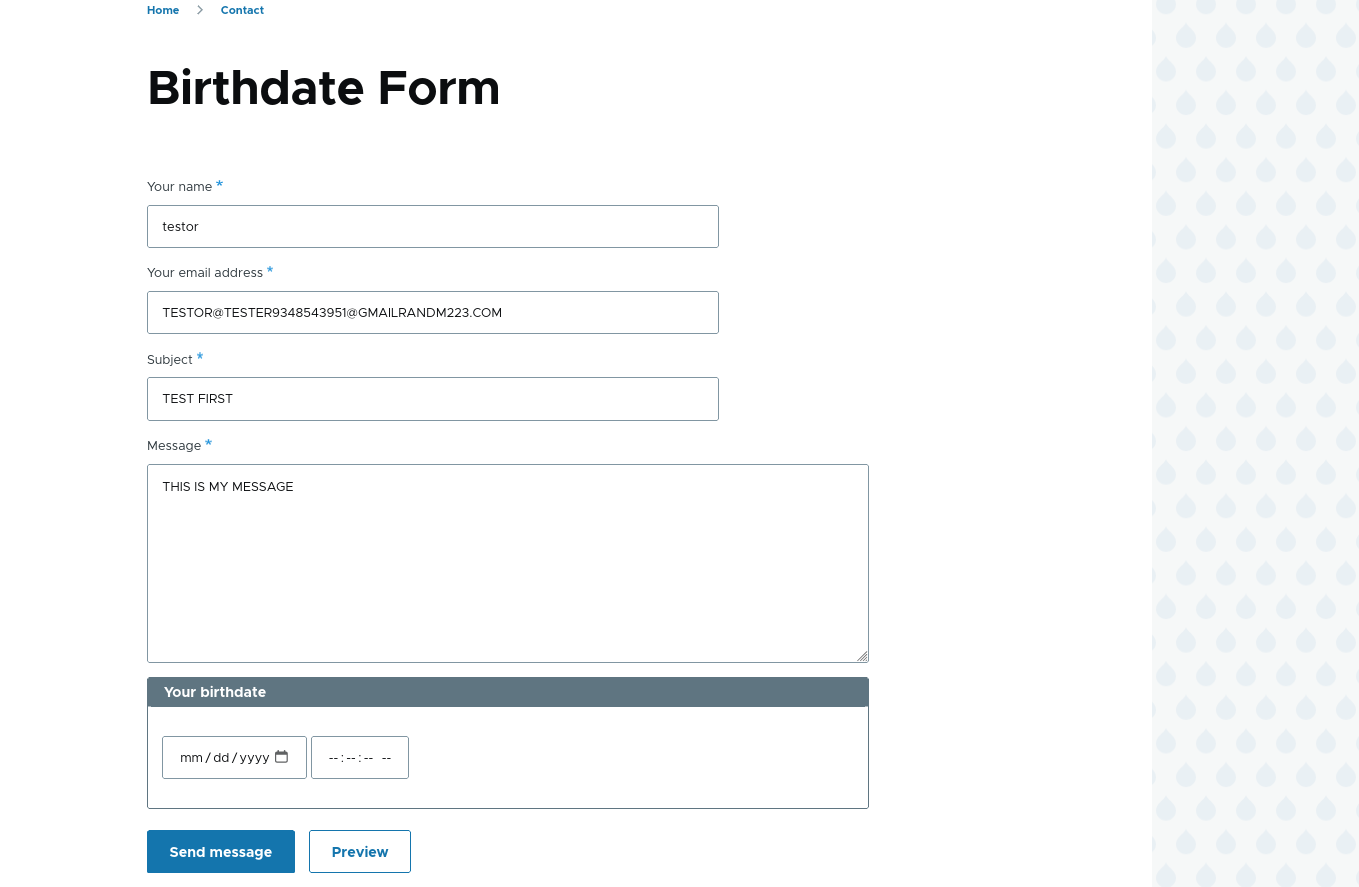
Si vamos a visualizar nuestro formulario de contacto, veremos lo siguiente:

Agregando nuestro formulario personalizado a nuestro sitio en Drupal 10
Ahora que ya tenemos nuestro formulario creado con sus respectivos campos personalizados, vamos a agregarlo en nuestro sitio web para que la gente lo pueda empezar a utilizar.
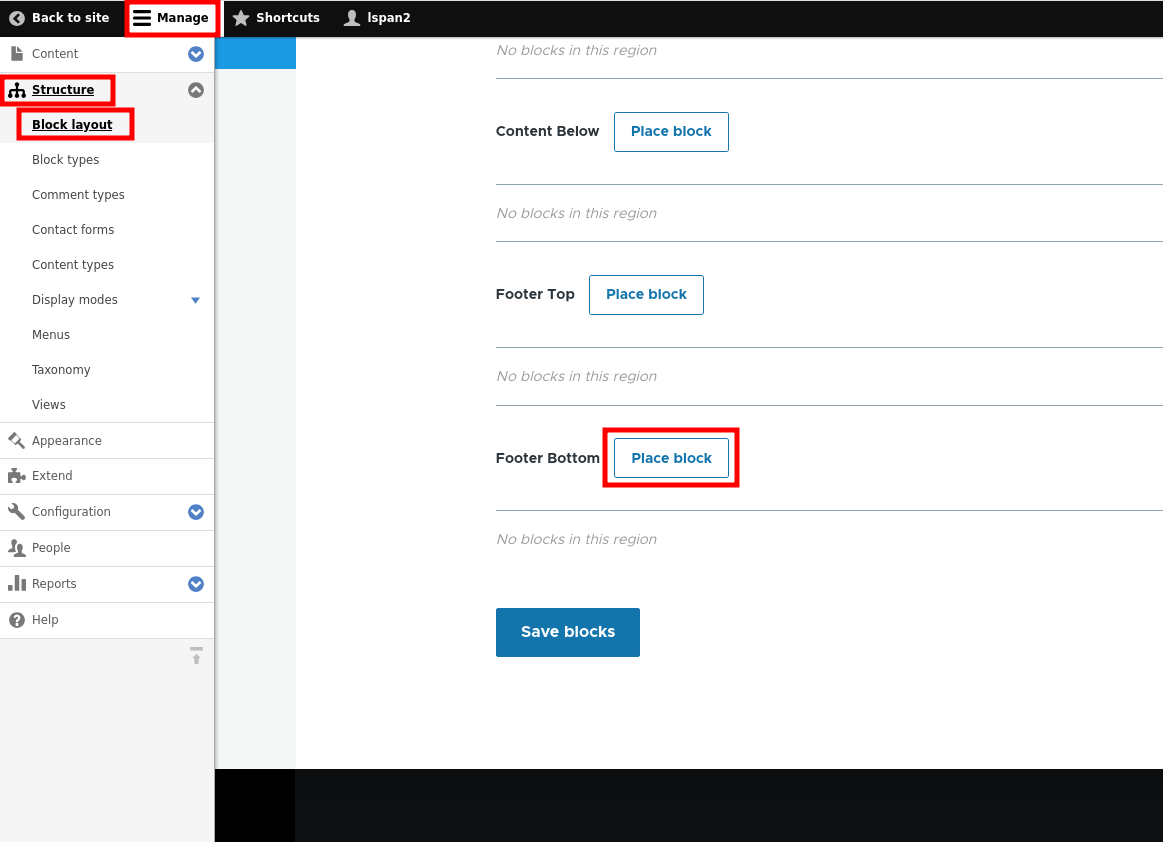
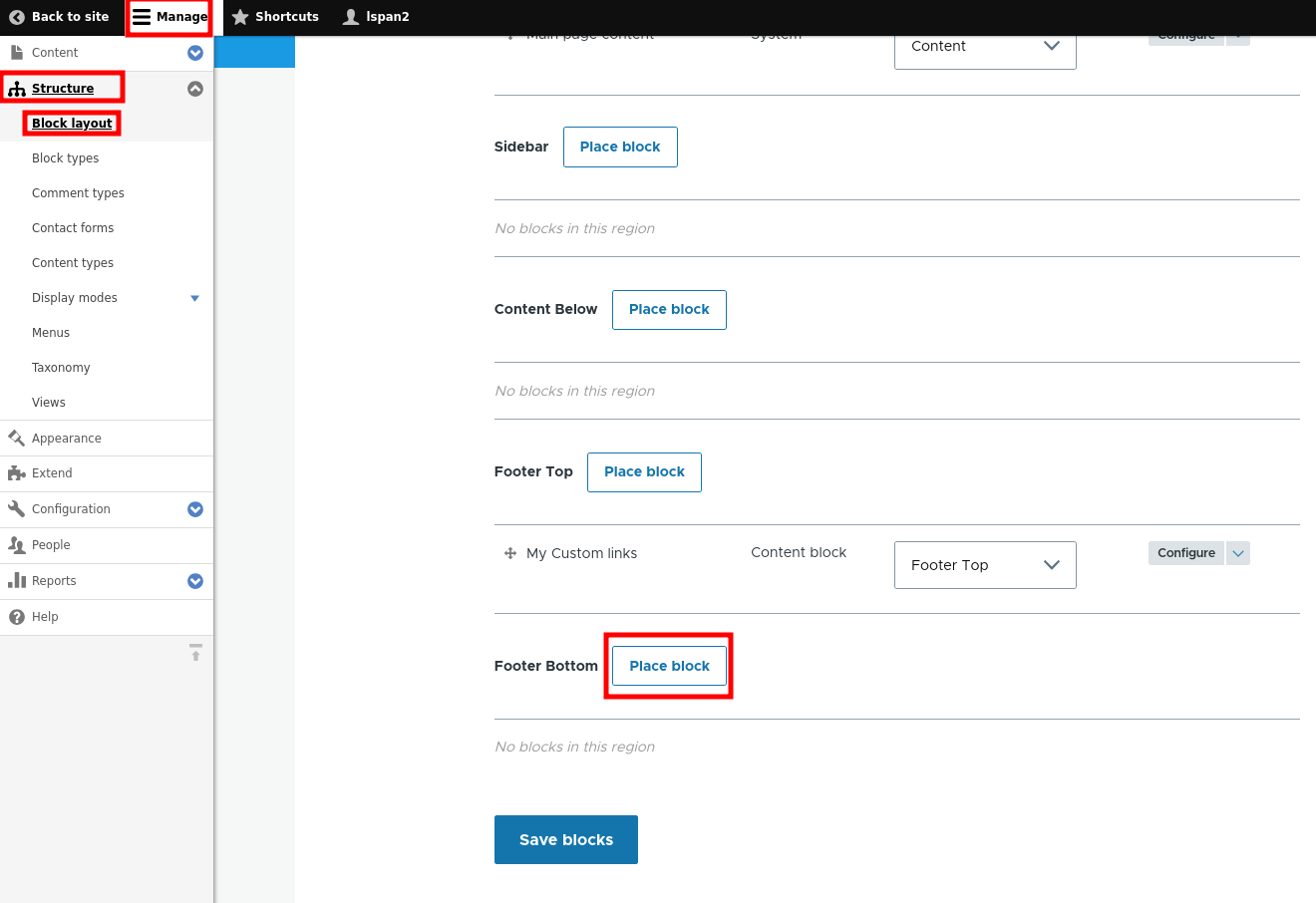
Para eso vamos a Manage -> Structure -> Block layout vamos hasta abajo de todo y elegimos en la seccion de Footer Bottom click en Place block.

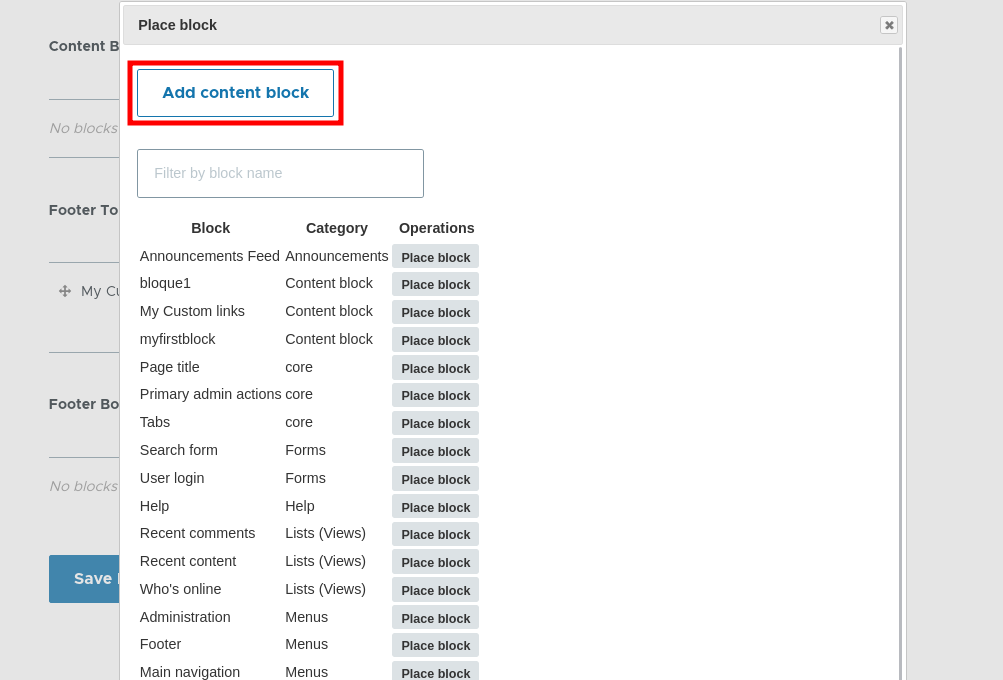
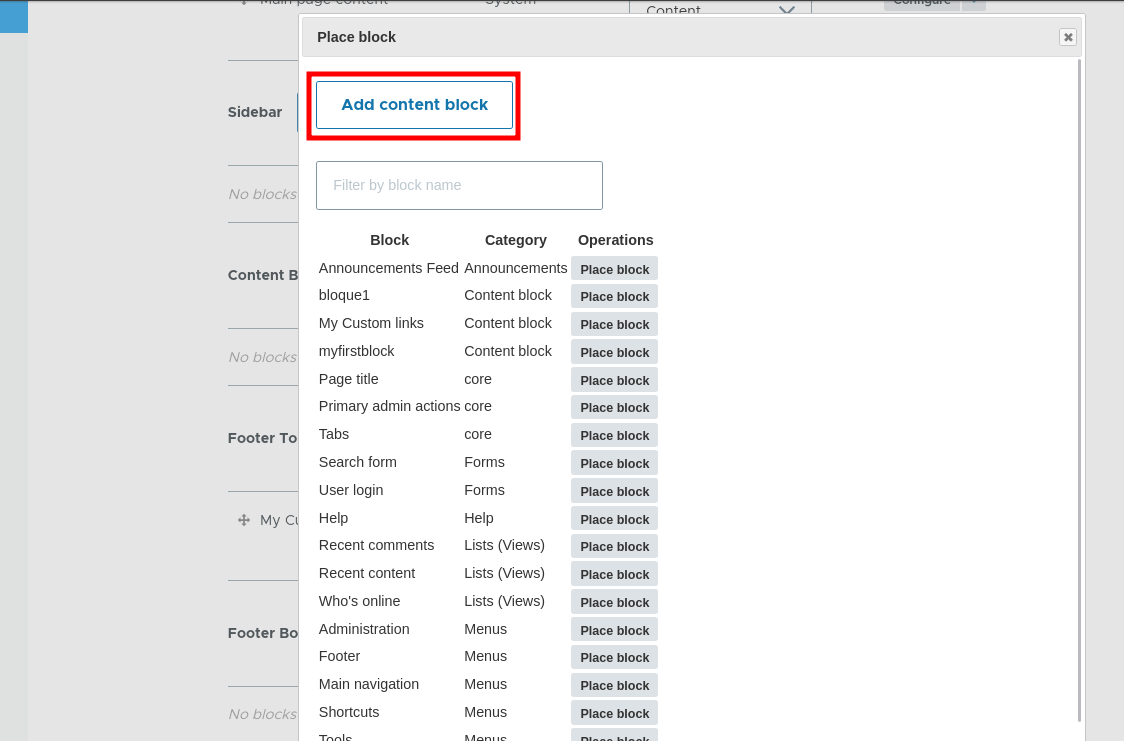
Podremos ver que existen muchos tipos de bloques en Drupal 10 disponibles, en este caso vamos a elegir Add content block.

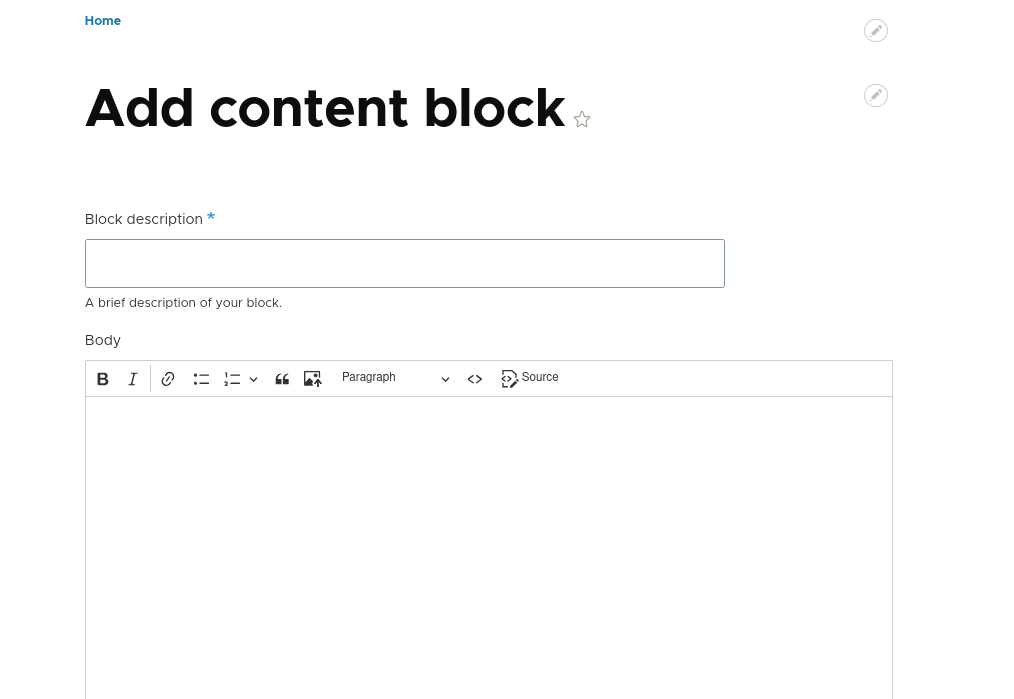
Una vez aca vamos a ver un editor de texto en donde podremos añadir imagenes, texto, links, listas, etc.

Antes de añadir cualquier cosa, vamos a necesitar la URL de nuestro formulario de contacto, para eso en nuestro menu vamos a Manage -> Structure -> Contact forms.

Cliqueamos sobre nuestro formulario.

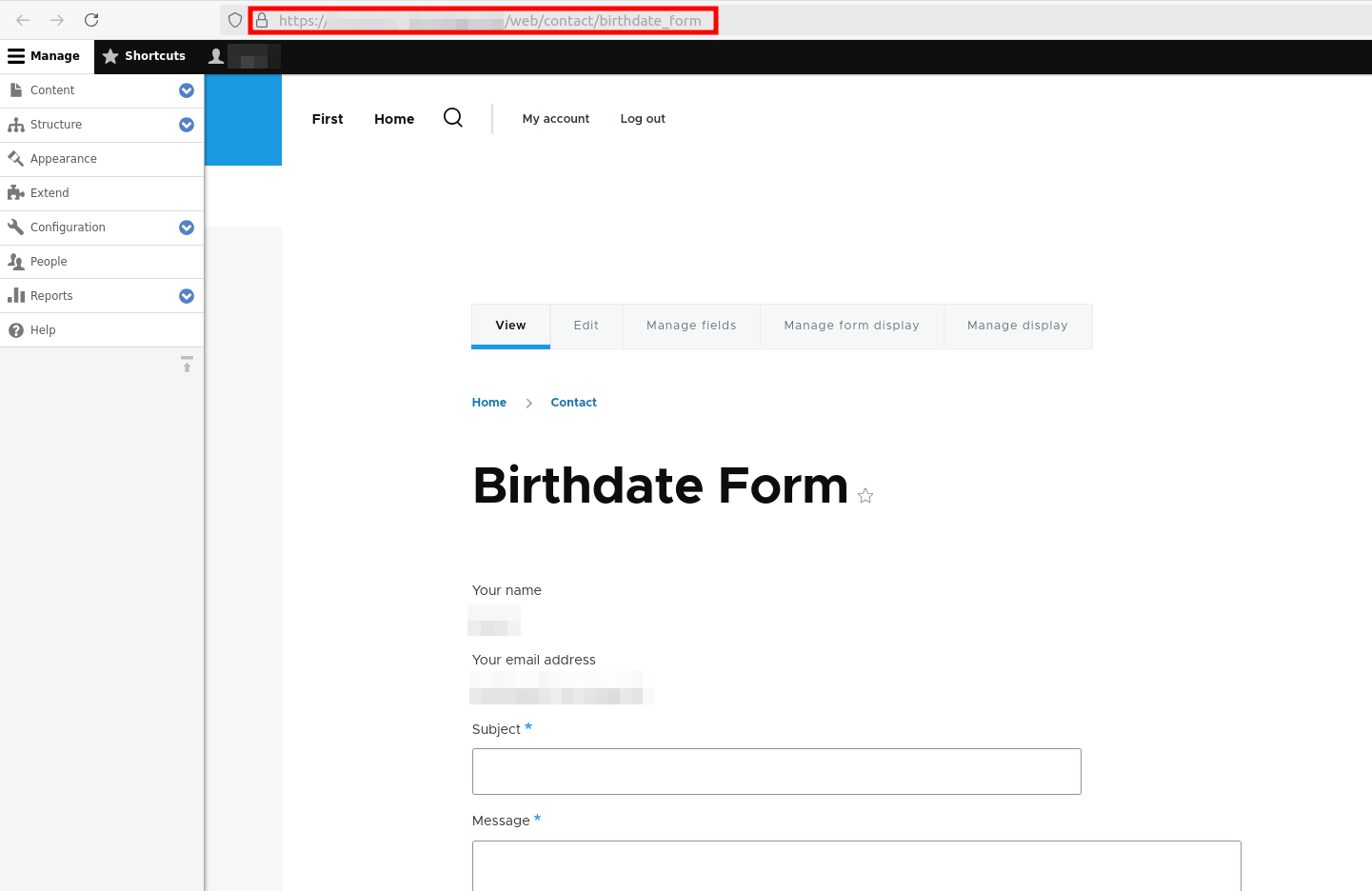
Vamos a ser redirigidos a la URL de nuestro formulario de contacto, que es justamente lo que necesitamos. Vamos a copiar la URL.

Ahora vamos devuelta a donde nos habiamos quedado. Vamos a Manage -> Structure -> Block layout y vamos hacia abajo del todo para ir a la seccion Footer Bottom y hacemos click en Place block.

Elegimos Add content block.

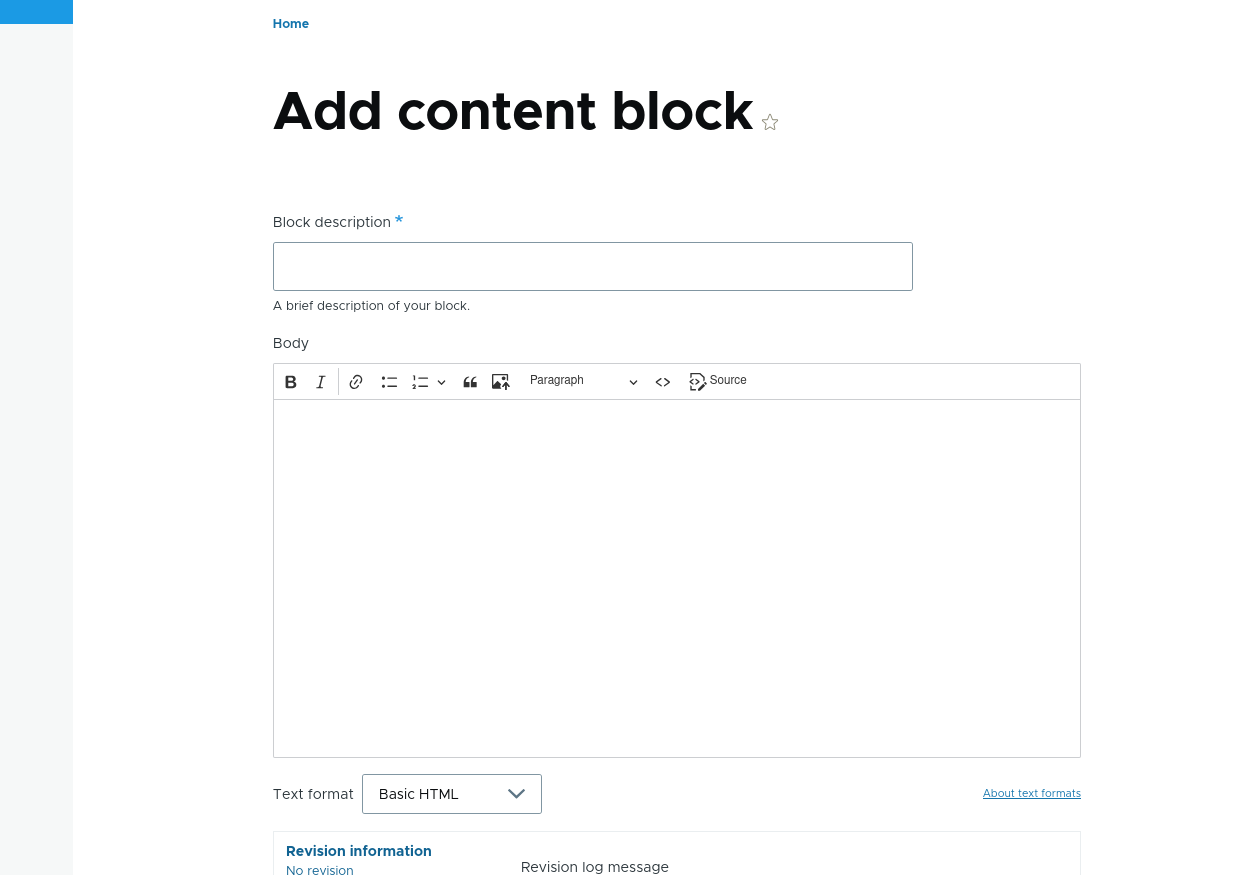
Ahora si, nos aparecera el crear de Content blocks.

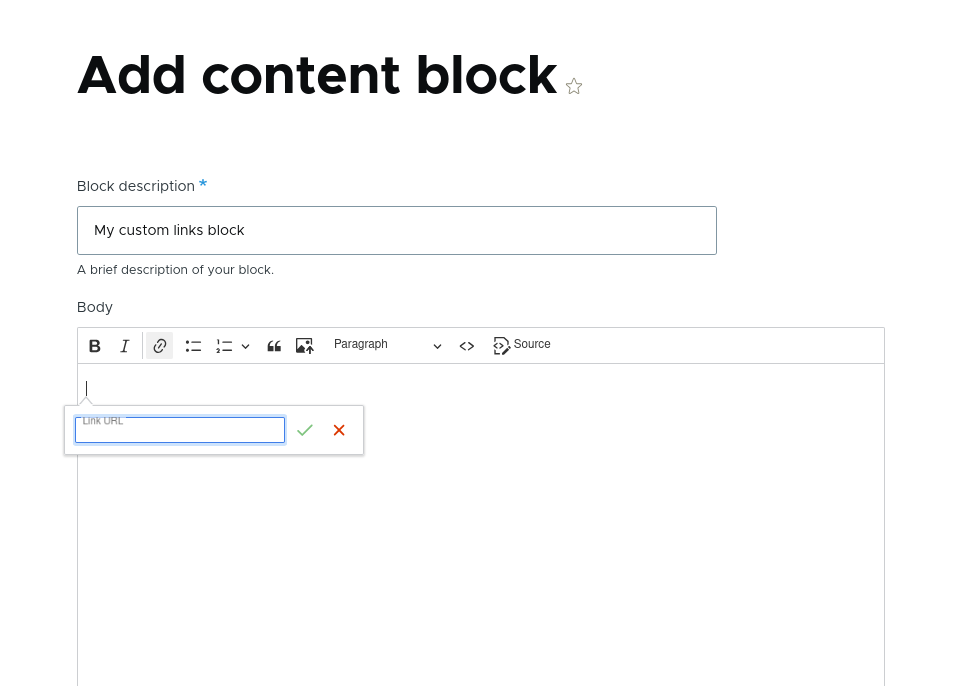
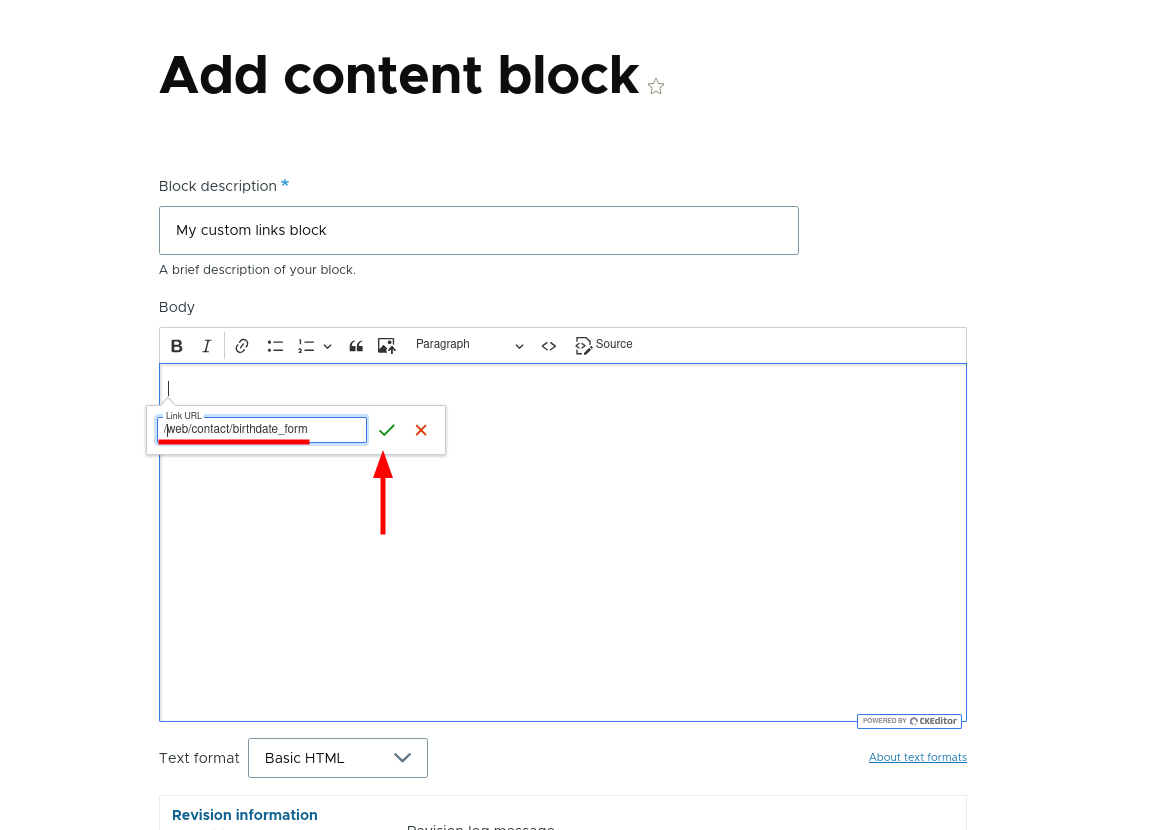
Ponemos de nombre My custom links block y elegimos el tercer boton de la lista. El tercer boton nos sirve para añadir un enlace personalizado.

Ahora pegamos la URL que habiamos copiado anteriormente y le click damos al boton verde.

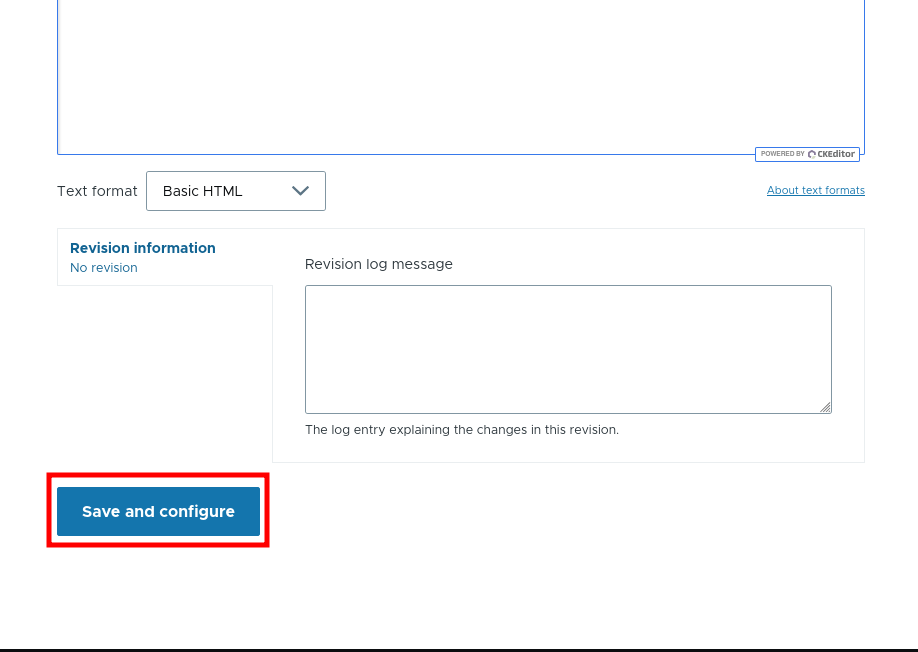
Luego vamos hasta abajo de todo y le damos a Save and configure.

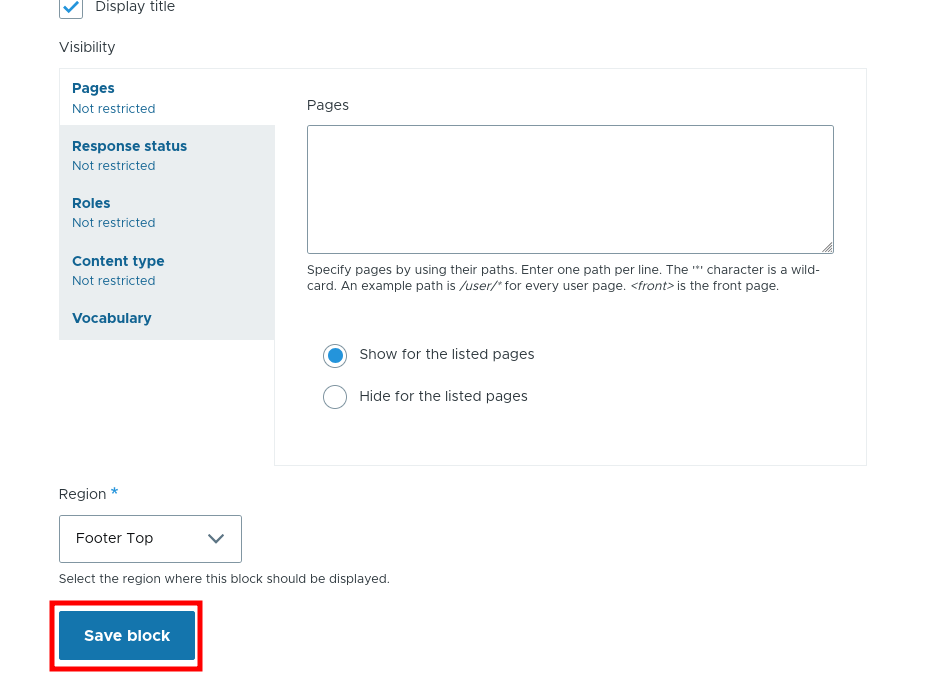
Luego le damos a Save block.

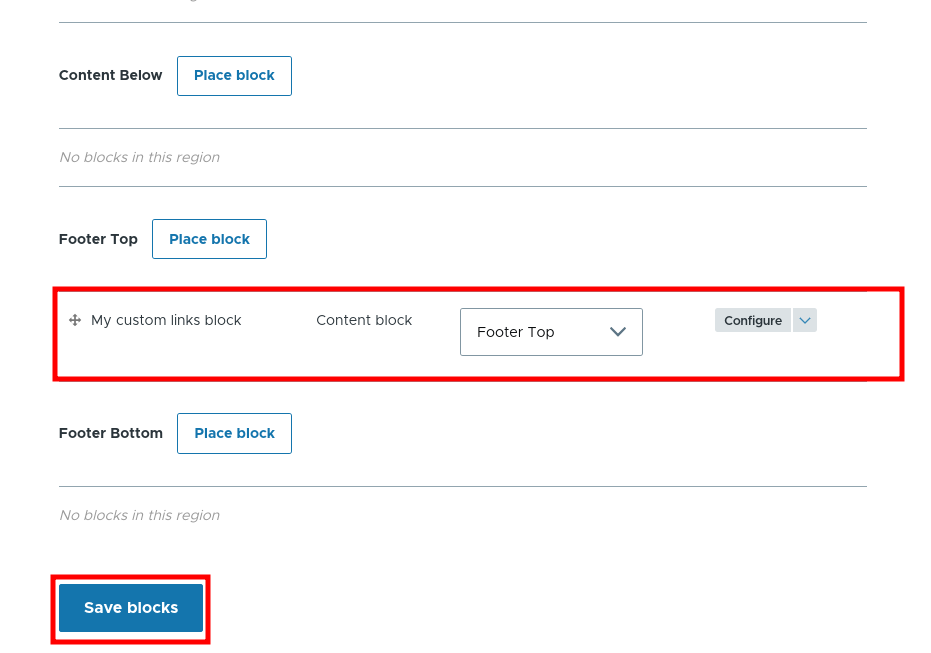
Y listo nuestro bloque deberia haber sido guardado exitosamente. Le damos a Save blocks para asegurarnos de que se guarde todo lo que hicimos.

Y nuestro sitio ahora se ve de la siguiente manera! Podemos ver en el footer como nuestro enlace al formulario que creamos anteriormente esta ahi!!

Enviando un mensaje a traves de nuestro formulario de Contacto en Drupal 10
Teniendo nuestro formulario de contacto correctamente configurado, y disponible para nuestros usuarios en nuestro sitio web, lo que vamos a hacer es llenarlo y ver que sucede!

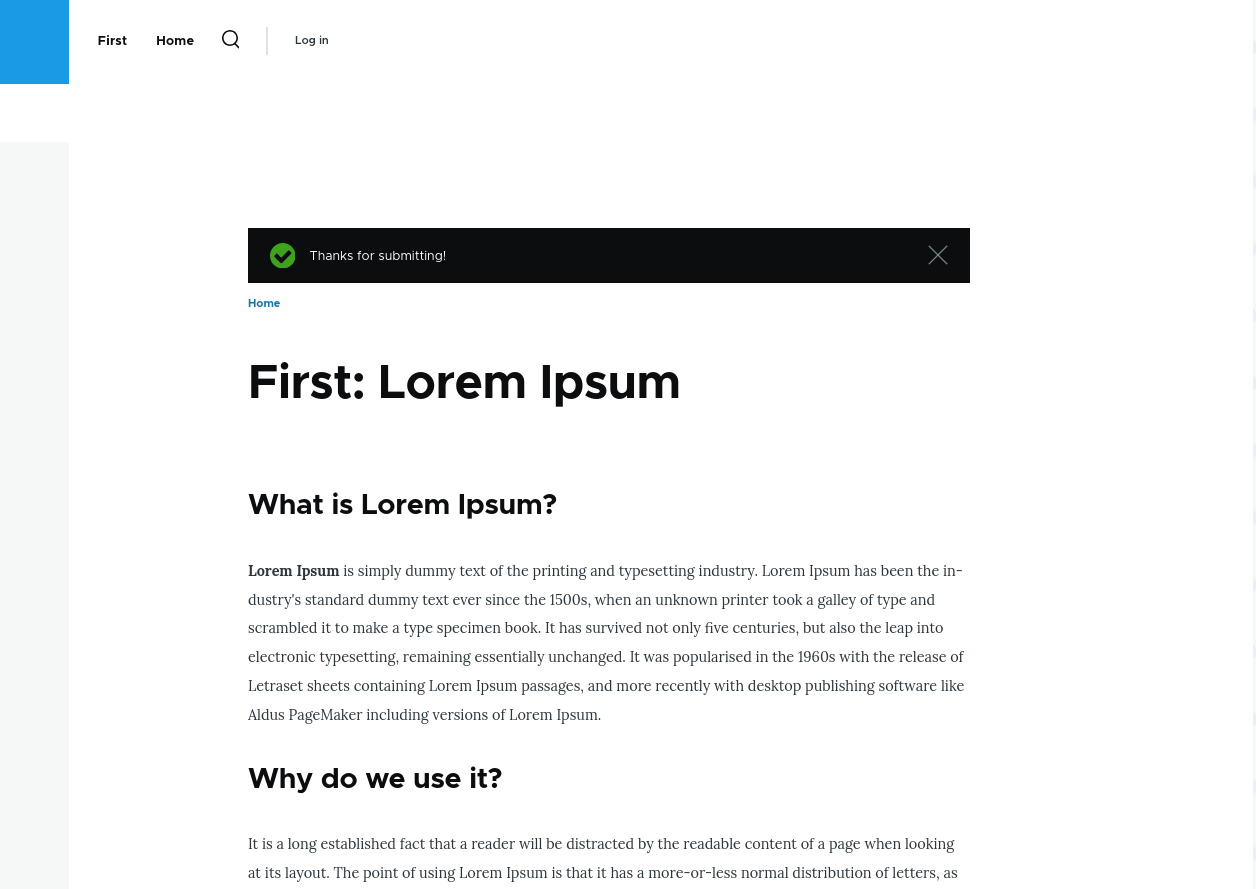
Una vez llenado vemos que nos redirige correctamente a donde deberia y nos dice el mensaje “Thanks for submitting!” en verde.

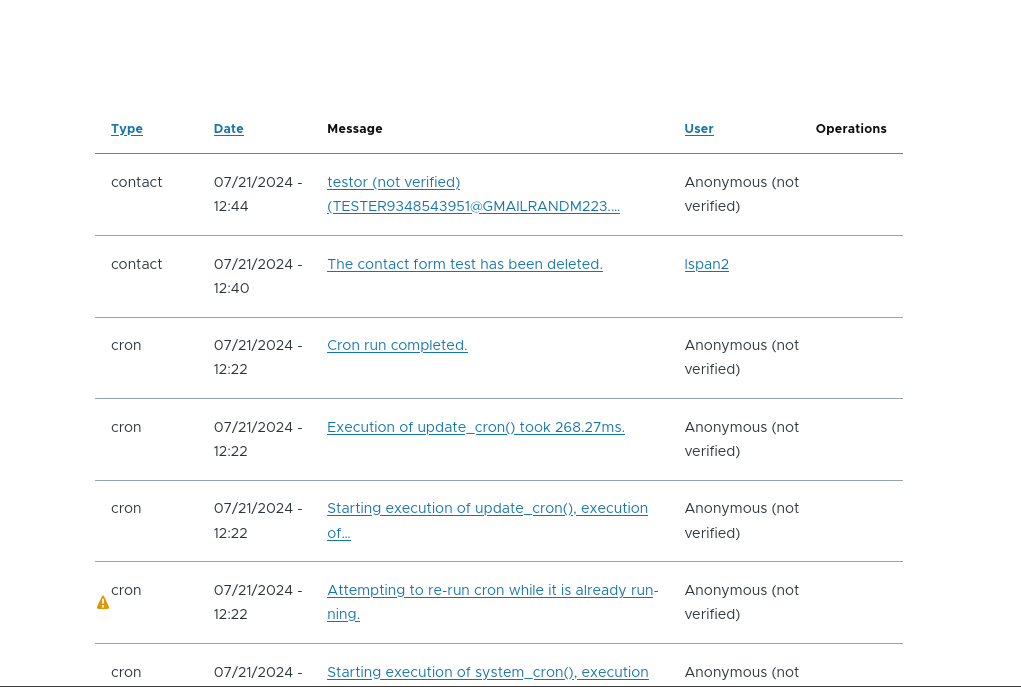
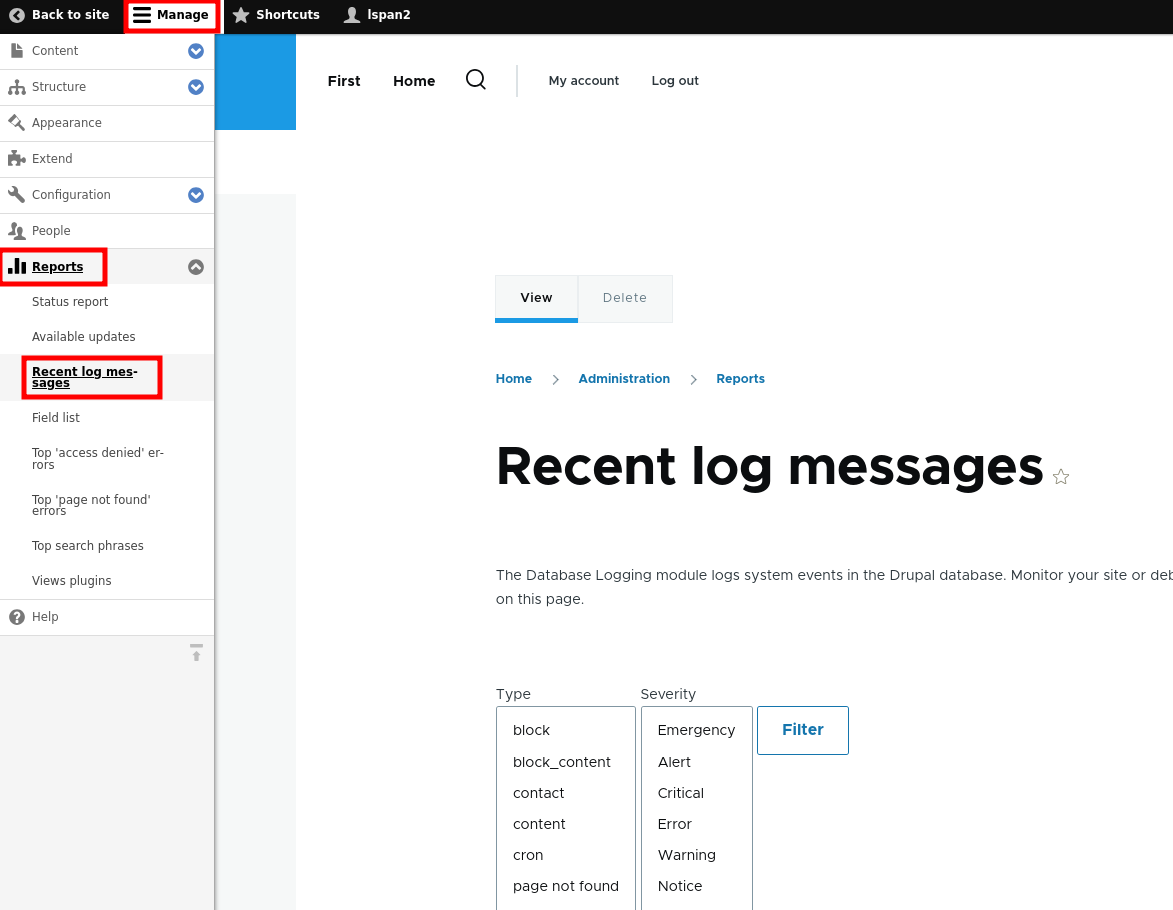
Nuestro formulario de contacto no esta configurado para que cuando un usuario envie informacion esta sea almacenada, tampoco lo configuramos para que se envien correos electronicos. Por lo que si queremos ver si exitosamente se envio podemos ir a nuestro log de errores. Para eso nos dirigimos a Manage -> Reports -> Recent log messages,

Nos movemos hacia abajo y vemos que efectivamente, nuestro mensaje fue enviado!!