Voy a intentar instalar Drupal CMS (Drupal 11) simulando ser un usuario con pocos conocimientos tecnicos. Voy a probar a rasgos generales de la interfaz grafica y dar mi opinion en cuanto a la usabilidad de Drupal CMS.
Pre requisitos para instalar Drupal CMS
Instalar y tener funcionando Docker y luego DDEV.
Instalacion de Drupal CMS
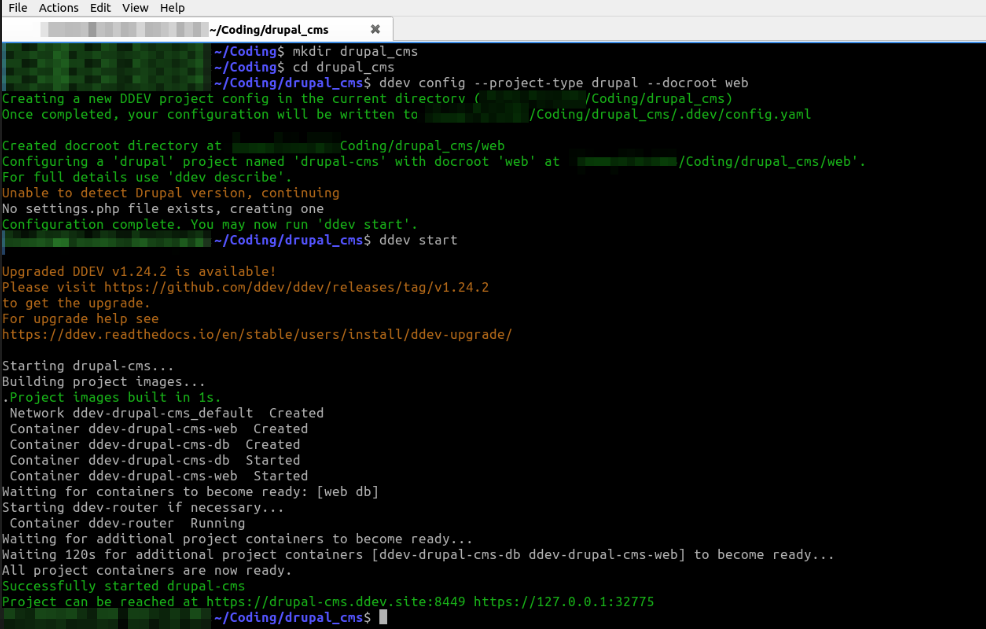
Abrimos una terminal y escribimos:
mkdir my-site
cd my-site
ddev config --project-type drupal --docroot web
ddev start
Con esto generamos la estructura de proyecto para que funcione DDEV.

Drupal CMS requiere una version minima de PHP 8.3. Para cambiarla, voy a abrir el proyecto con Visual Studio Code, para eso en mi terminal escribo:
code .
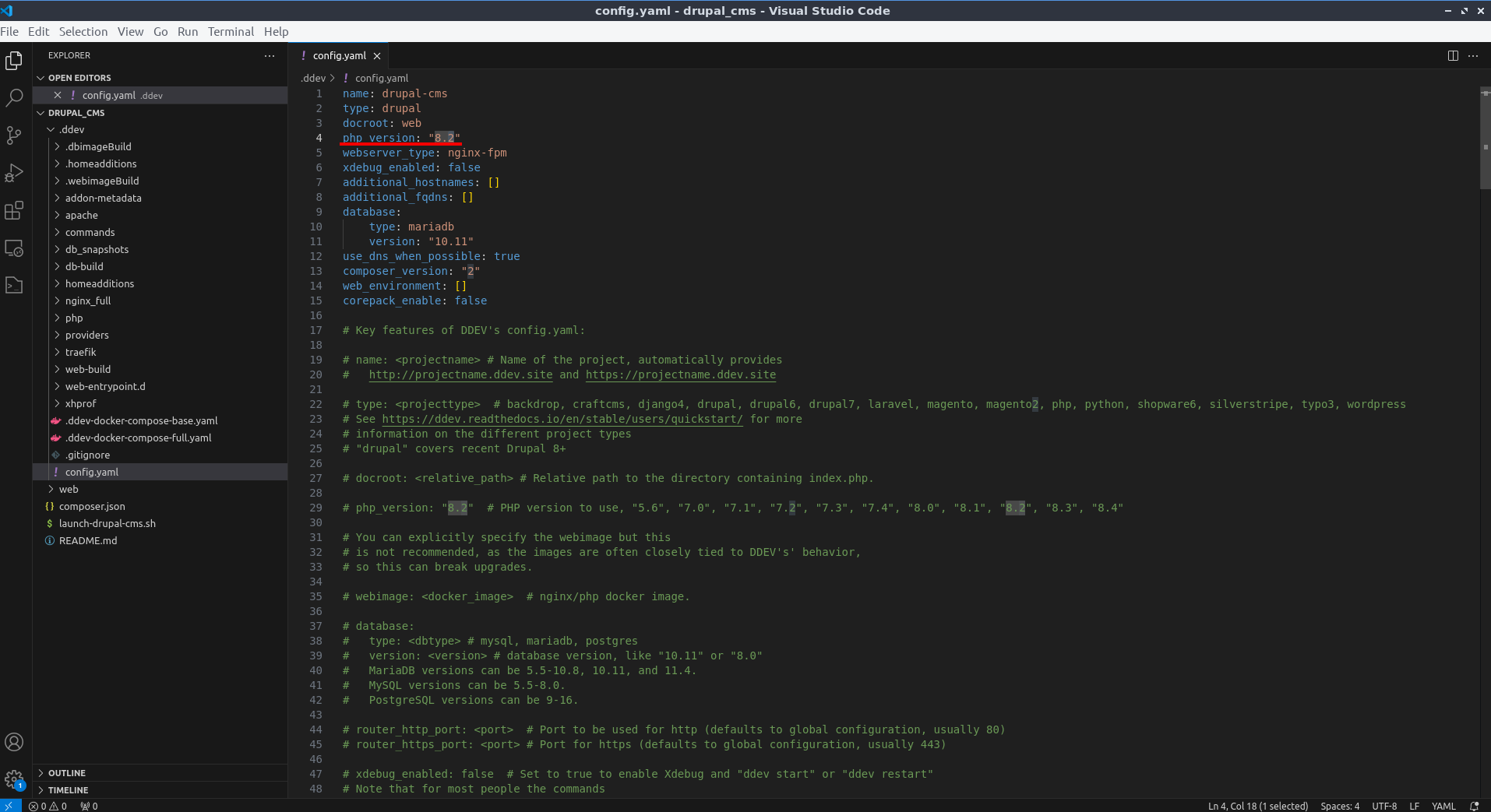
Una vez abierto el proyecto, abrimos el archivo .ddev/config.yaml y en la linea 4 del archivo vamos a cambiar la version de PHP a 8.3

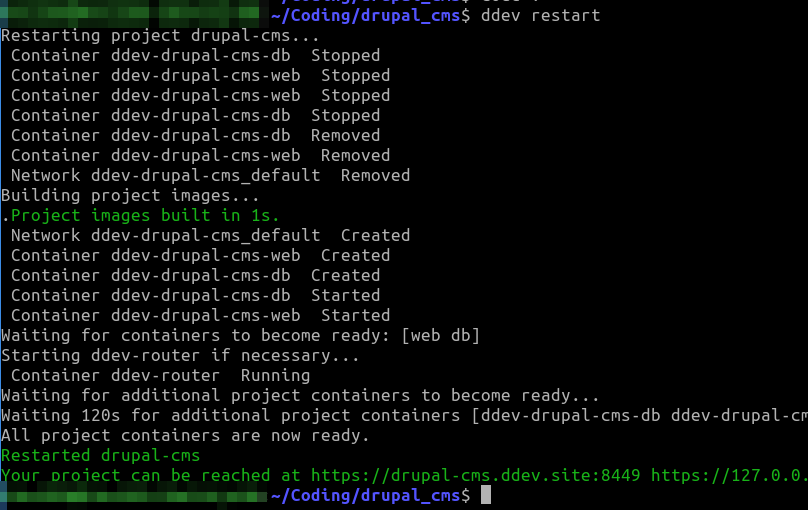
Guardamos, y reiniciamos ddev usando:
ddev restart

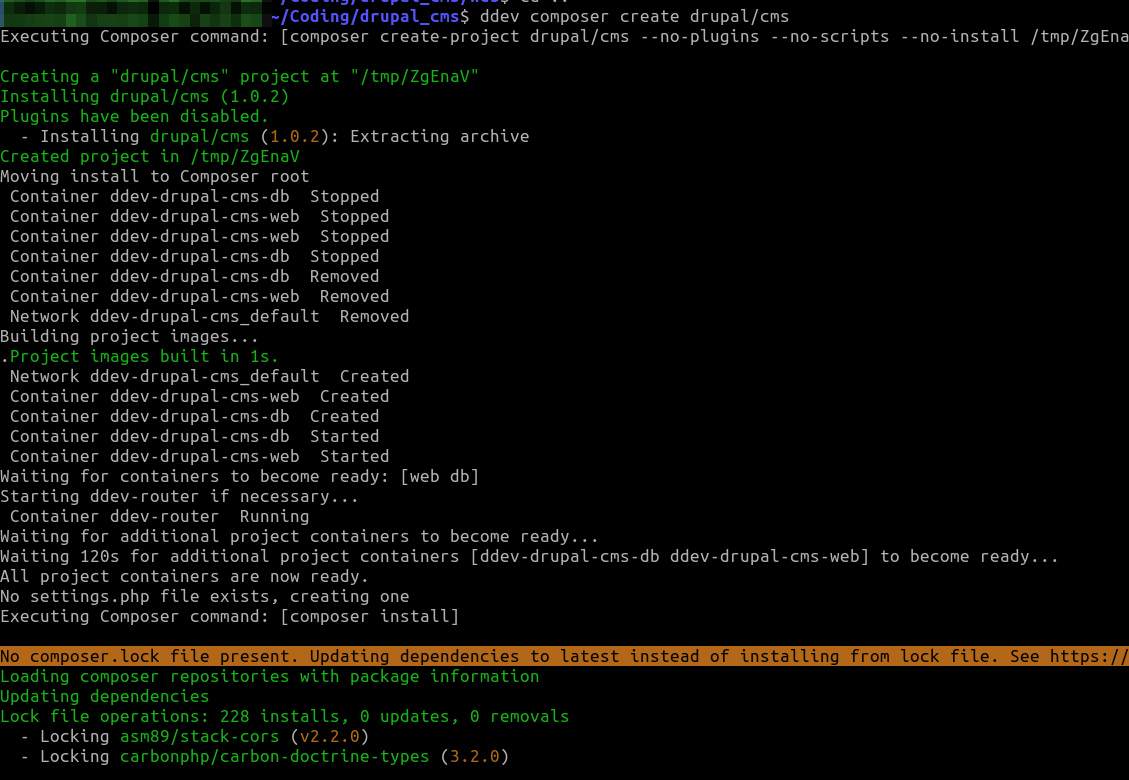
Ahora si, vamos a instalar Drupal CMS usando ddev y composer:
ddev composer create-project drupal/cms



Listo, nuestro sitio esta instalado correctamente, escribimos el siguiente comando para que se abra en nuestro navegador:
ddev launch
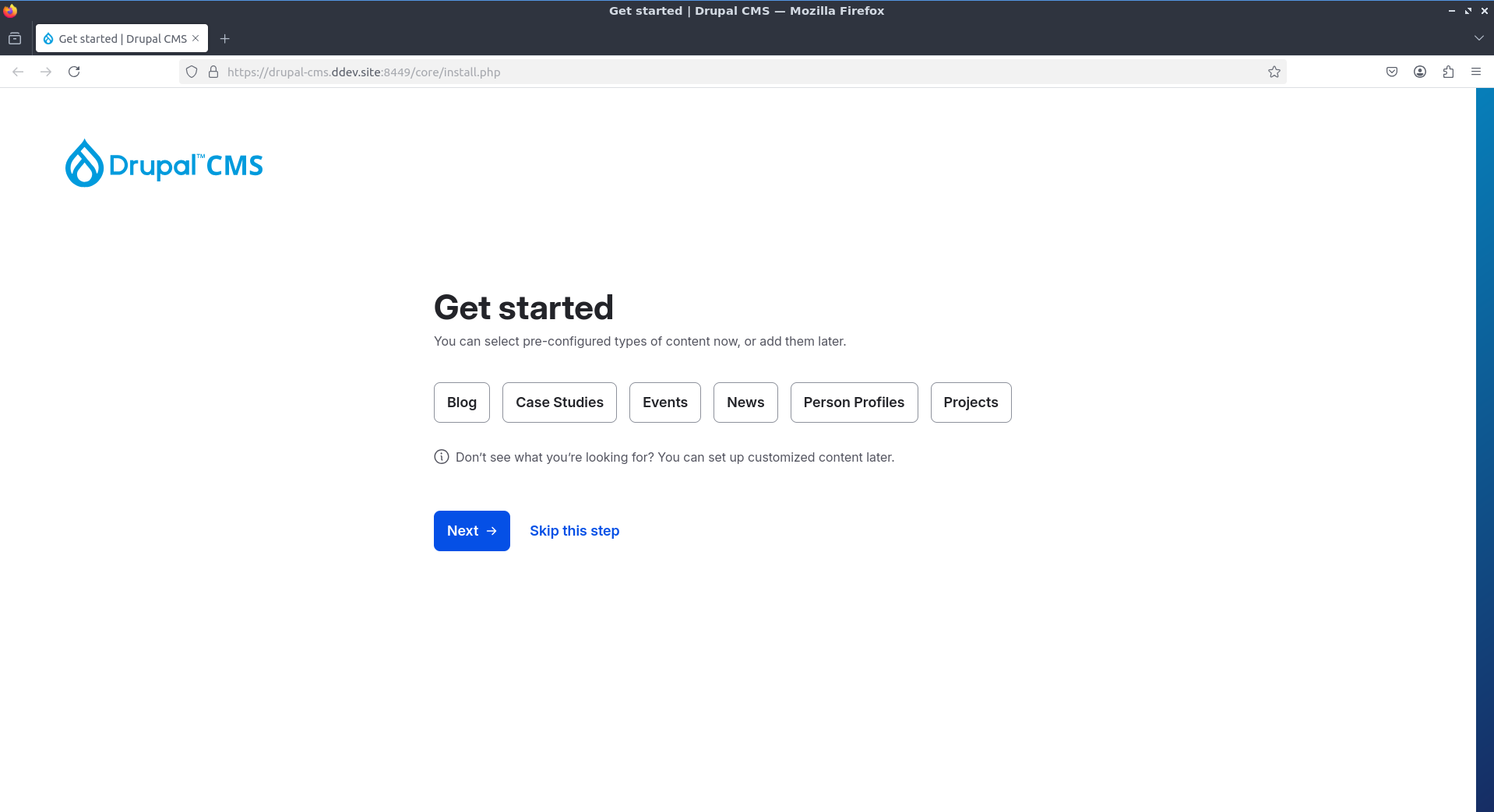
Nos pide que elijamos el tipo de sitio que queremos instalar.

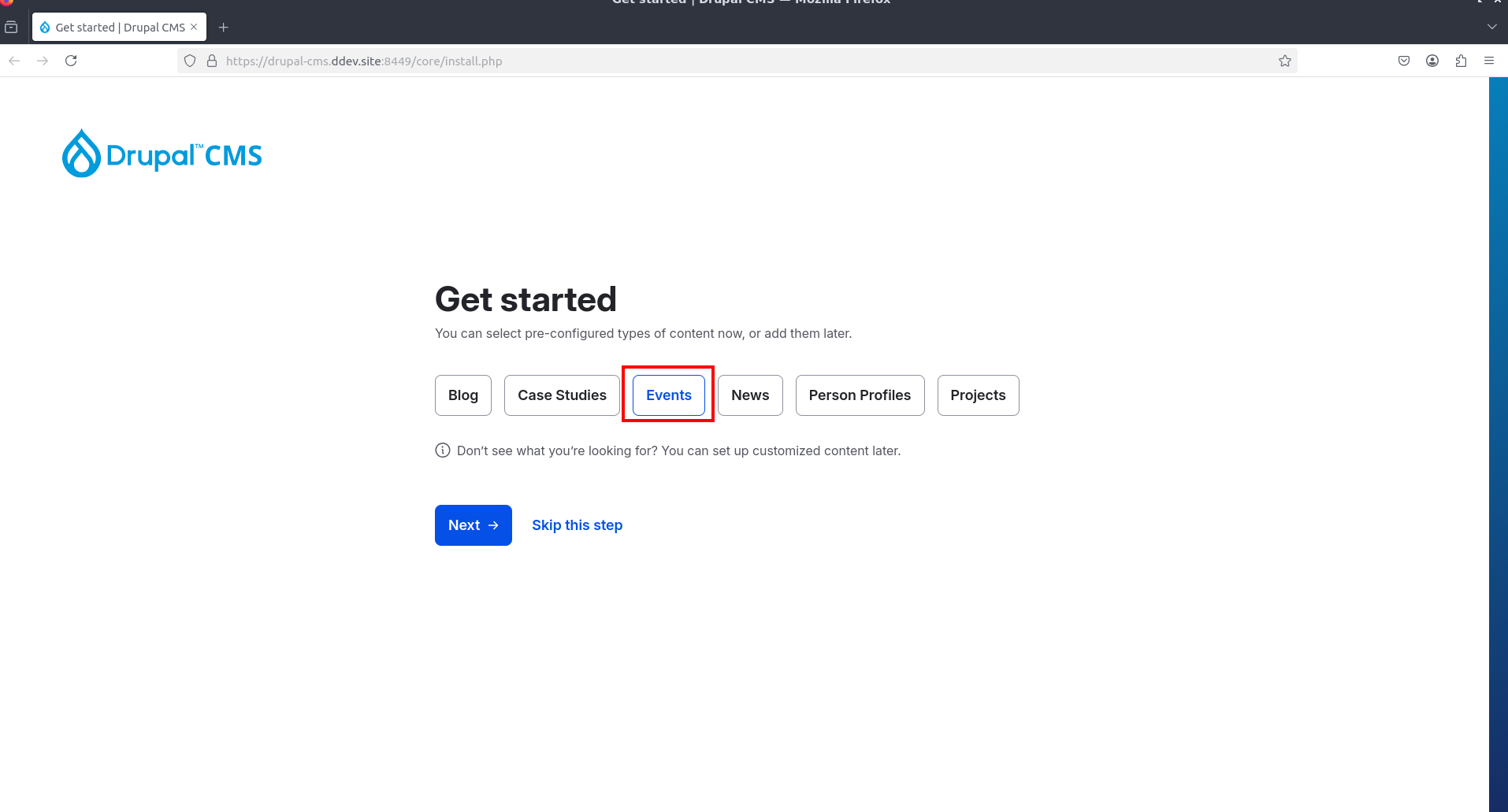
En mi caso voy a elegir Events simplemente para ver que cosas vienen instalados de antemano. Luego click en Next.

Voy a poner un nombre al sitio y darle a Next.

Ahora nos pide un correo electronico y contraseña para el administrador del sitio. Completamos y hacemos click en Finish.

Ahora mismo, se esta instalando el sitio:

Una vez finalizado seremos redirigidos al dashboard de nuestro sitio.
Aciertos de Drupal 11 y breve repaso de sus funcionalidades
Voy a probar algunas de las principales funcionalidades que vienen instaladas en Drupal CMS:
– Cambios en el menu principal
– Media library
– Layout Builder
– Como se ve el sitio web en dispositivos moviles
– Como agregar un evento
– Agregar un video externo (de YouTube)
– ECA (Event – Condition – Action)
– Instalador de modulos visual
Cambios en el menu principal
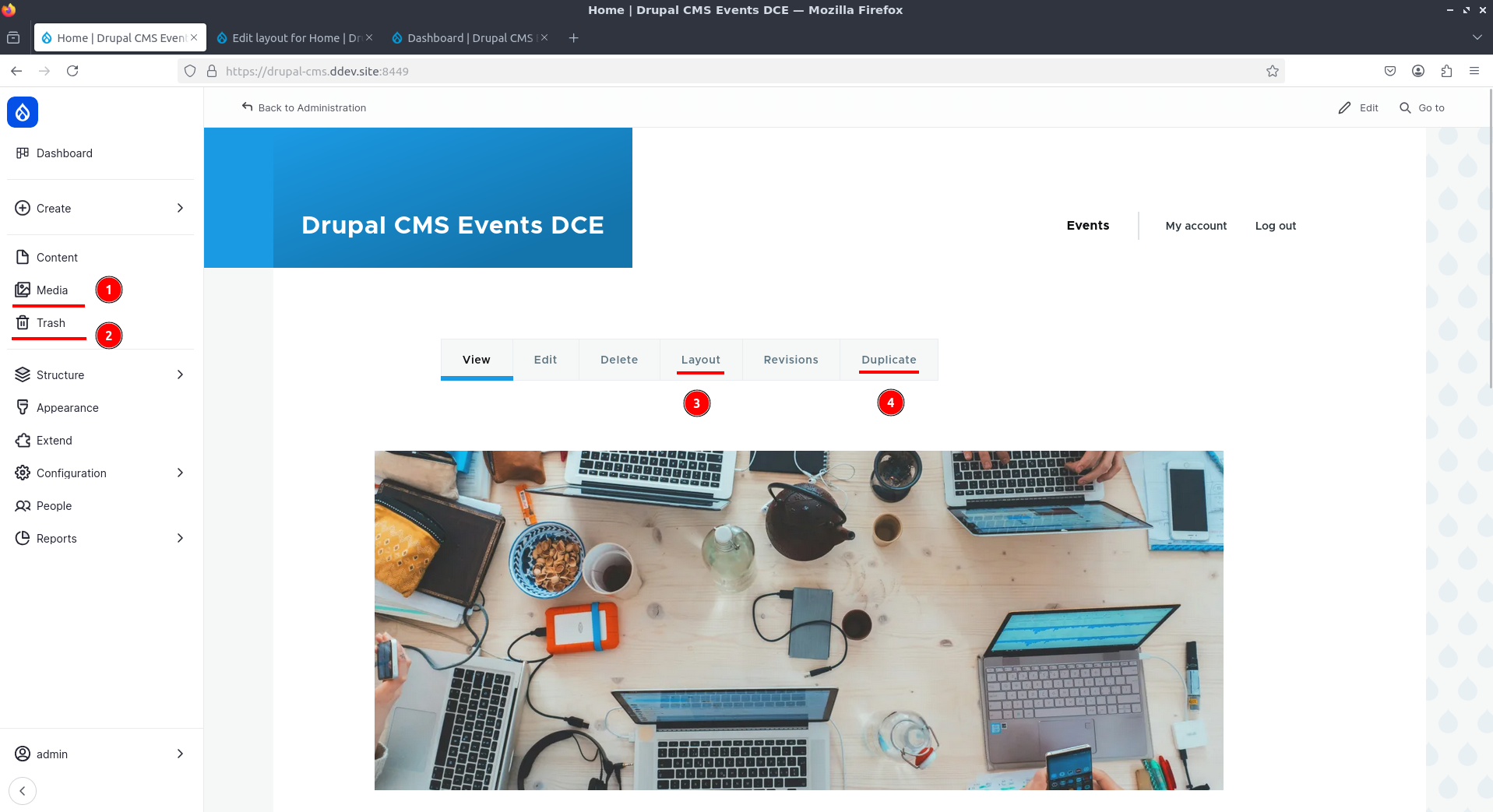
Se ve muy bien la pagina principal y voy a comentar algunos aspectos que me parecieron interesantes:
1. Media Library: me gusta que aparezca el icono de Media en la pantalla principal, creo que va a facilitar mucho el trabajo a la hora de cargar imagenes, videos, pdfs.
2. Trash: la papelera de reciclaje me gusta que aparezca, la vamos a probar.
3. Layout: veo un nuevo concepto llamado Layout, lo vamos a probar.
4. Duplicate: creo que es un acierto que el modulo Duplicate ya venga instalado, es muy util.

Probando Media library
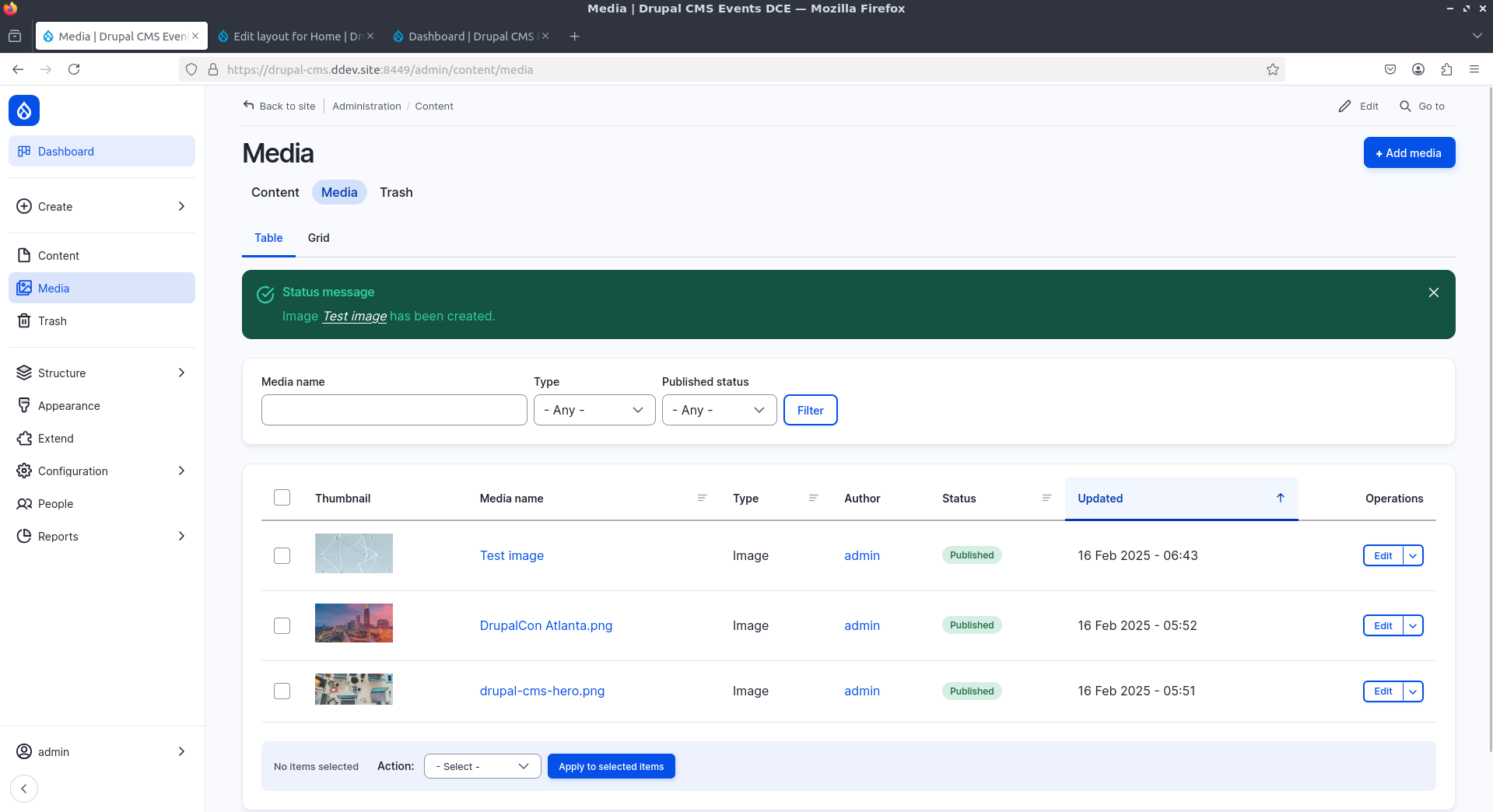
La interfaz es muy linda y creo que es intuitiva. Me gusta que se pueda ver el contenido usando como Table o Grid.
Vamos a subir una imagen a ver que sucede.
Para eso hago click en Add Media arriba a la derecha.

Elegimos Image.

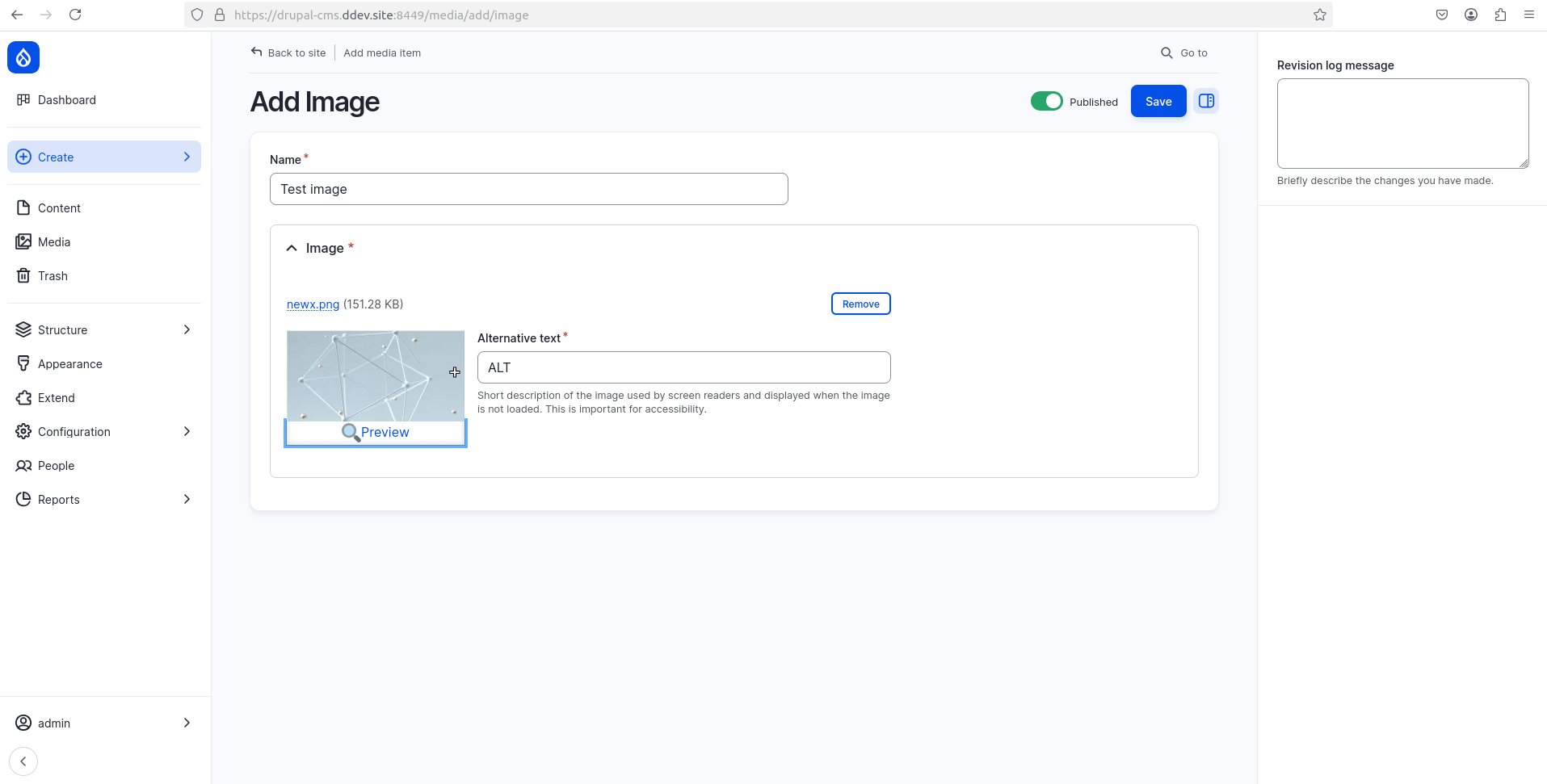
Completamos todos los campos necesarios:

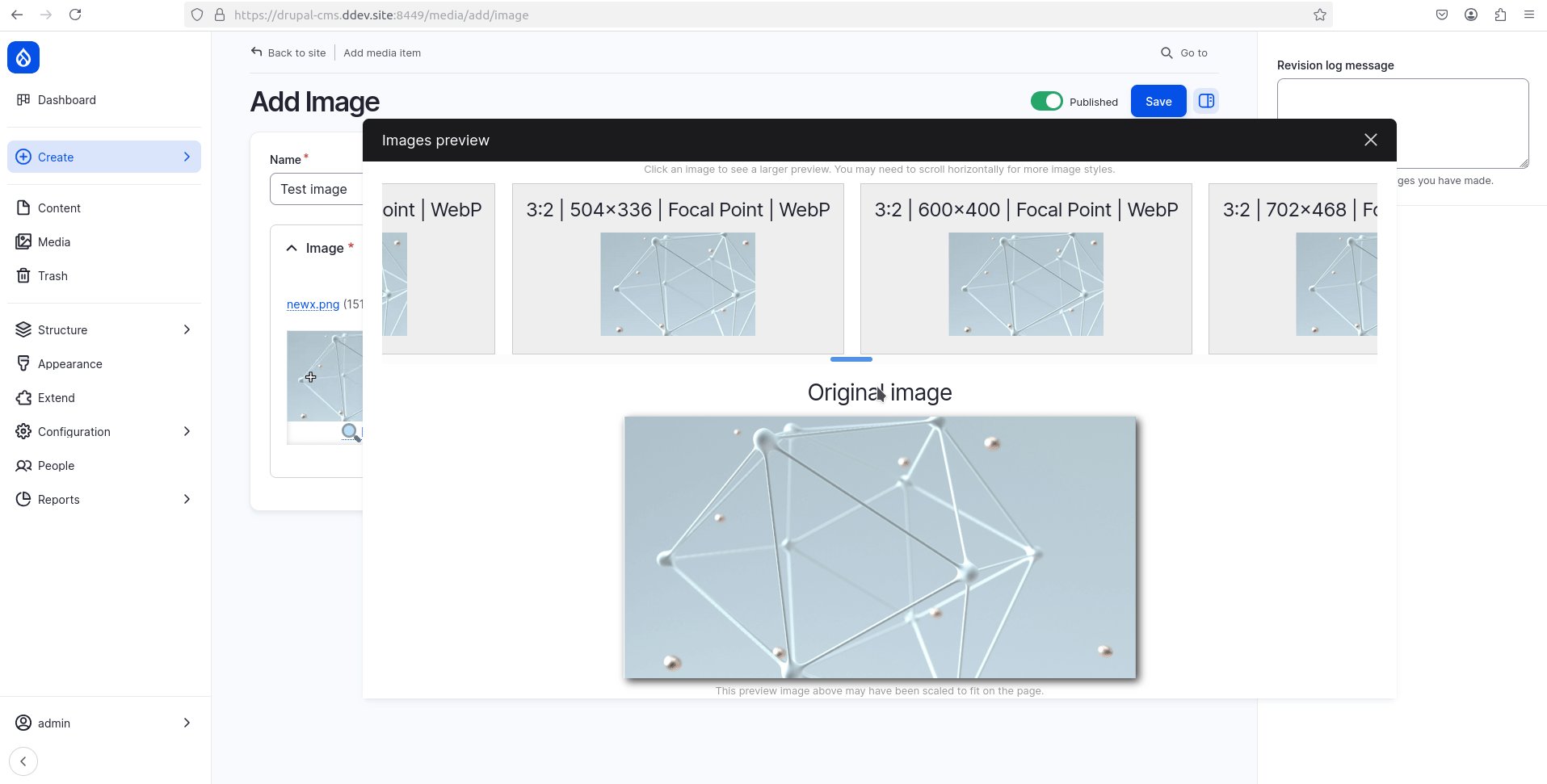
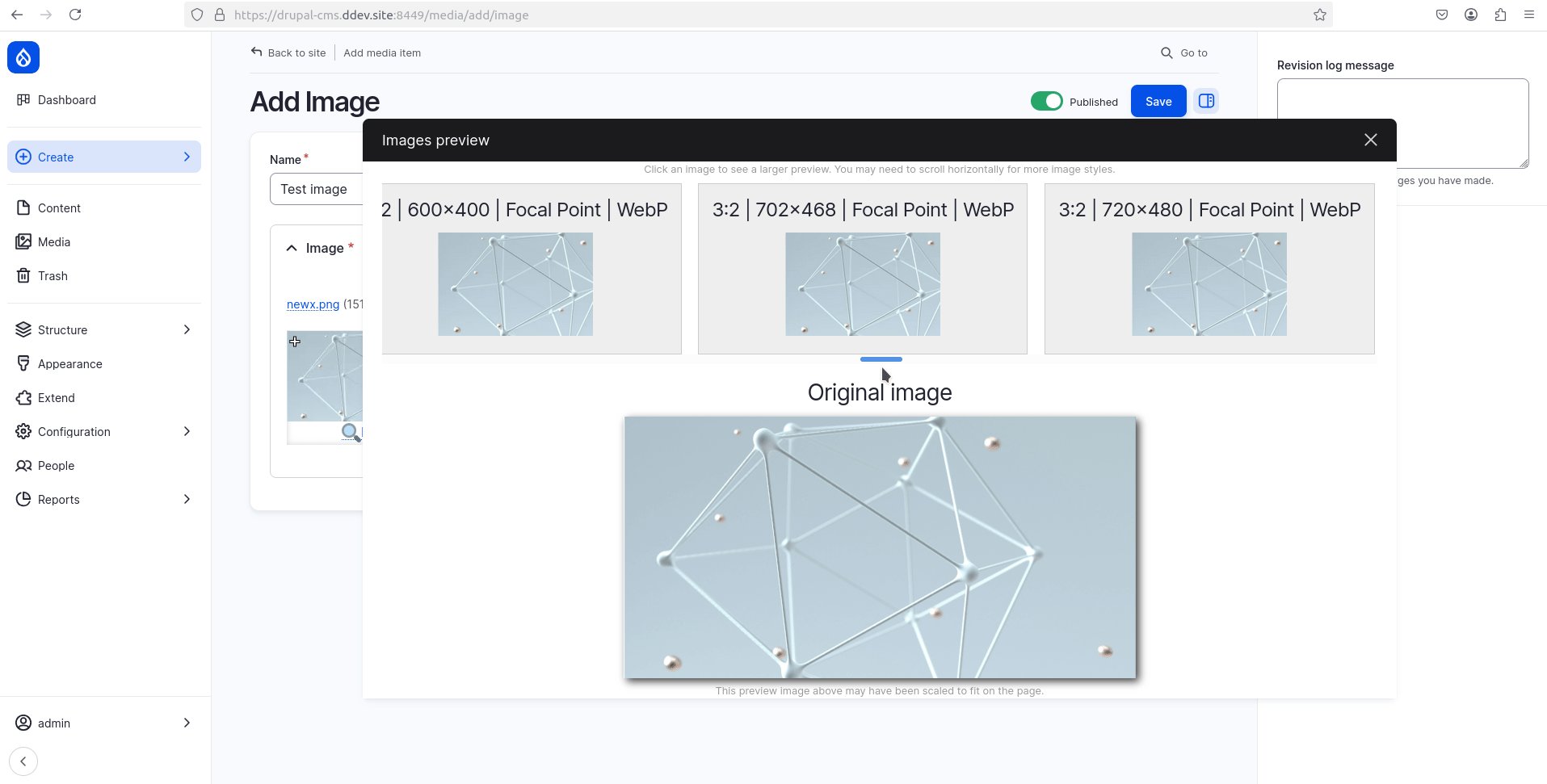
Algo interesantes es que veo que se puede elgir el Focal point, me parece que es muy util que este instalado de manera nativa.

Click en Save y nos redirige a la Media Library.

Probando Layout builder en la pagina principal
Voy a intentar agregar un bloque con 3 columnas en la home.

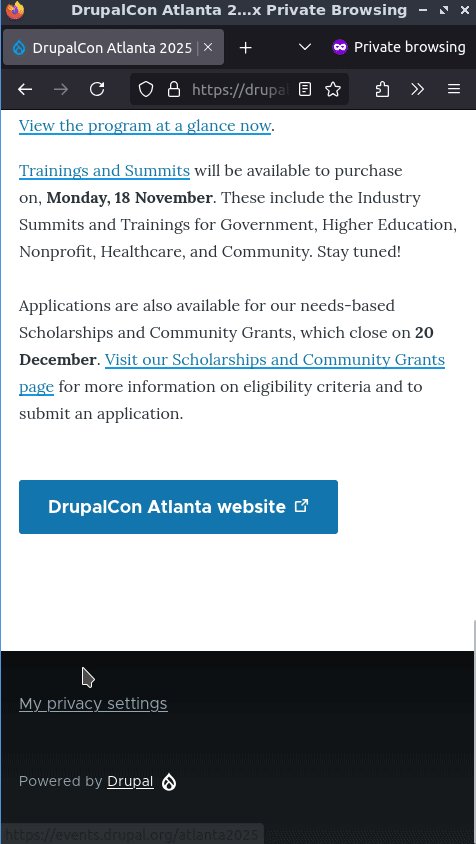
Asi es como se ve el sitio web en incognito.

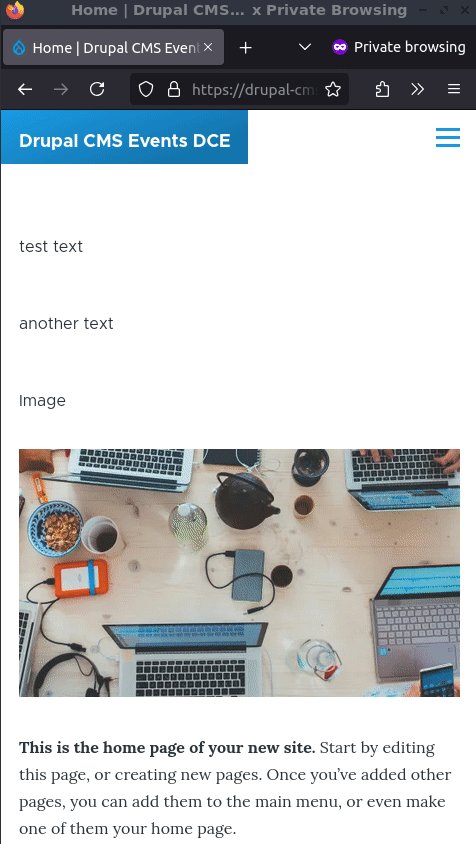
Como se ve Drupal 11 en mi un celular?
Voy a probar como se ve el sitio web con una resolucion de pantalla de telefono movil:

Se ve bastante bien, en rasgos generales, funciona el menu, los diferentes enlaces, no hay margenes raros ni nada roto.
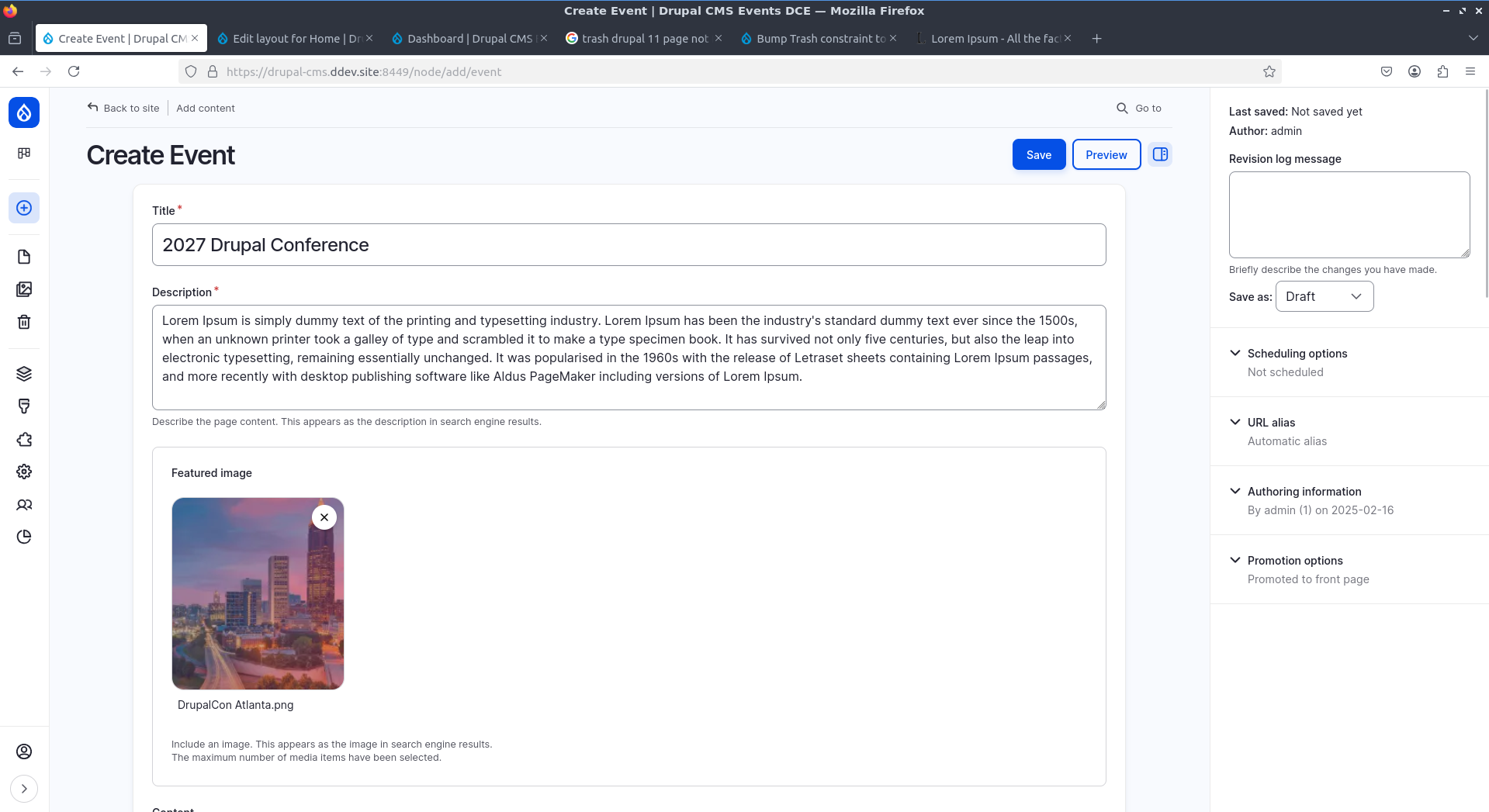
Agregando un evento
Voy a agregar un evento para ver si funciona este tipo de contenido.

Completo todos los campos necesarios.

Lo guardo y asi es como se ve:


ACLARACION: tuve que cambiar el estado de Draft a Published luego de crear mi evento, creo que estaria bien que de manera automatica se ponga como Published en vez de Draft, pero es mi opinion nada mas.
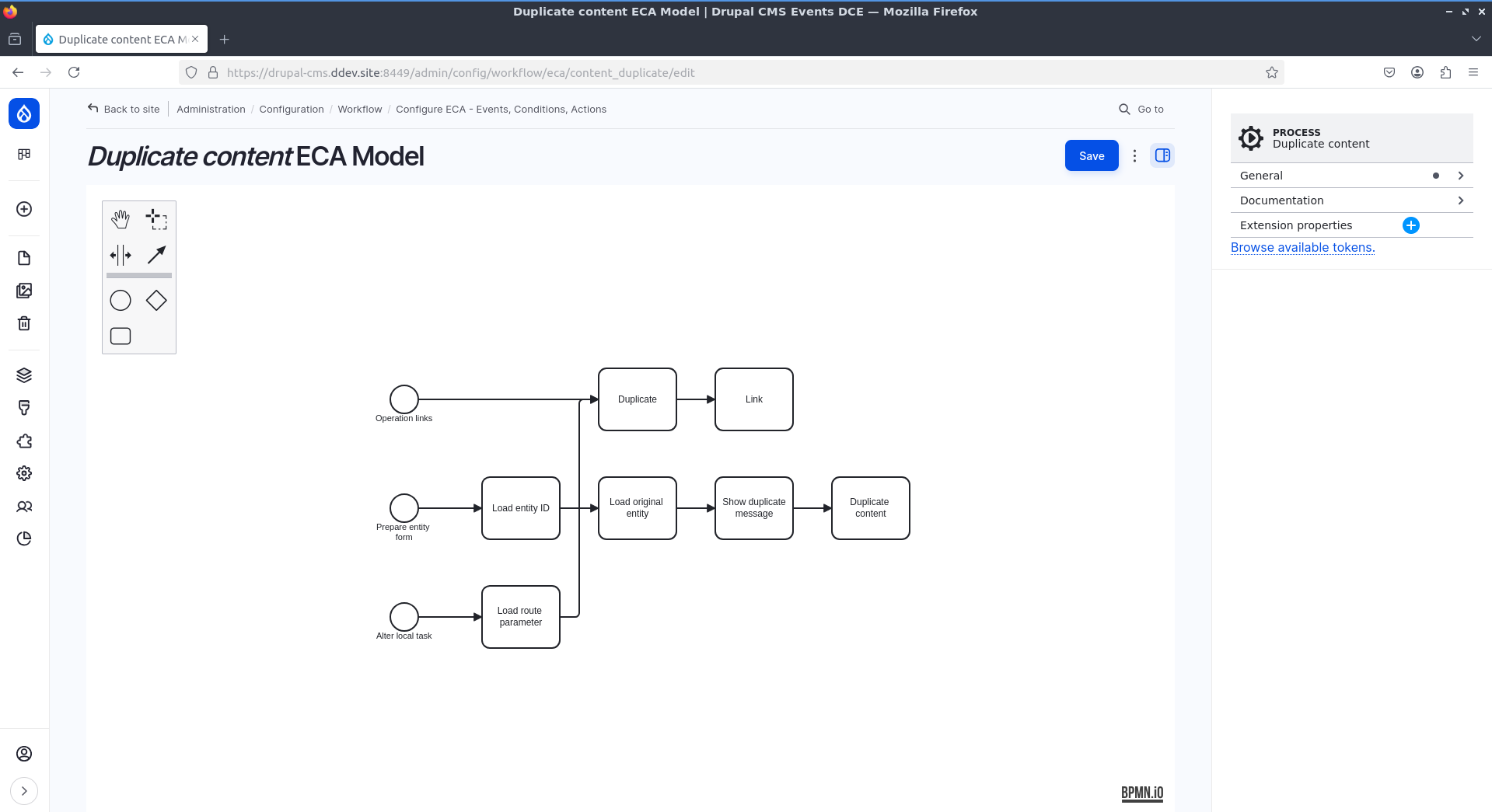
ECA viene instalado de manera predeterminada
Me parece un acierto que ECA venga instalado de manera predeterminada. Event Condition Action es un modulo muy poderoso que nos permite crear reglas y flujos de trabajo sin necesidad de escribir codigo. Lo cual es muy poderoso. Personalmente no lo probe a este modulo, pero si use su antecesor Rules el cual no venia instalado por defecto en anteriores versiones de Drupal.

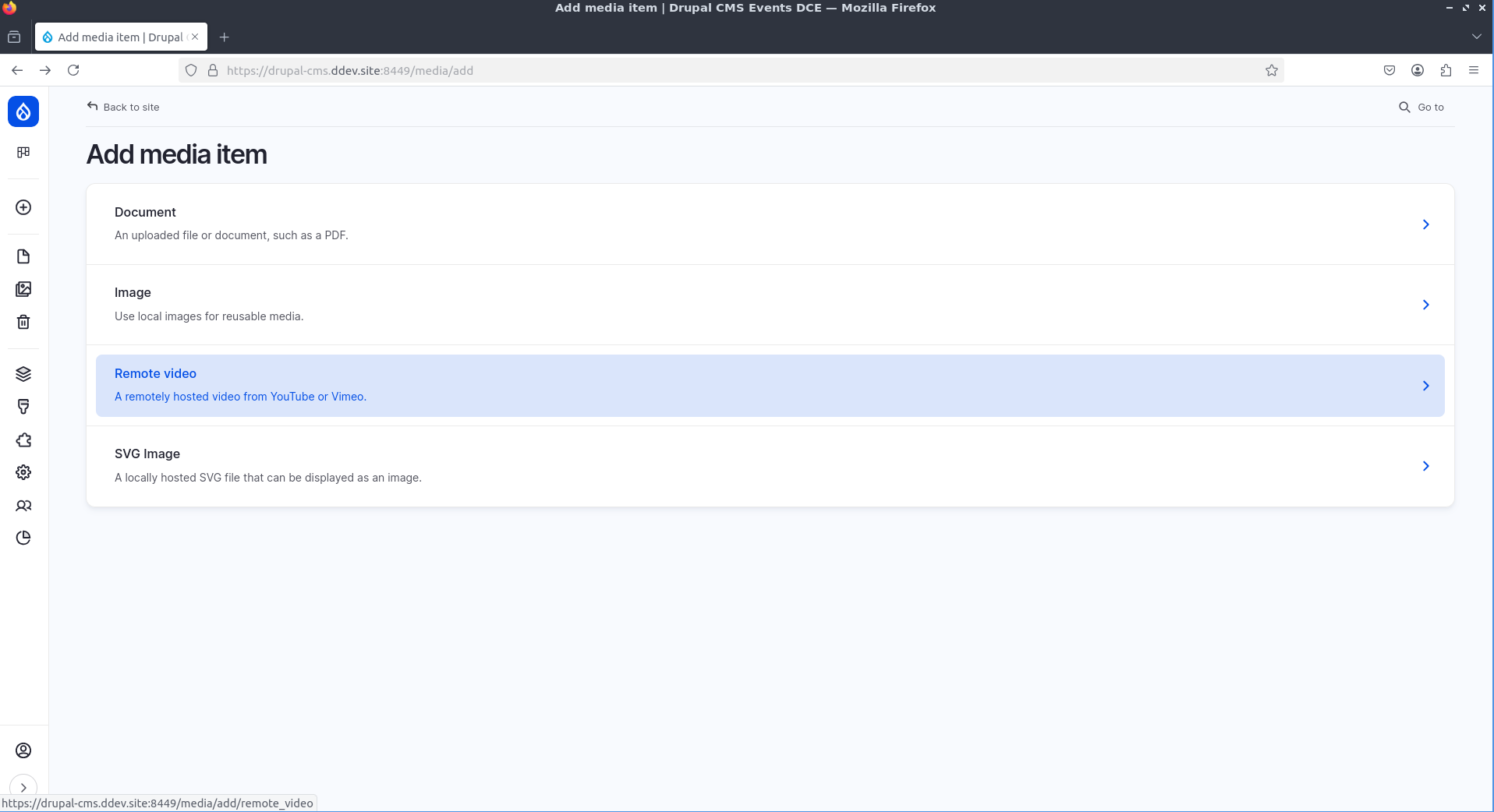
Añadir un video externo (Remote Video)
Hacemos click en el icono de Media Library y luego click en Remote Video

Completamos el nombre y URL del video.

Una vez guardado aparece en nuestro Media Library.

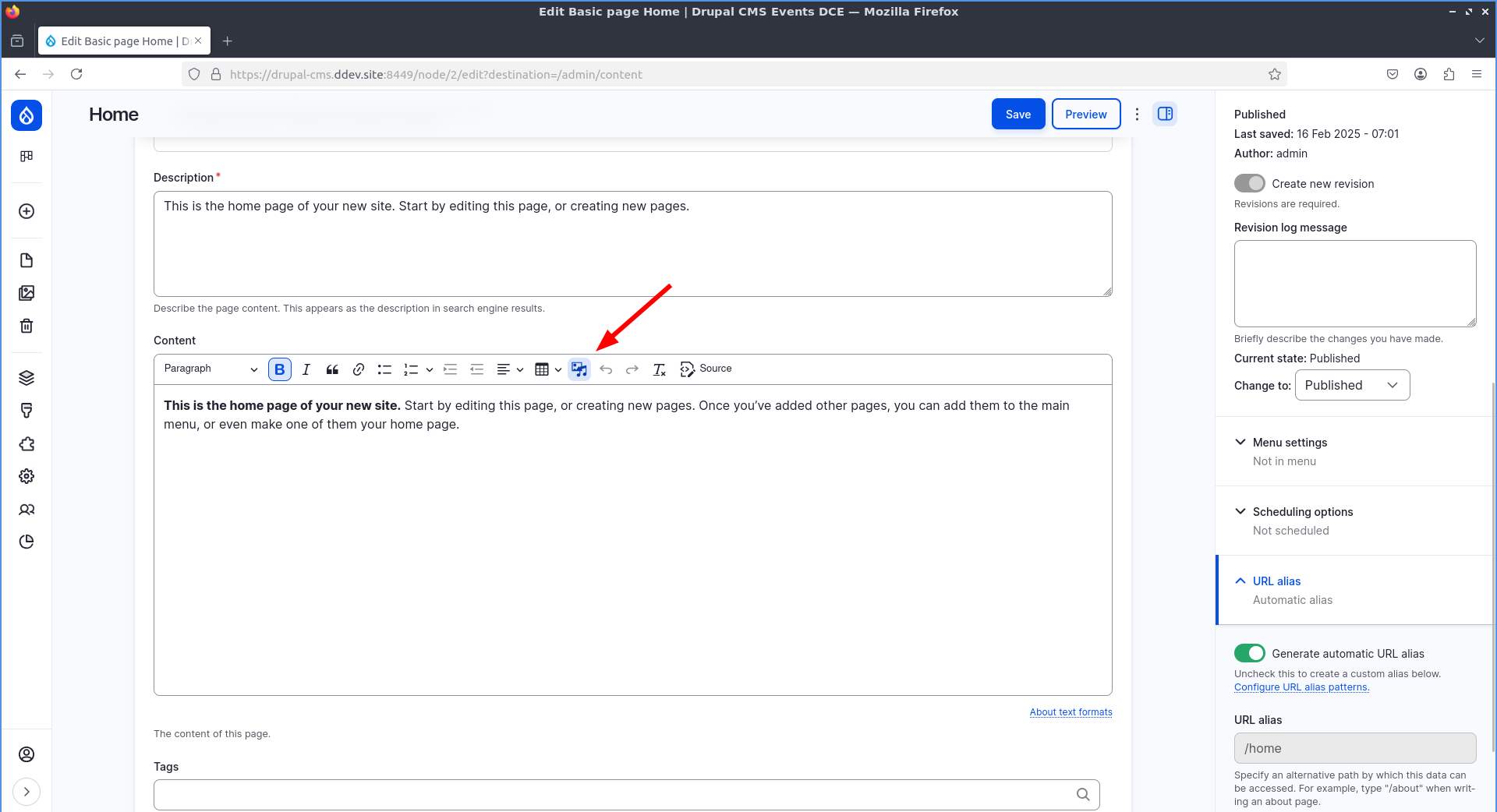
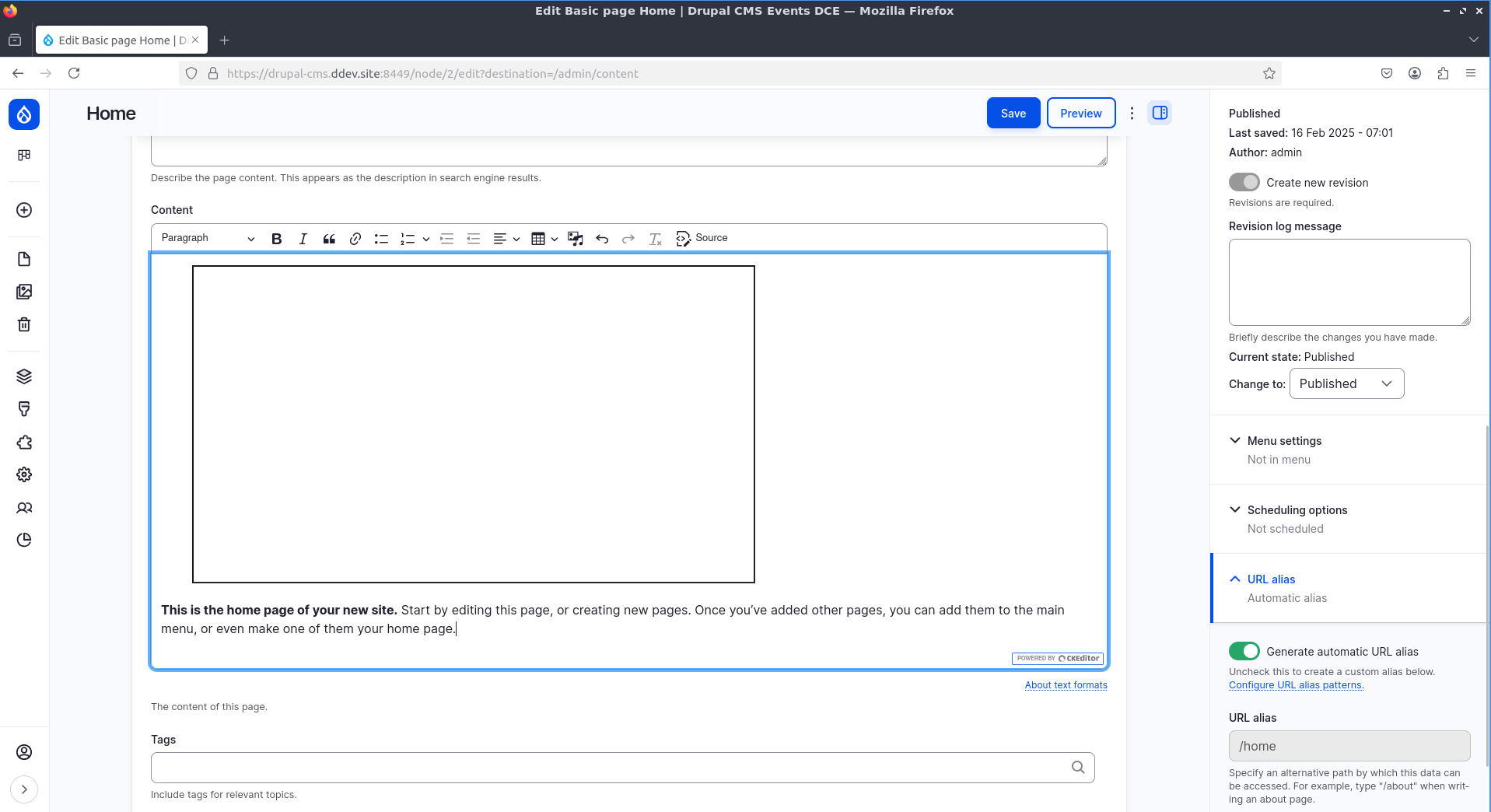
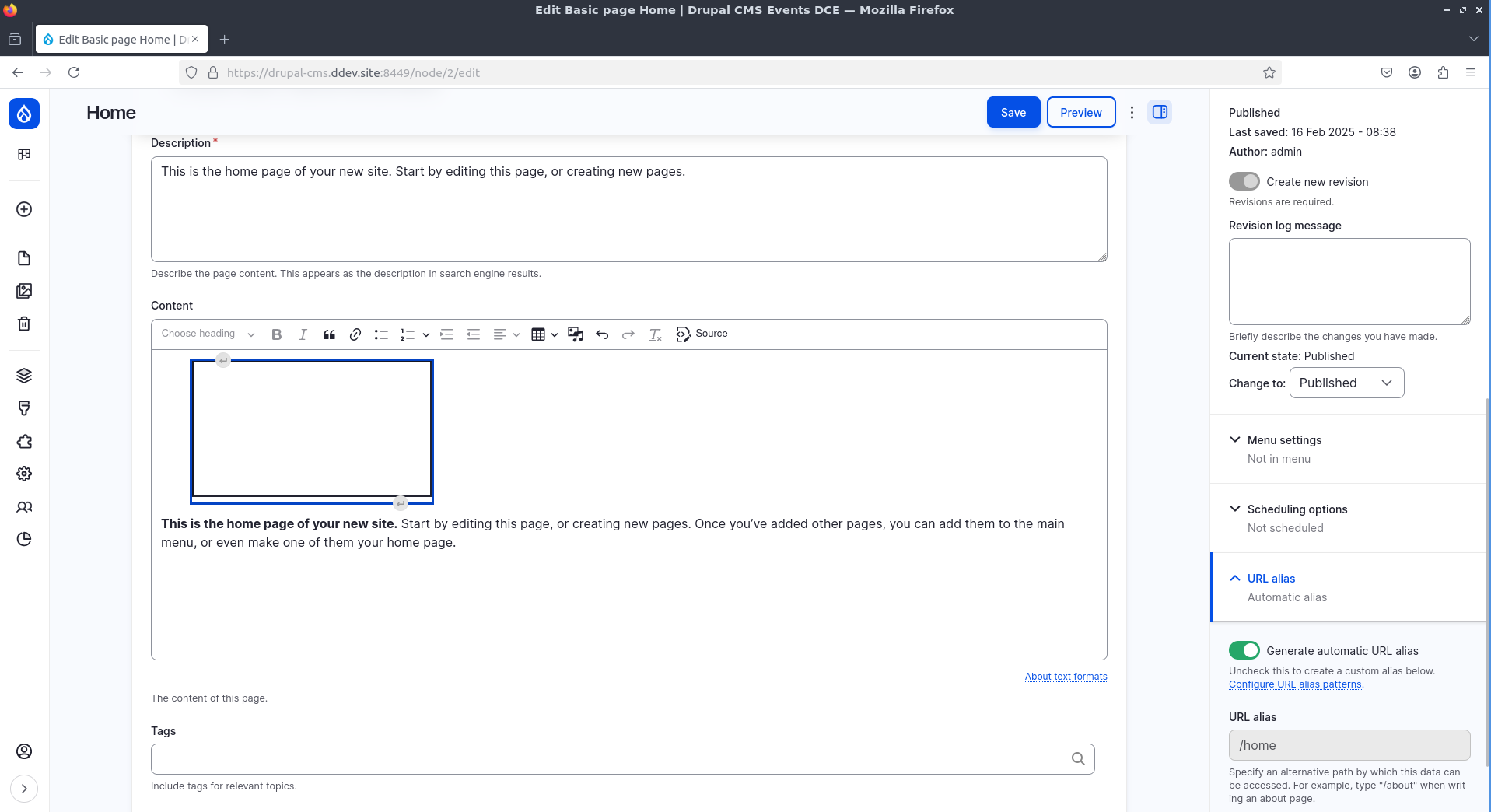
Ahora voy a ir a la pagina principal y agregarlo. Para eso hago click en el boton de Insert Media.

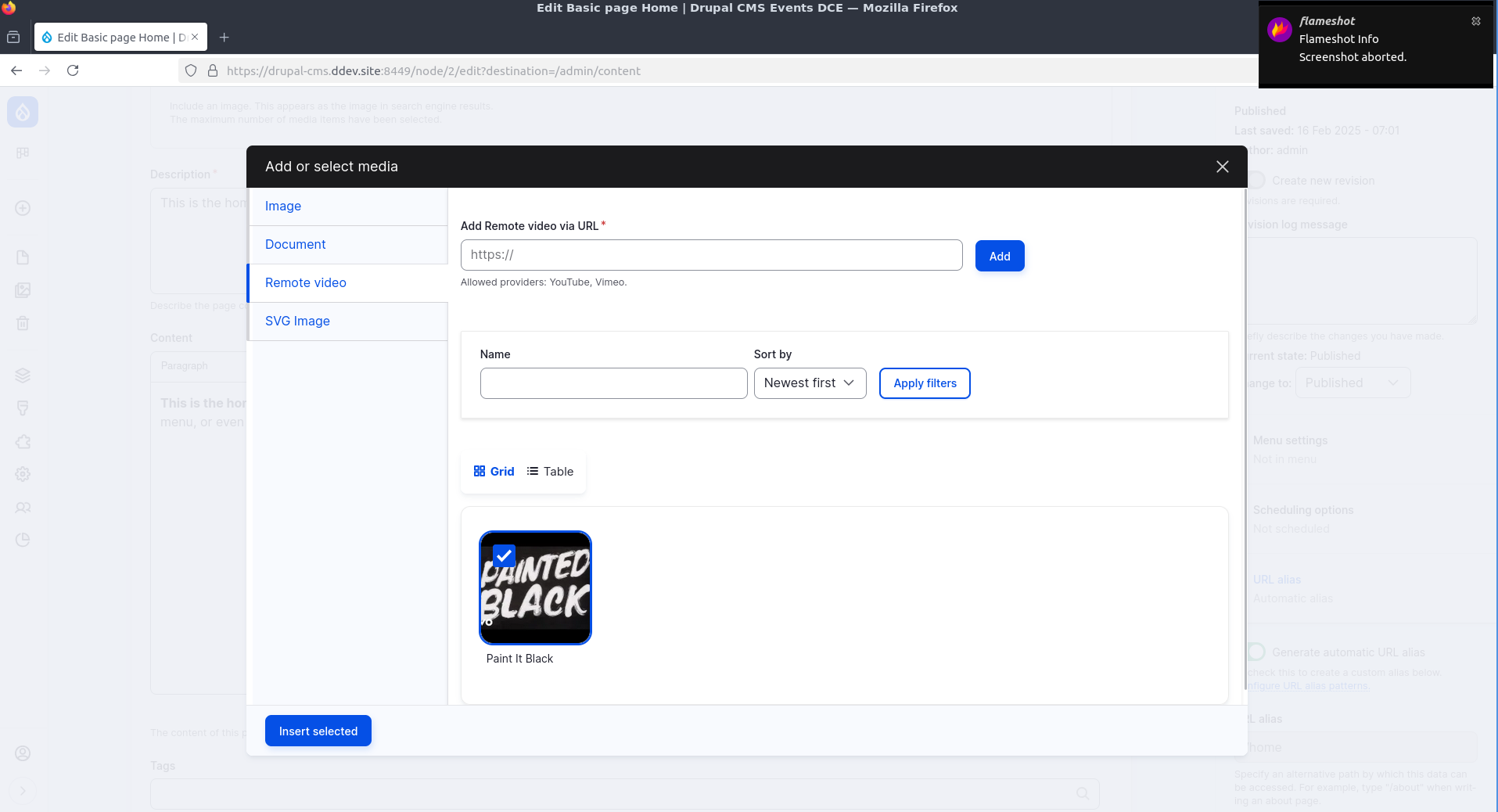
Luego elijo el video que habiamos creado anteriormente.

Es extraño porque agregue el video pero sin embargo no se ve la imagen de vista previa:

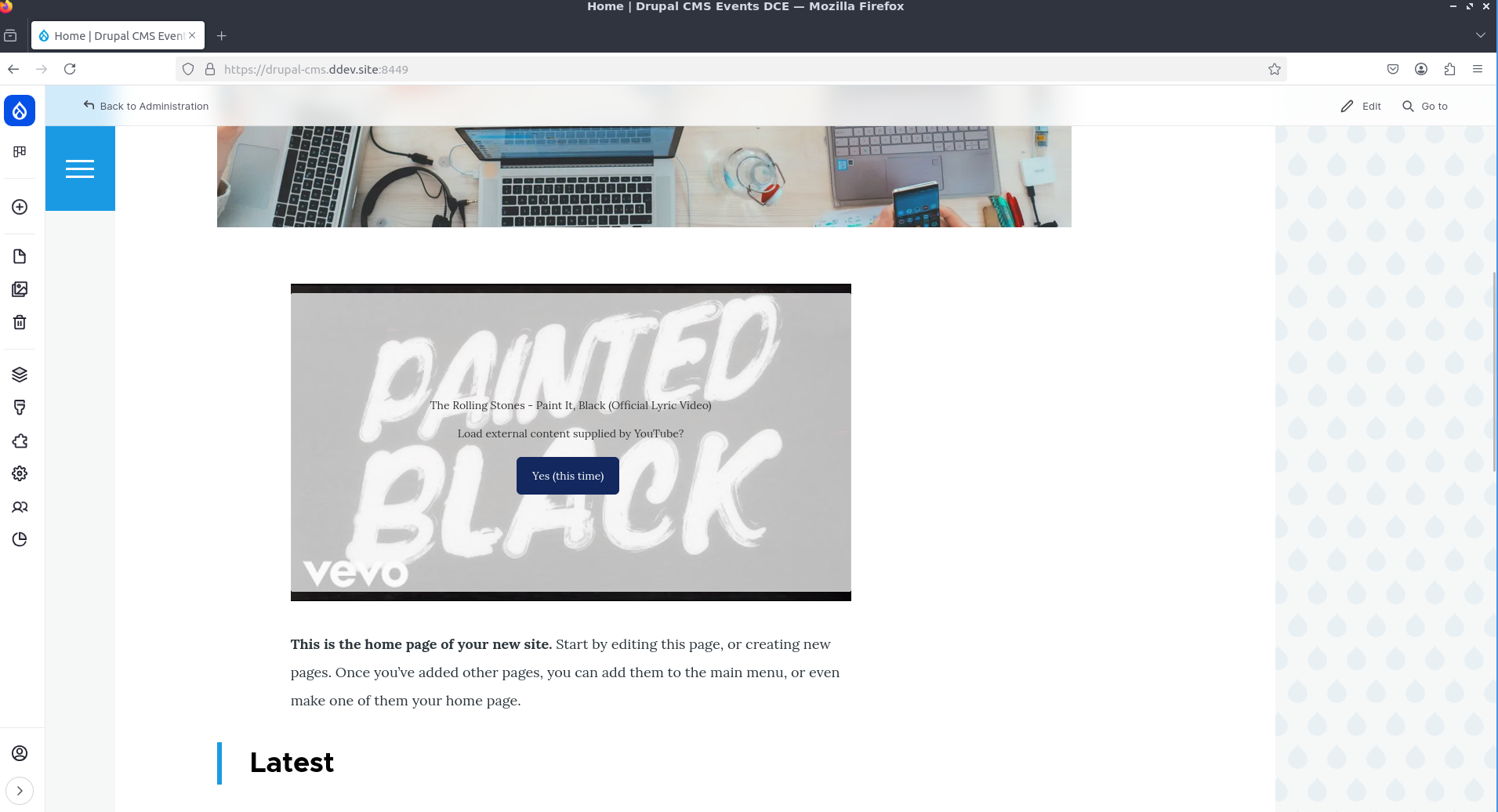
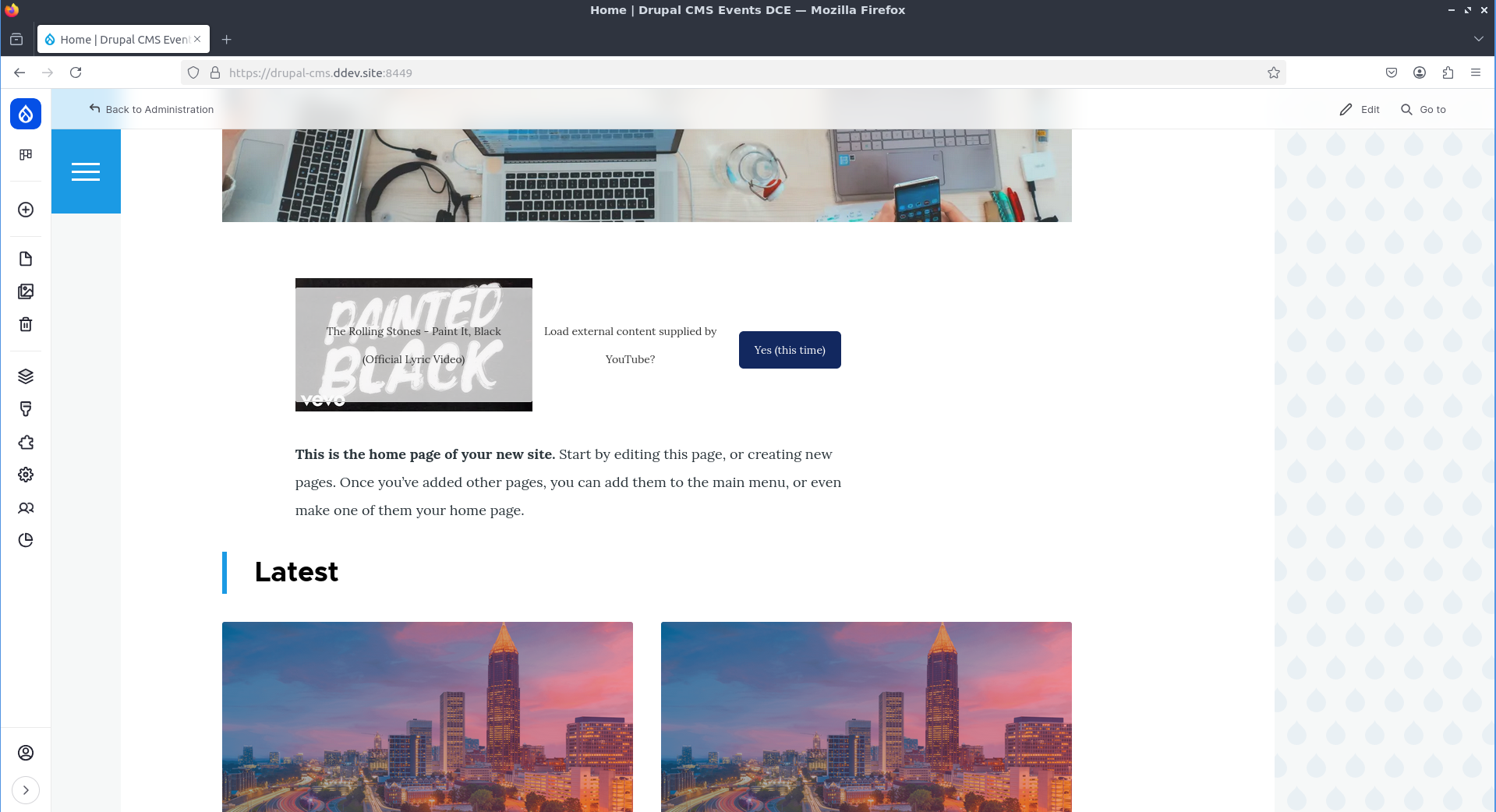
Si voy a mi sitio se ve el video, pero me pide confirmacion para cargar el contenido.

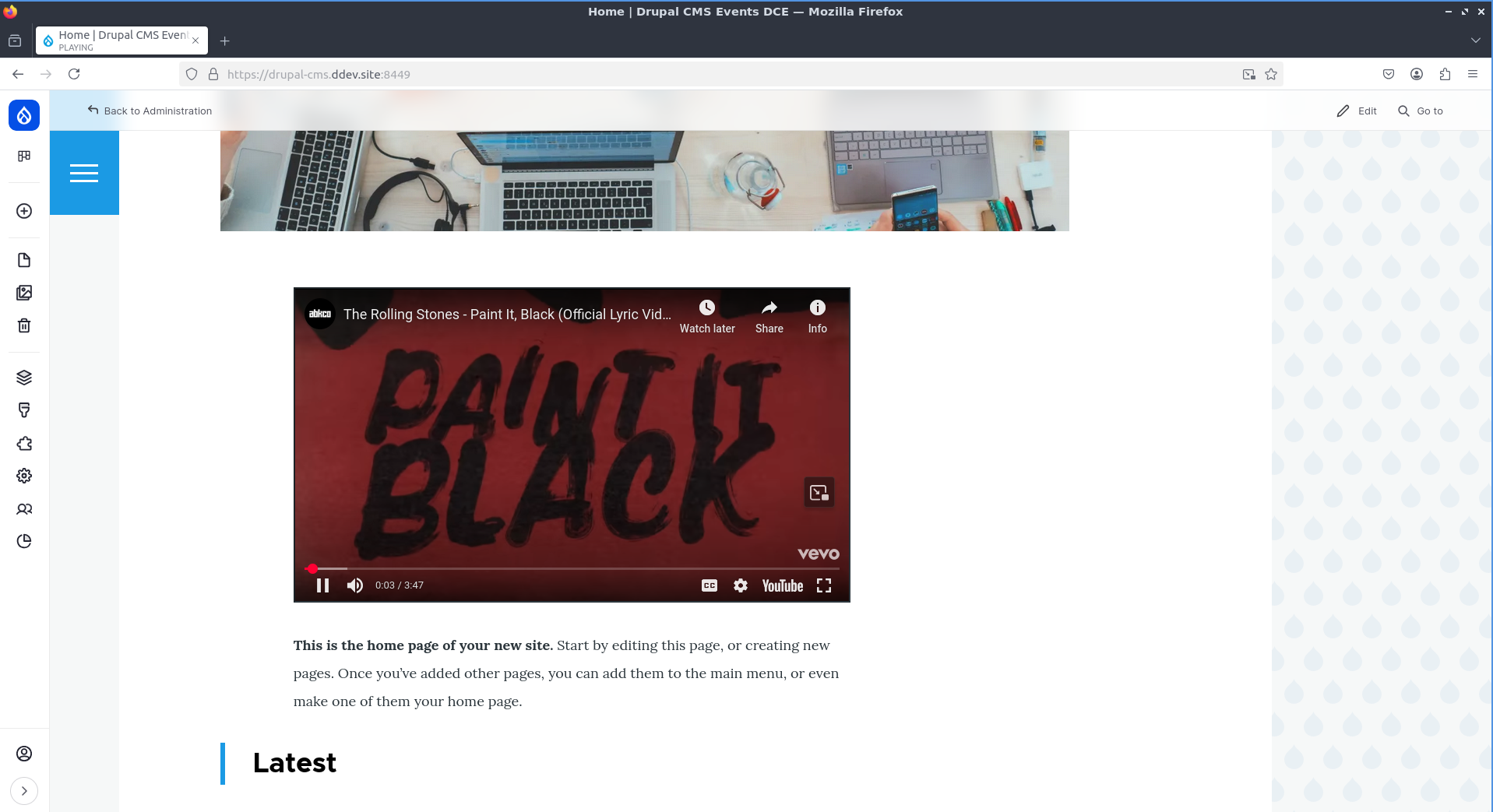
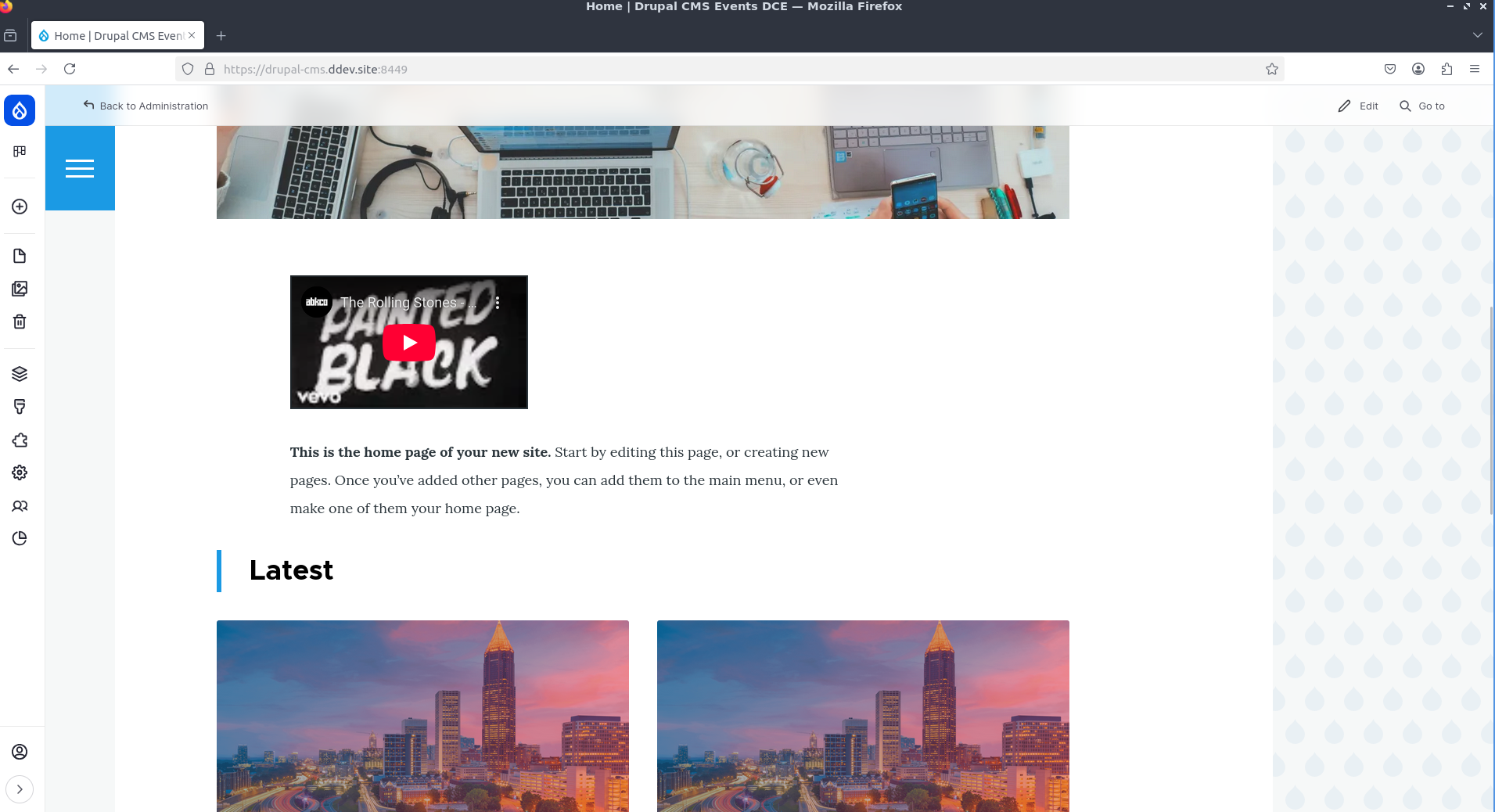
Luego de confirmar, se ve asi:

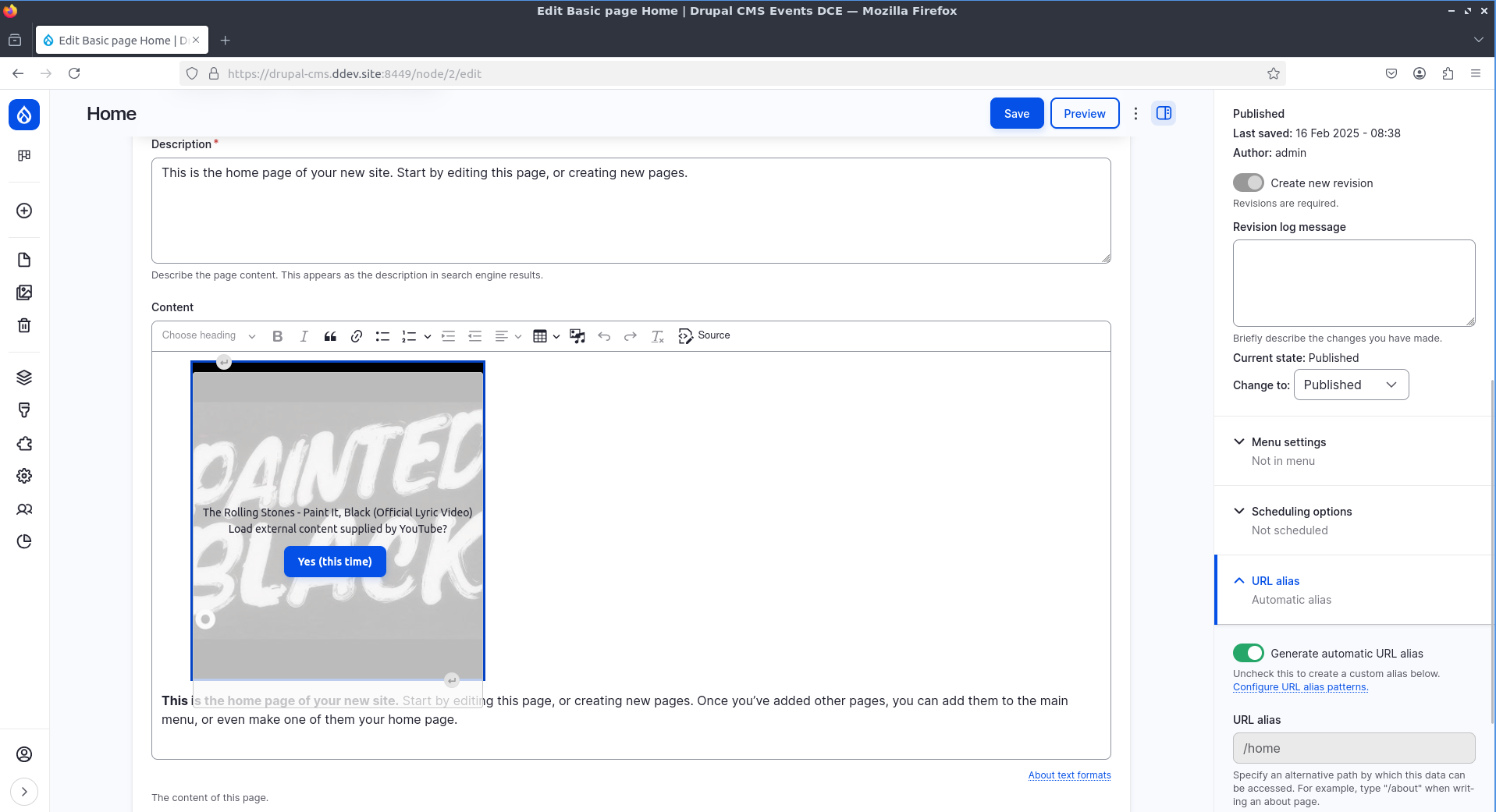
Voy a editar nuevamente la pagina y ahora si se ve la imagen de vista previa:

Voy a cambiar el video a una resolucion mas pequeña y nuevamente no se ve la vista previa:

En la pagina principal, si se ve el video de manera correcta:


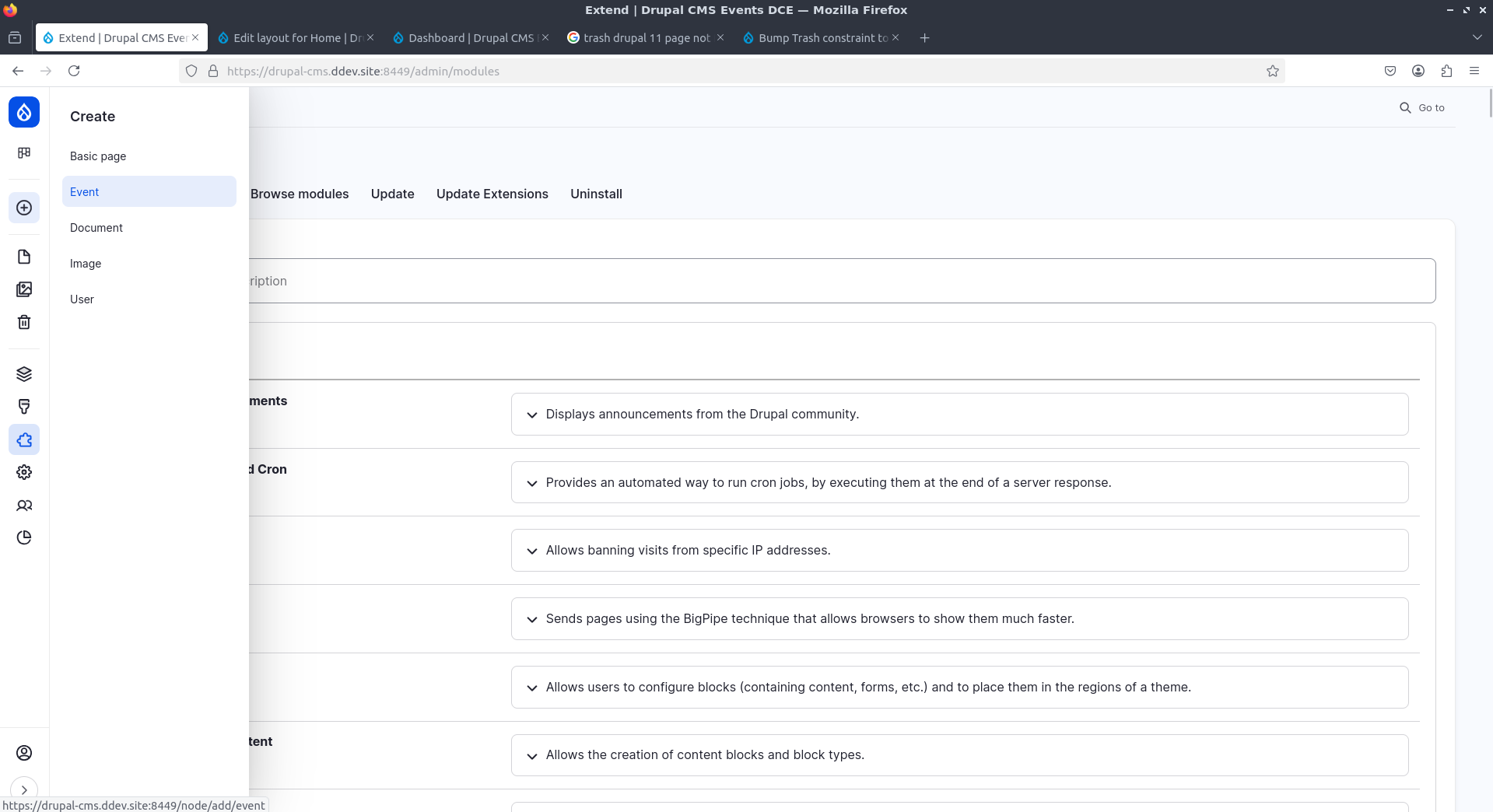
Instalador de modulos visual
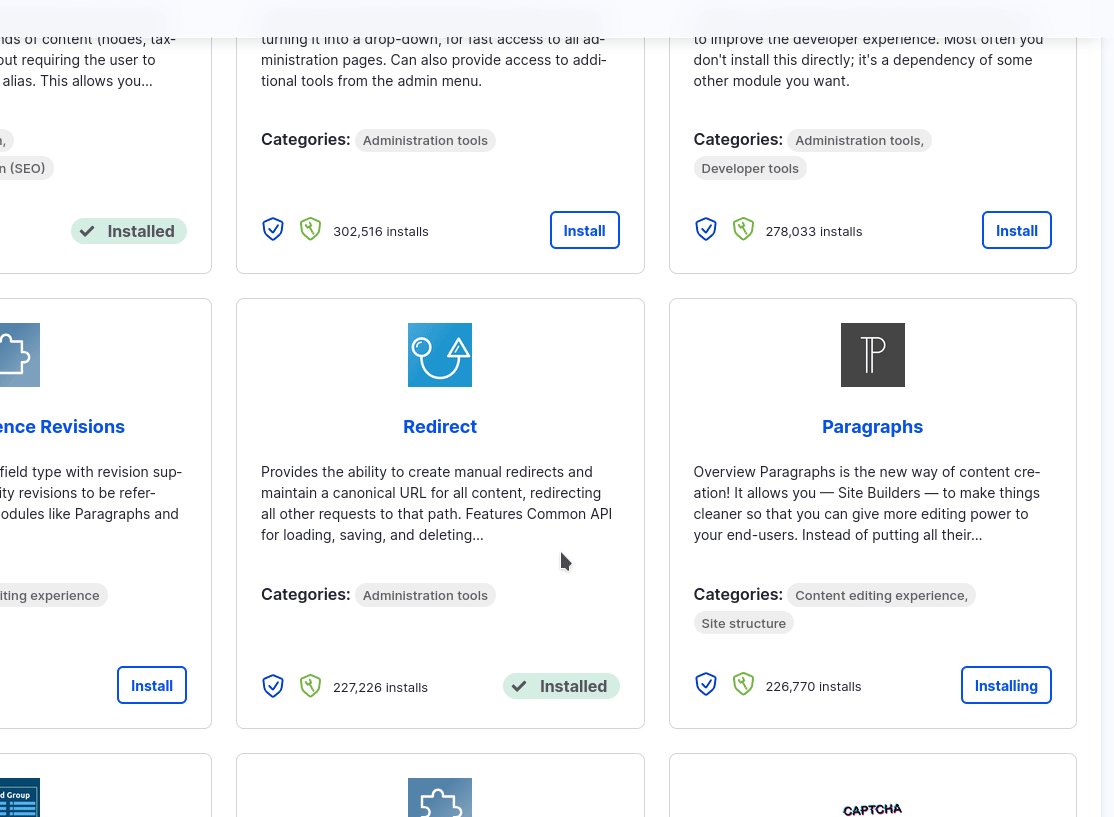
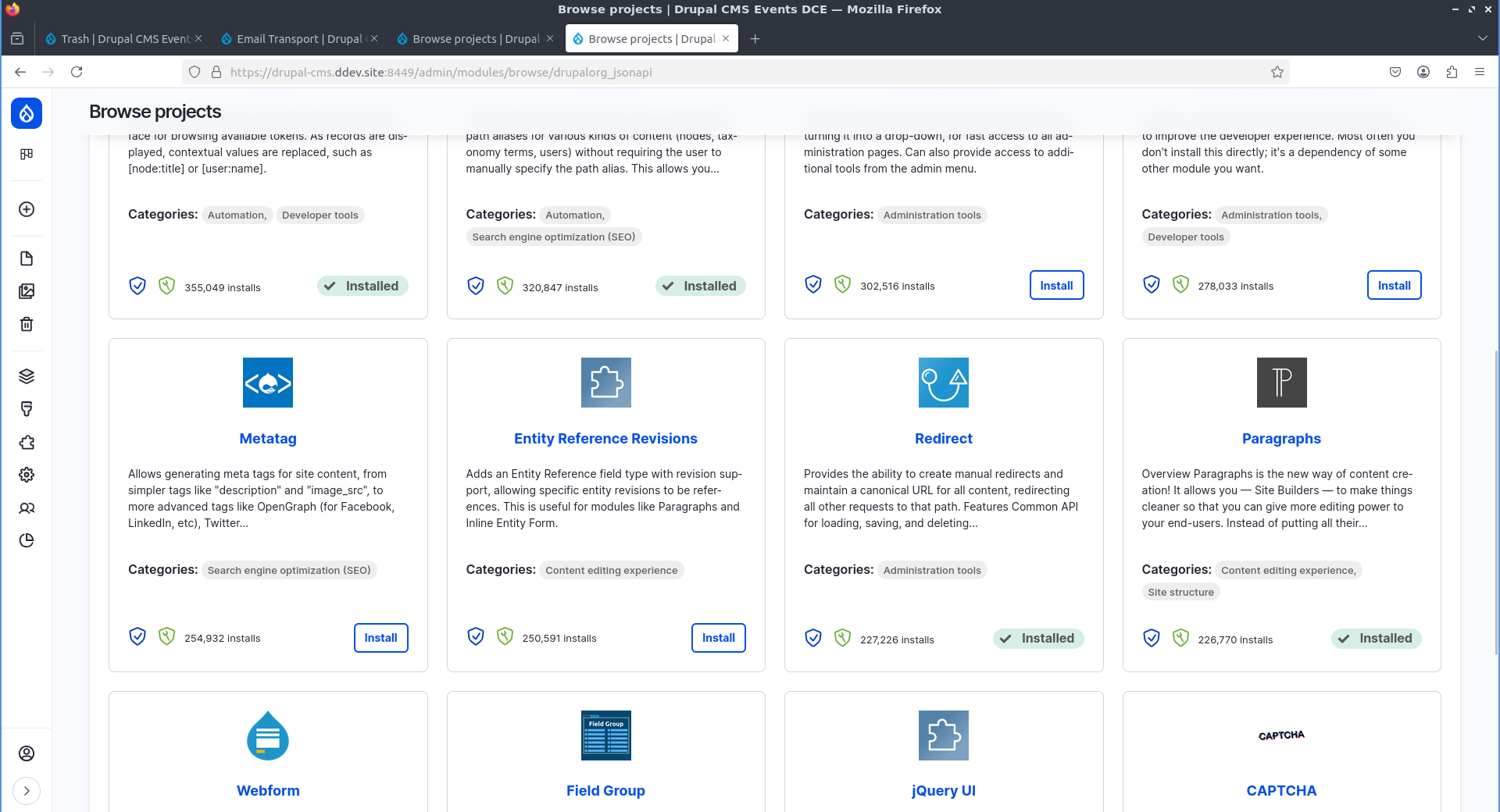
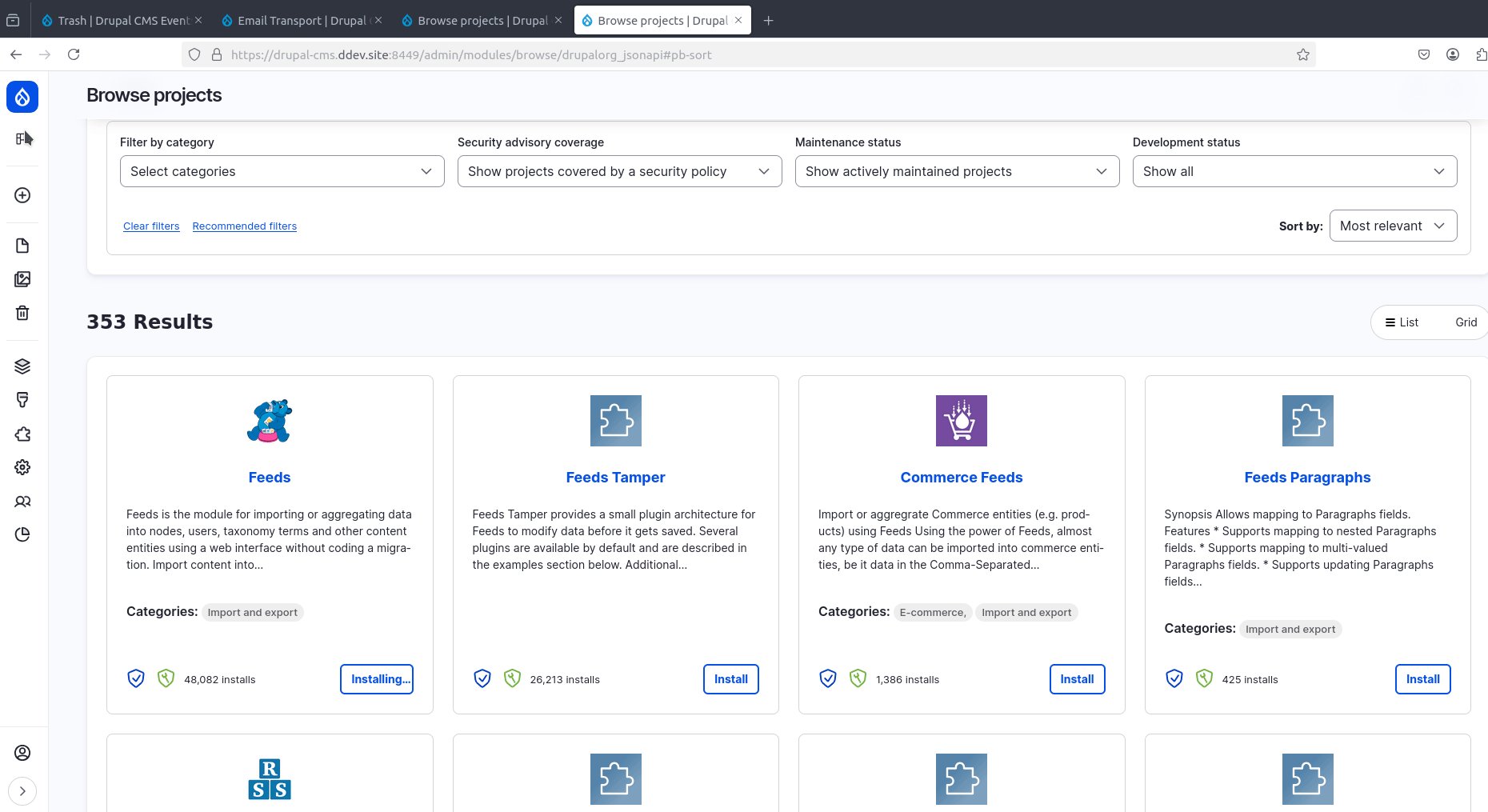
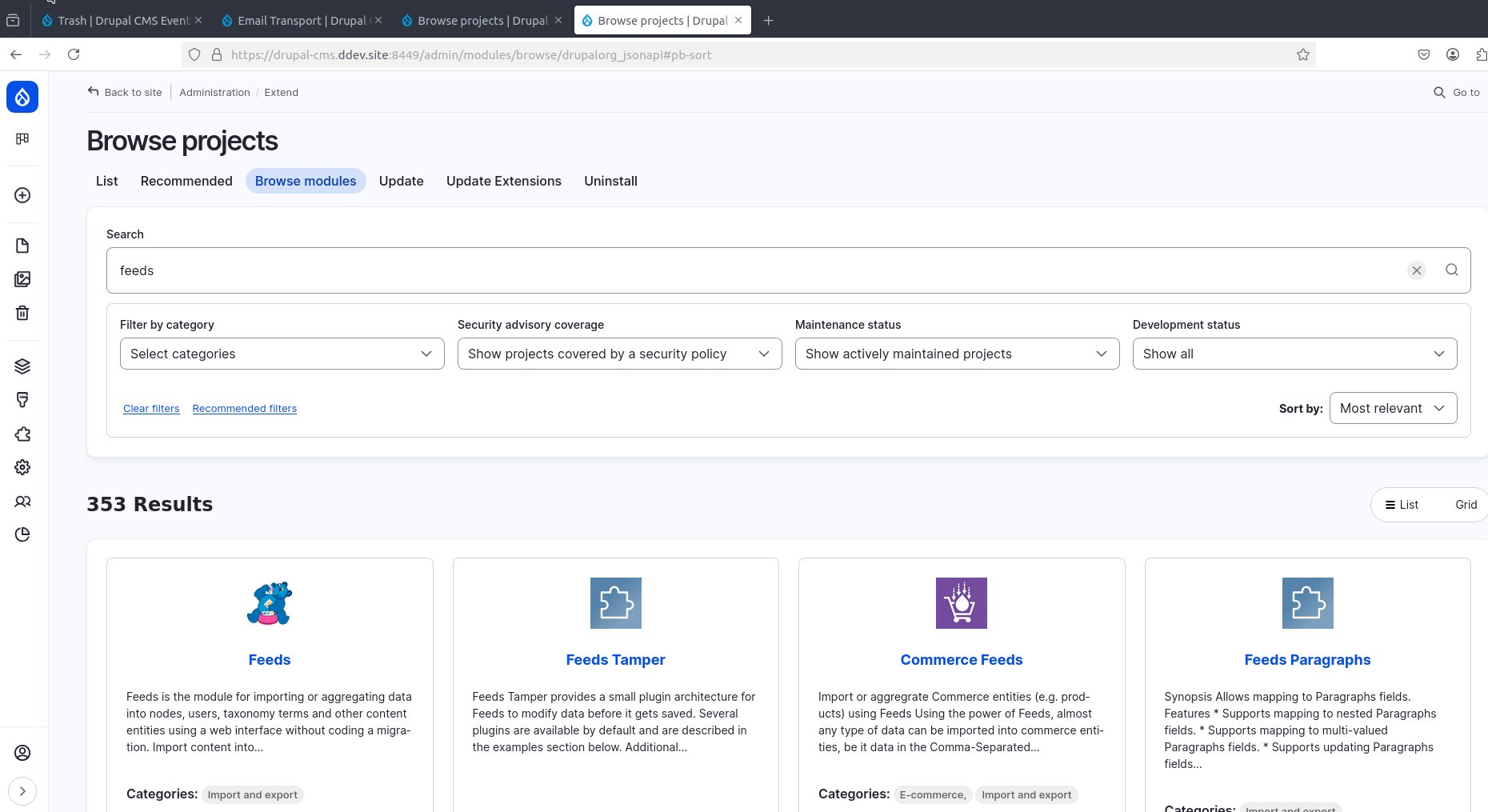
En Drupal 11 es posible instalar modulos desde la interfaz grafica. Para eso tenemos que ir a Extend -> Browse Modules.
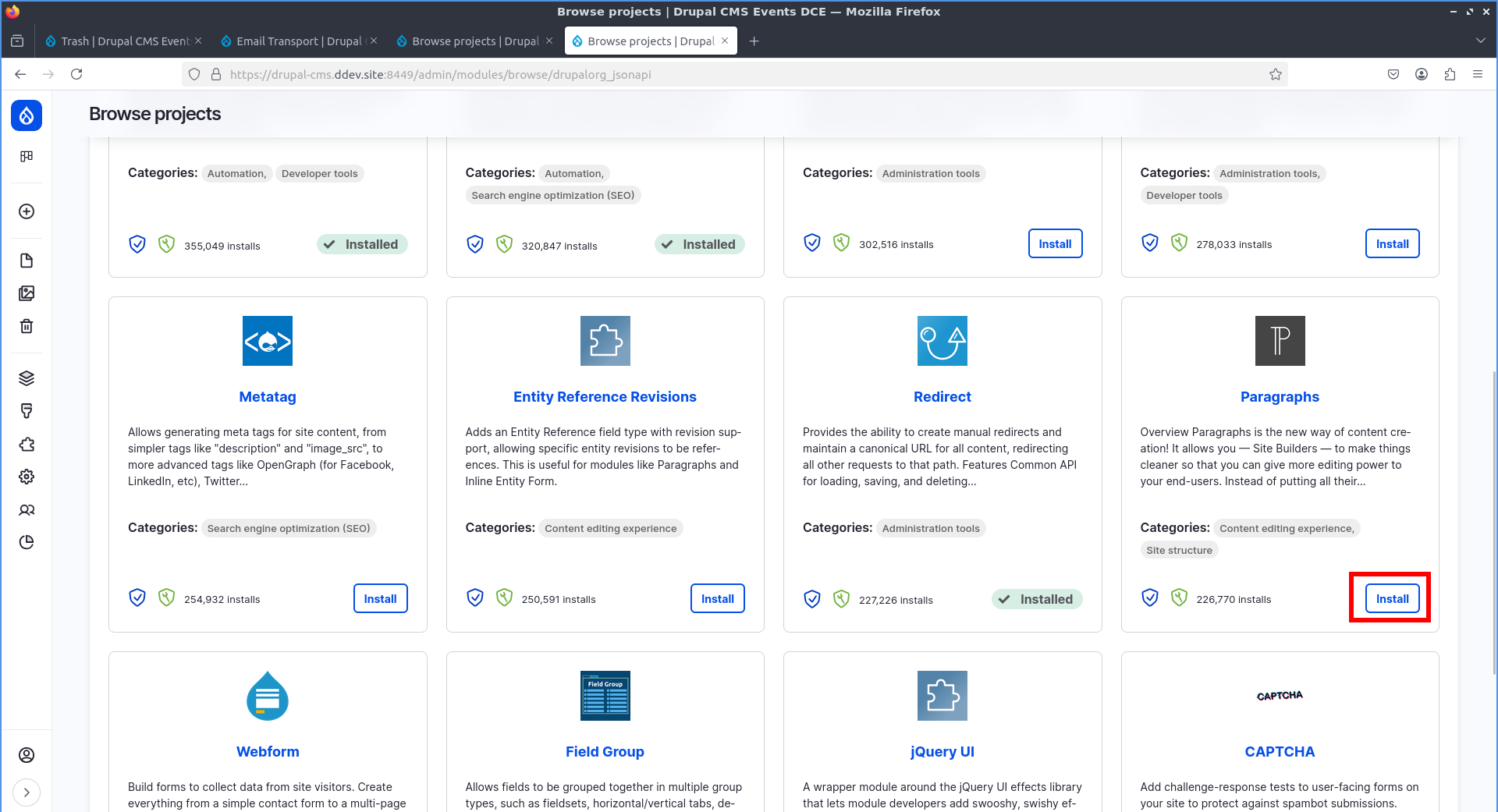
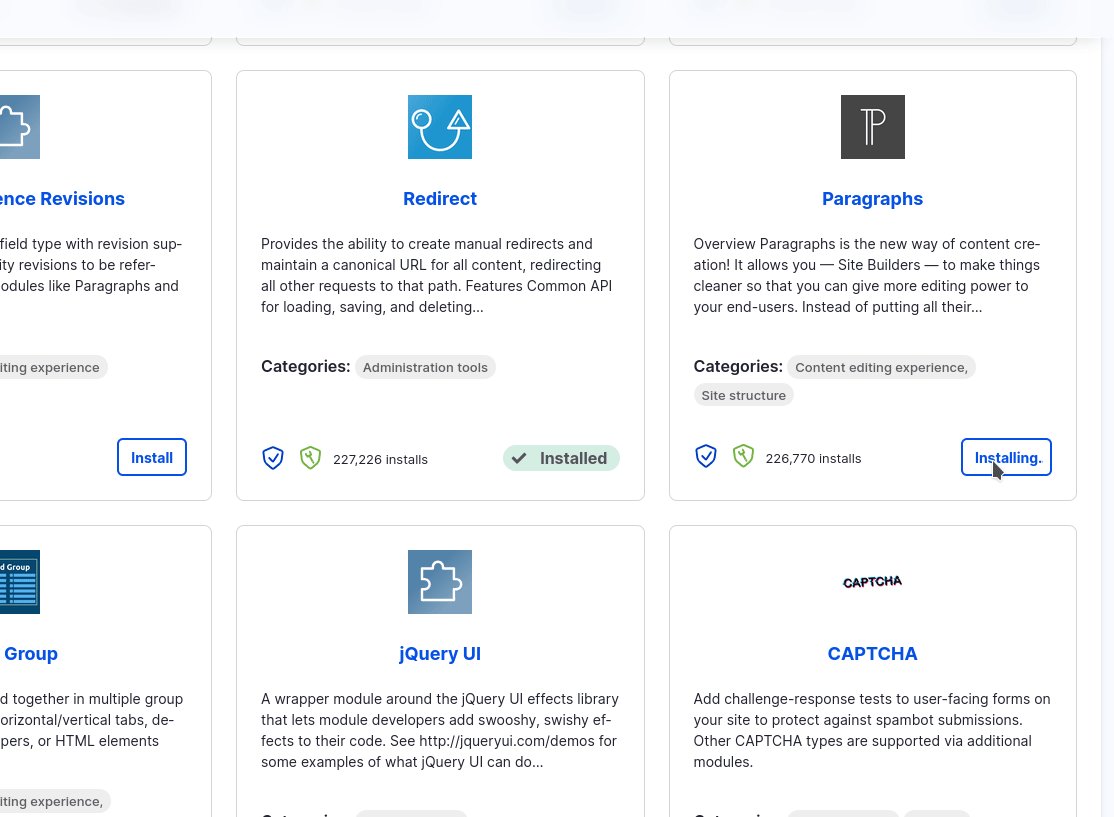
Voy a instalar el modulo Paragraphs para eso lo elijo y hago click en Install

Pasaron algunos minutos (tardo bastante tiempo) pense que no habia funcionado:

Pero funciono. El modulo fue instalado correctamente:

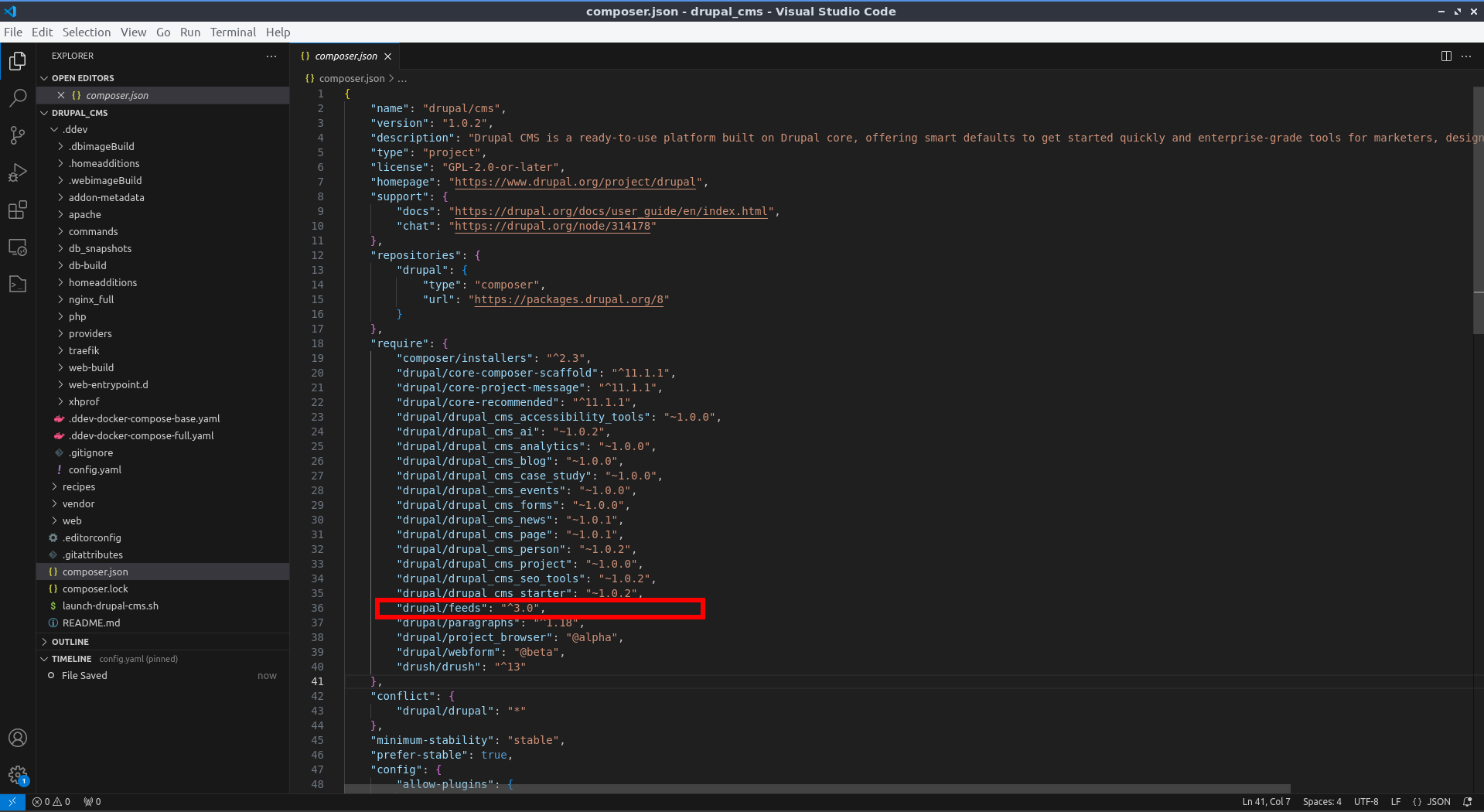
Es interesante, parece que este instalador visual modifica el archivo composer.json
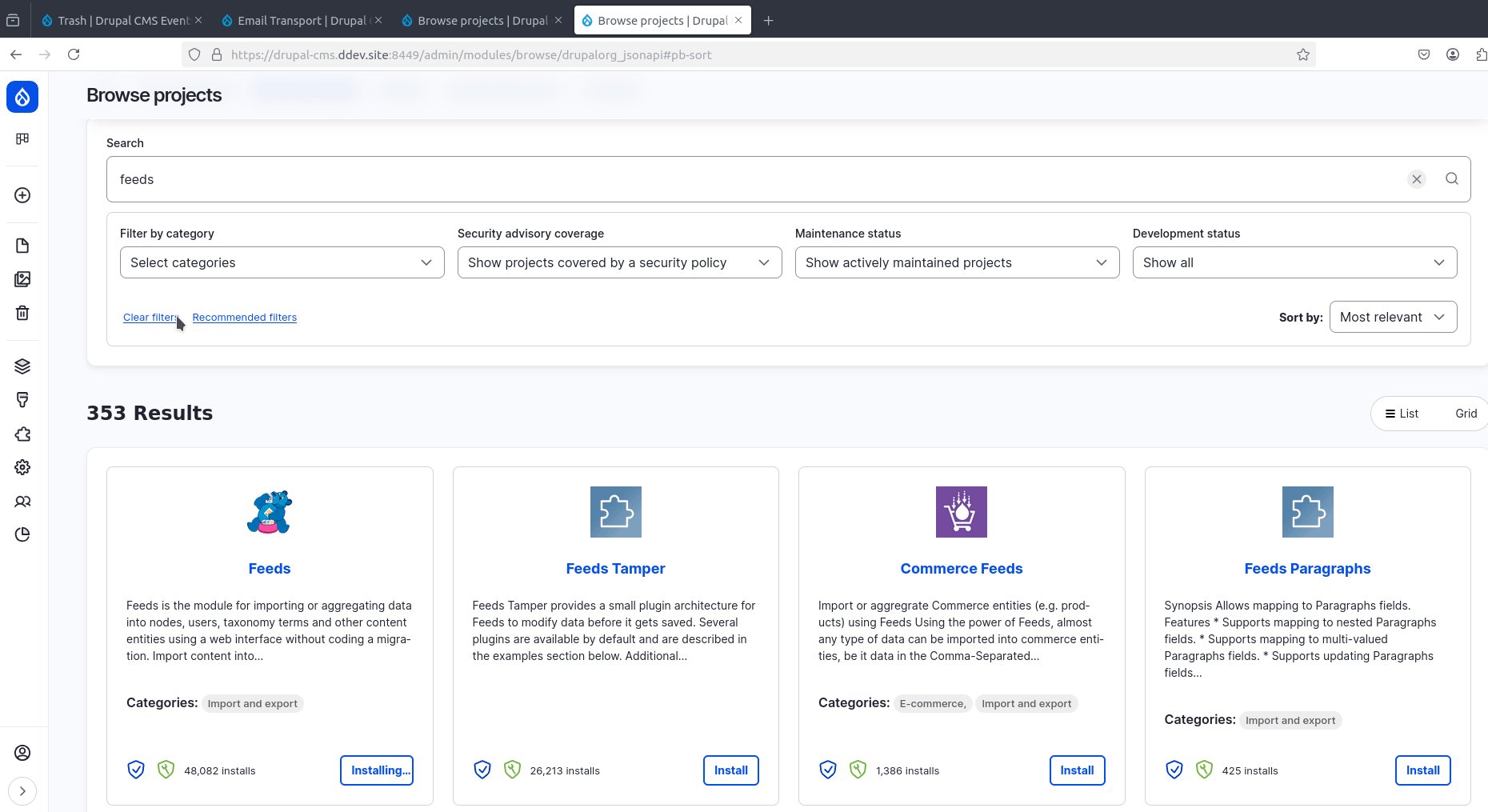
Voy a probar nuevamente, voy a instalar esta vez Feeds.
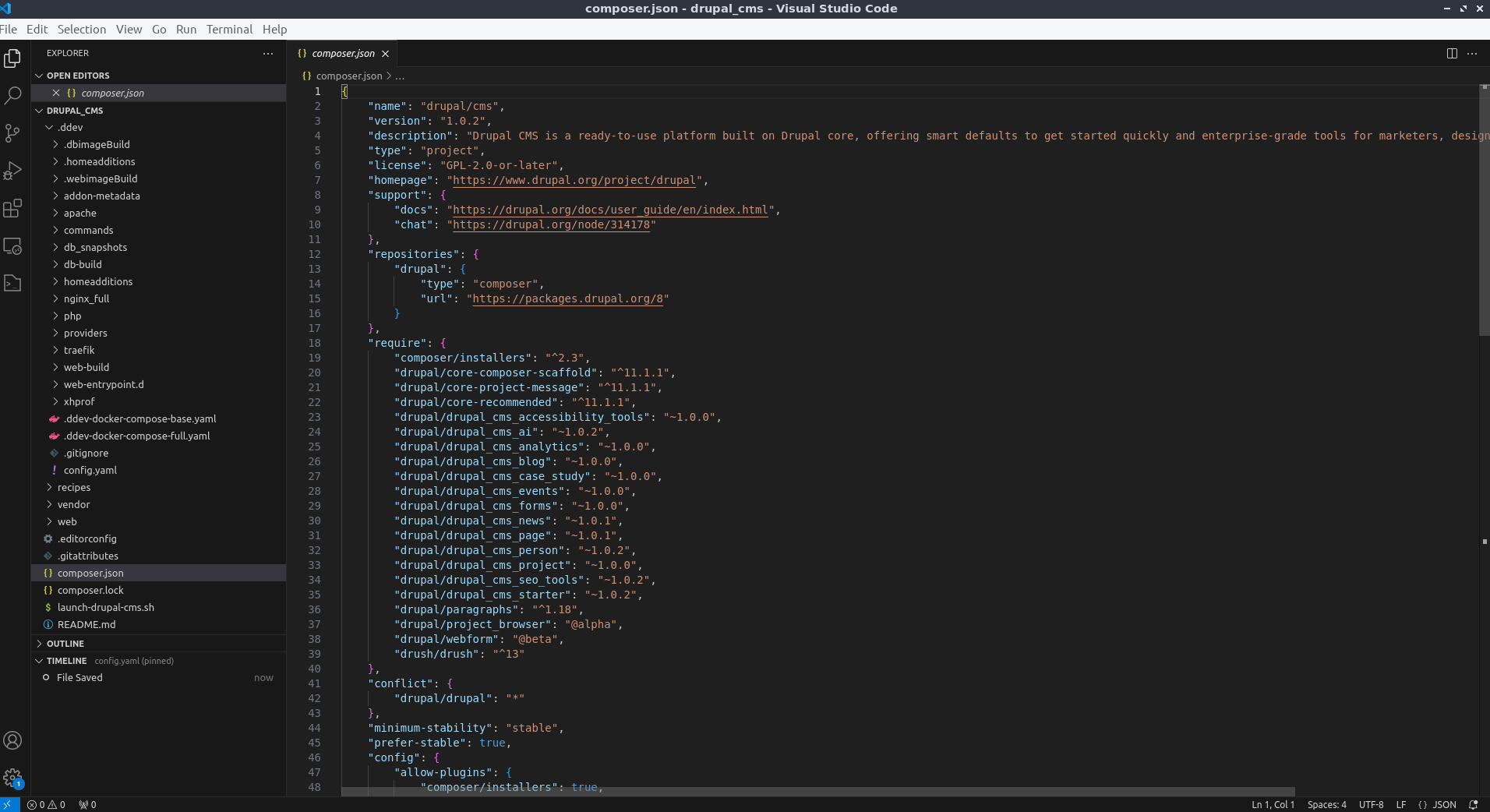
Asi es como luce mi archivo composer.json antes de instalar el Module Feeds.

Y luego de haberlo instalado:

Errores que encontre
En ninguna parte se aclara que se necesita PHP 8.3+ para instalar Drupal CMS
Cuando quize instalar el proyecto usando ddev + composer no pude. Porque cuando ejecute ddev config el proyecto se creo con la version de PHP 8.2 y no funciono la instalacion de Drupal usando composer. Tuve que de manera manual borrar varios archivos y carpetas, cambiar la version de PHP a 8.3 y recien ahi pude instalar Drupal CMS.
No esta muy claro en las paginas principales de Drupal. Creo que estaria bueno aclarar esto para que la instalacion sea mas sencilla.
Tambien estaria bien que ddev automaticamente borre los archivos en caso de que composer no haya podido instalarse de manera correcta.
Los archivos y carpetas que tuve que borrar fueron:
/drupal_cms/README.md /drupal_cms/composer.json /drupal_cms/web/profiles /drupal_cms/web/sites
La papelera (Trash) no funcionaba
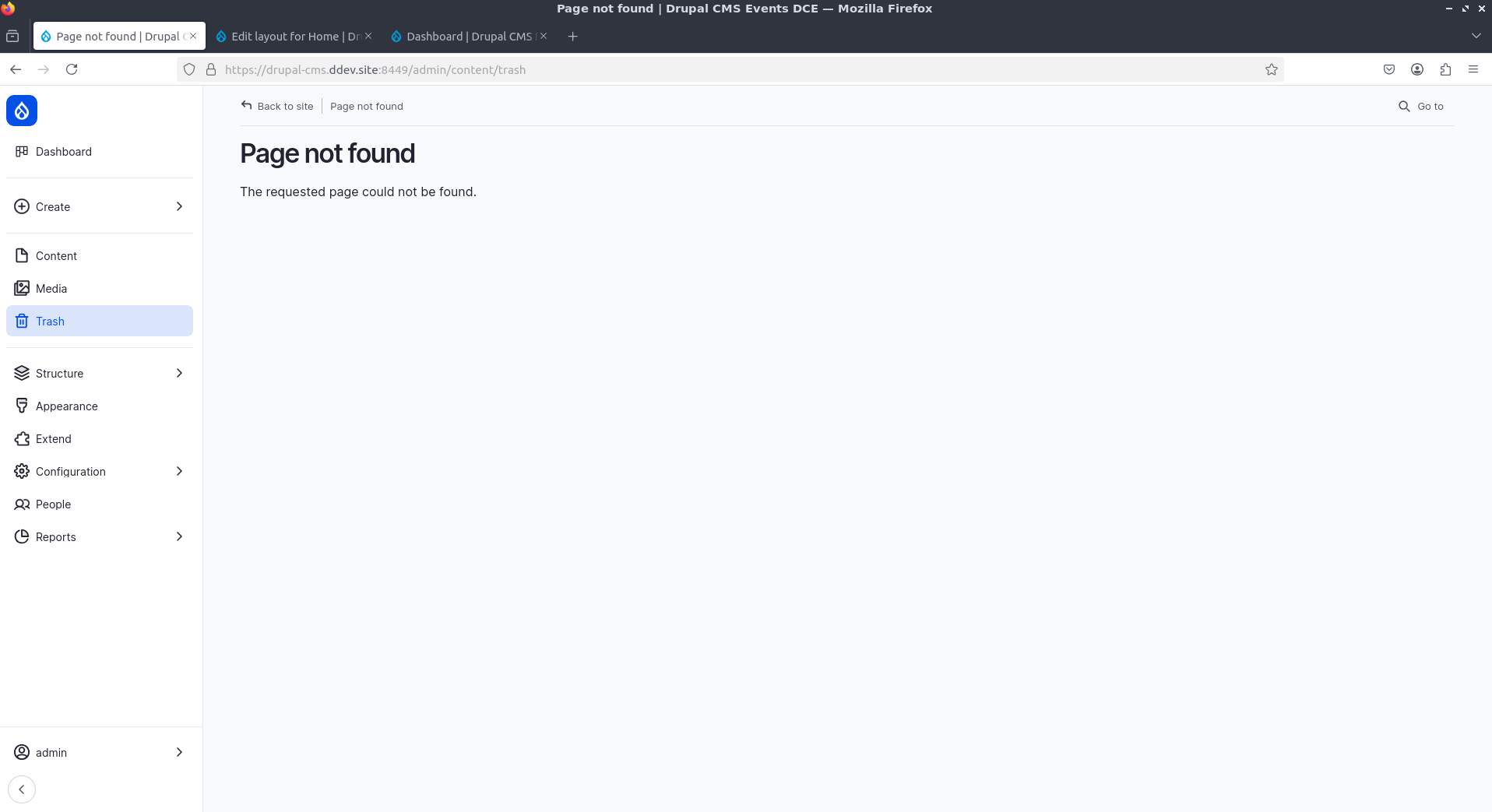
Hago click en la papelera y no funciona, me tira error 404:

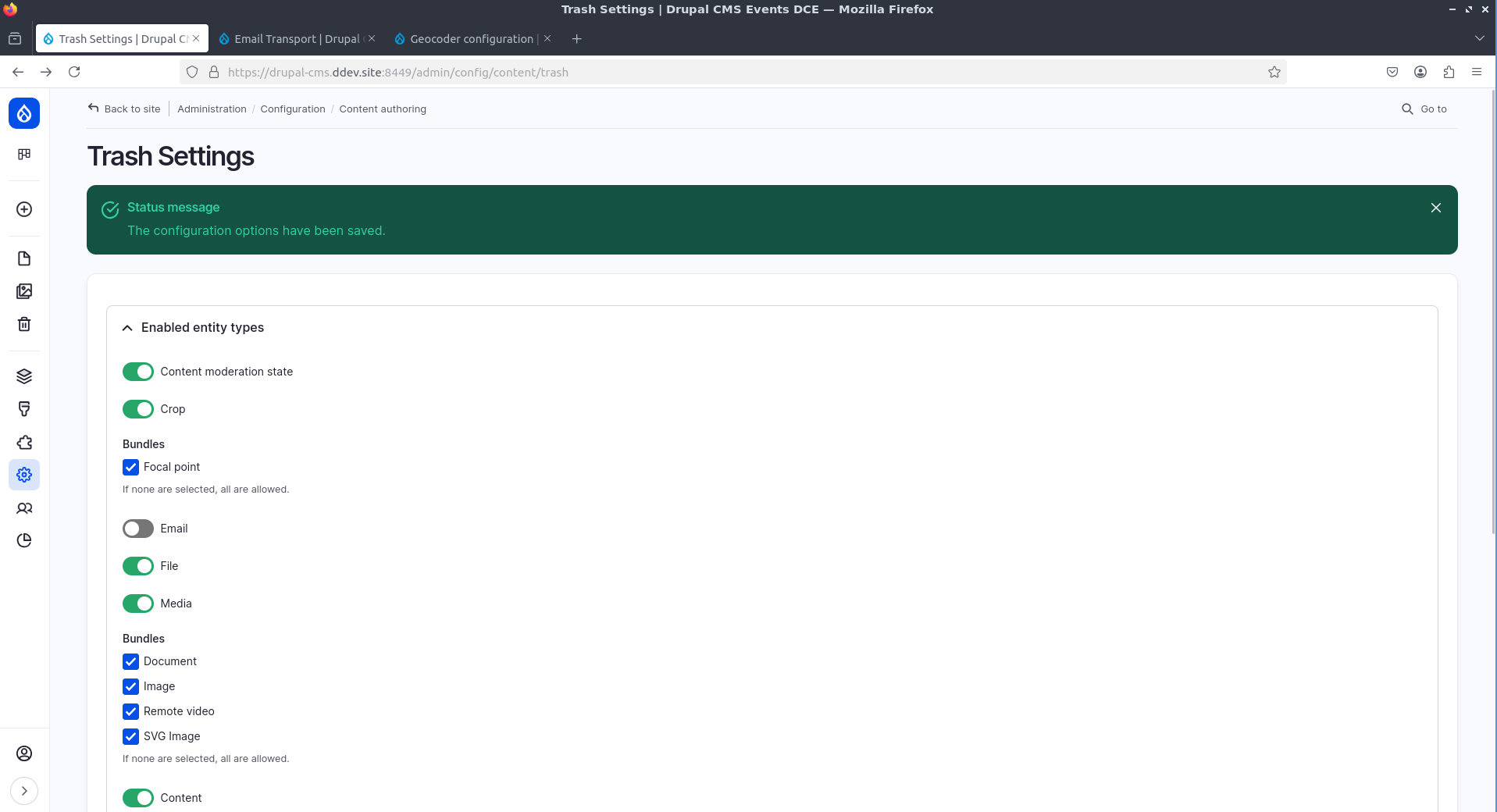
Este blog post lo escribo el 16 de febrero de 2025 siguiendo la documentacion oficial de Drupal. Al parecer es un bug conocido que esta resuelto ya. Mas info en sitio oficial de Drupal. Si bien no segui los pasos que se explican en este ultimo link que comparto, pude hacer funcionar la papelera simplemente yendo a la configuracion de la papelera en /admin/config/content/trashy activando los diferentes tipos de contenido:

Y la papelera ahora si funciona:

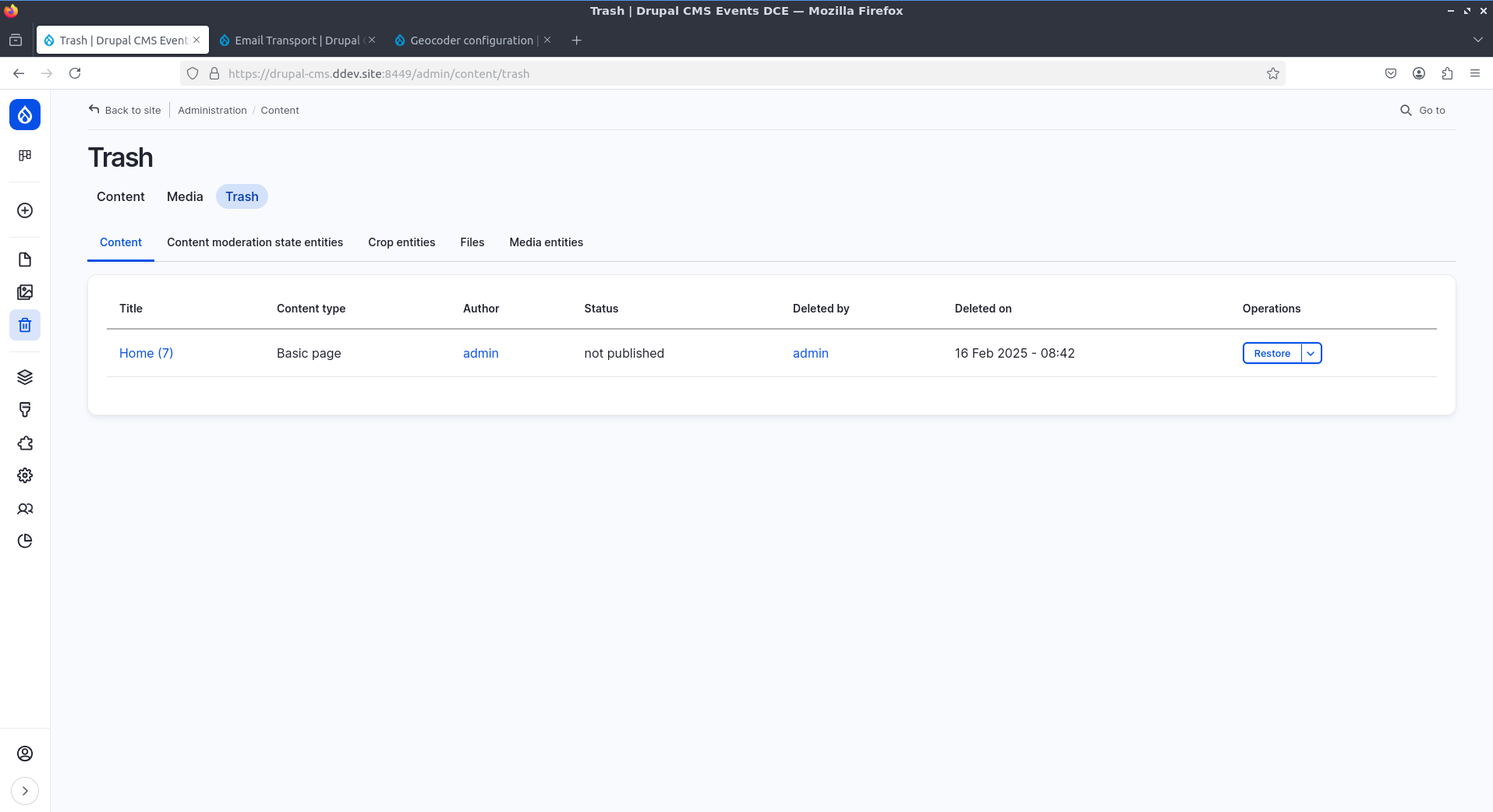
Luego de borrar una pagina aparece aqui.

En el menu principal hay enlaces que no funcionan:
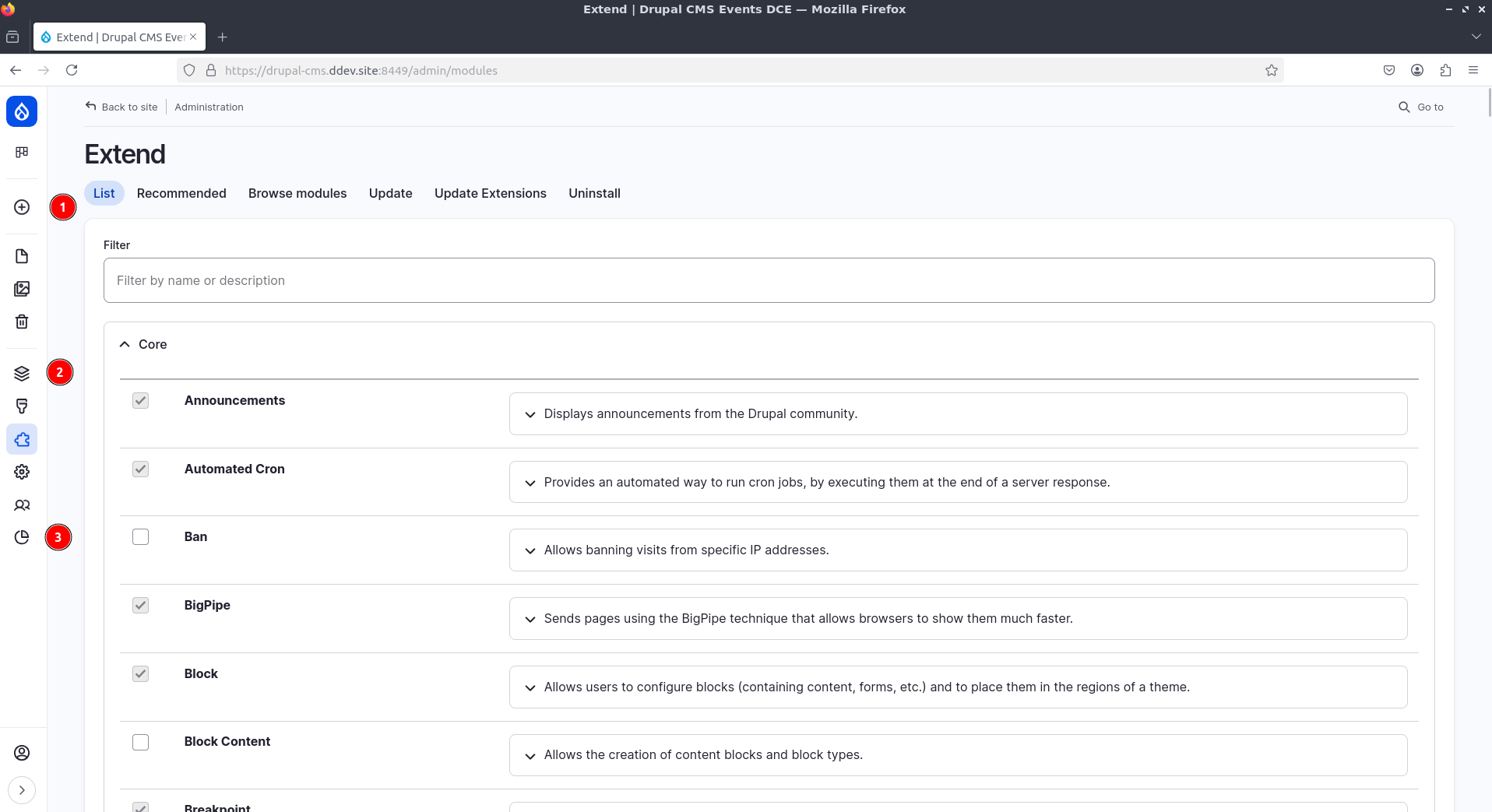
En el menu del lado izquierdo hay algunos iconos que no funcionan:
5. Create
6. Structure
7. Reports

Es posible acceder a esos enlaces abriendo el menu, pero es extraño porque deberian funcionar ya que lo demas si lo hacen.
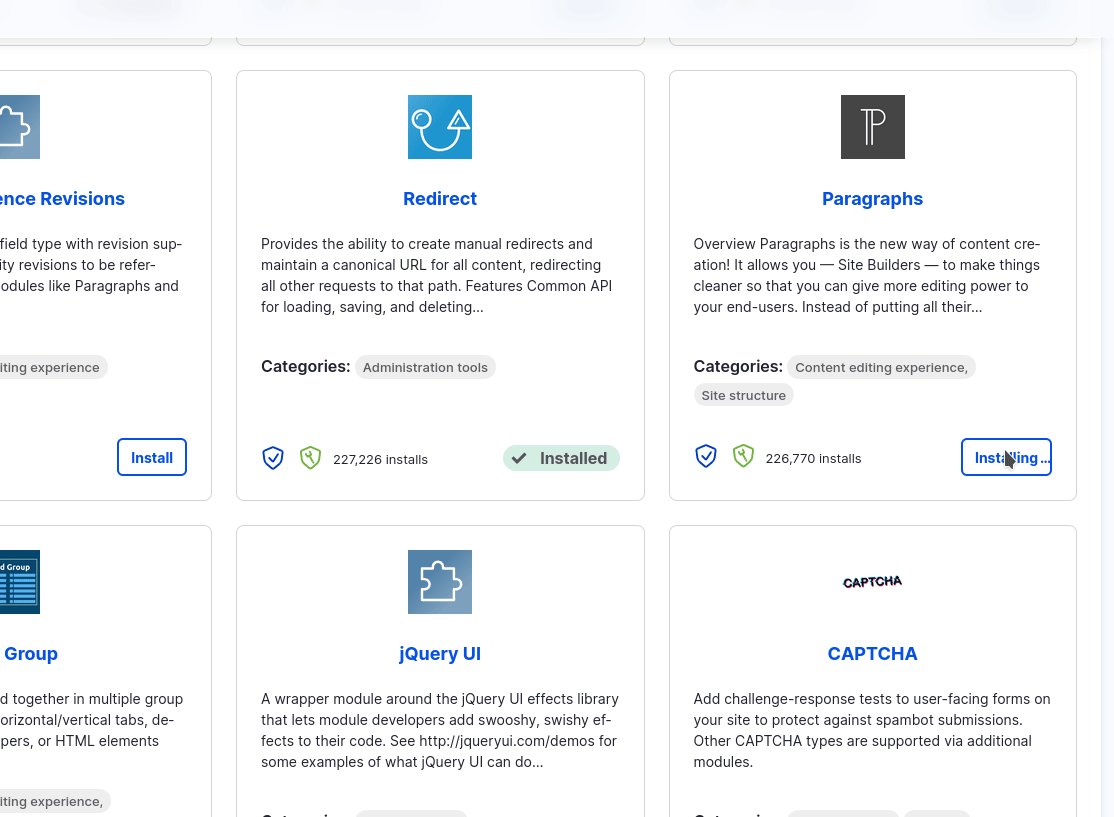
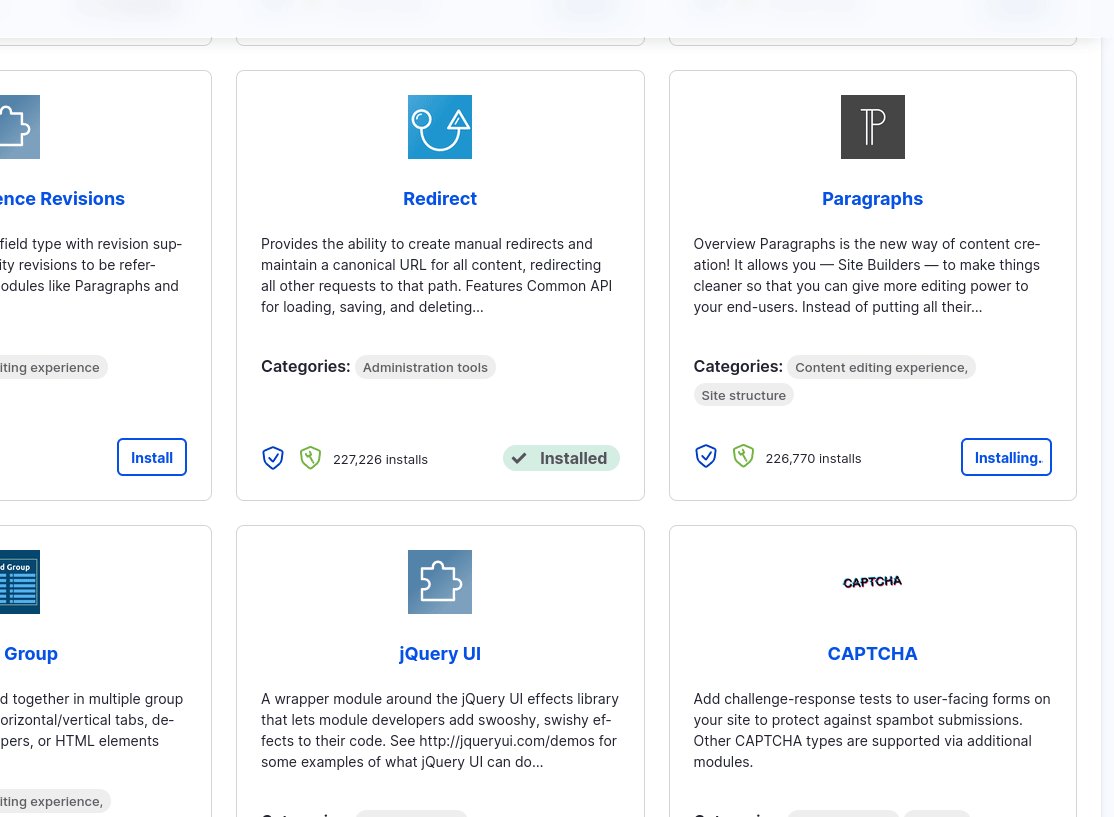
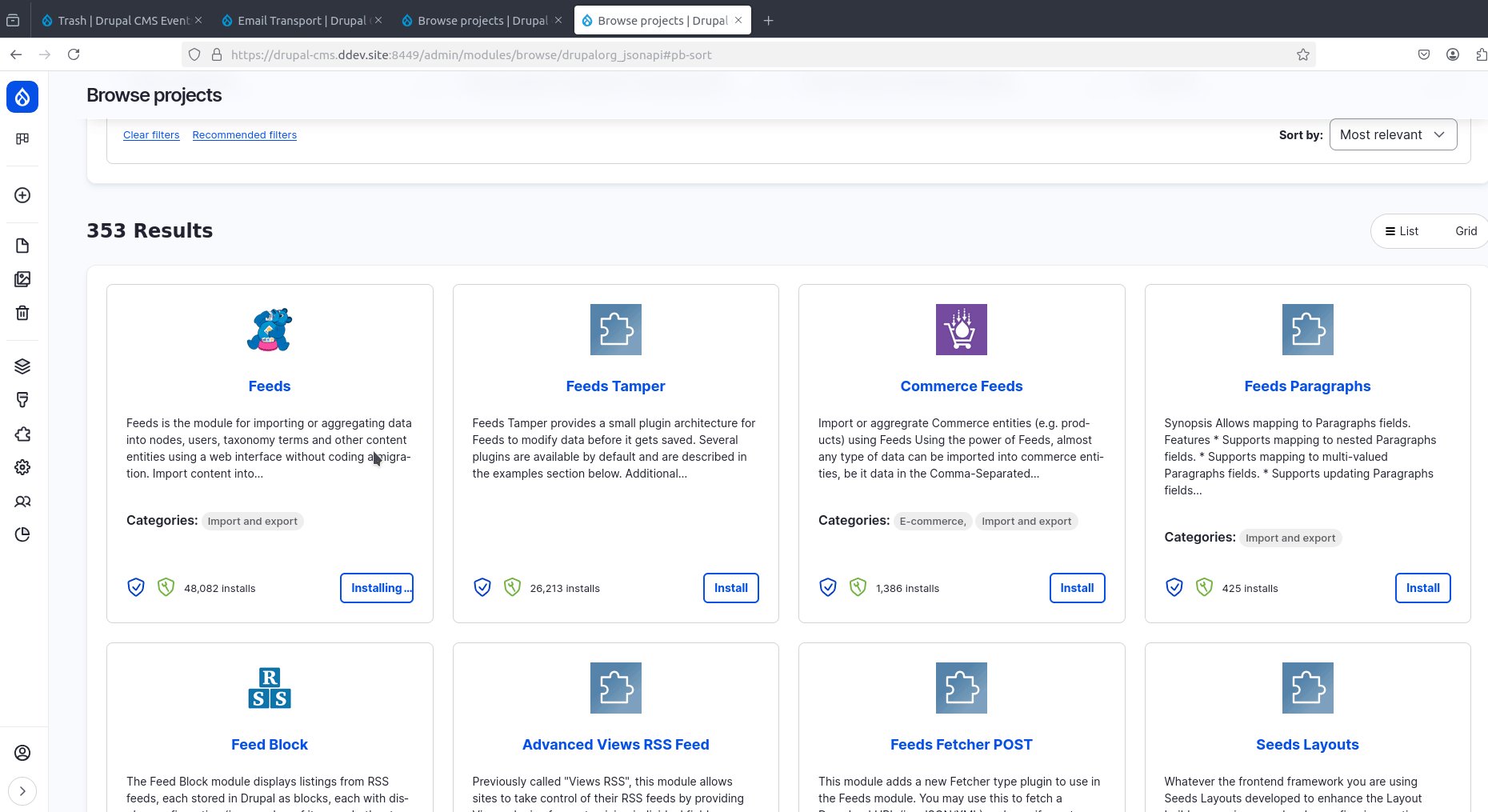
Mientras se esta instalando un modulo no te permite hacer click en otros enlaces
Instale el modulo Feeds para probar el nuevo instalador visual. Y me di cuenta que tomo bastante tiempo y ademas no me permitia tocar otros enlaces mientras el modulo estaba en instalacion. Aqui se puede ver a lo que me refiero:

Opinion personal y conclusion
Me gusta mucho la nueva interfaz de Drupal 11. Tiene muchas mejoras y realmente se aprecian todos los modulos ya instalados que vienen por defecto. Hay un fuerte interes en que la barrera de entrada para nuevos usuarios sea mucho mas baja.
El instalador de modulos funciona bastante bien. Creo que es muy util realmente. Hay algunos pequeños ajustes para hacer pero esta muy bien.
Si bien la instalacion usando ddev fue muy sencilla, me encontre con algunos obstaculos faciles de corregir.
Creo que falta pulir algunos detalles minimos como los que explique en este post. Seguramente en algunos meses estos pequeños errores sean solucionados.
Me parecio un tanto extraño que no me permita cambiar el idioma a la hora de la instalacion, quizas eso sea algo que mucha gente utilize.