En esta entrada vamos a ver como instalar Drupal de manera local, usando Docker, DDEV, y como generar datos aleatorios para nuestros contenidos usando DEVEL module.
Como Instalar Drupal localmente.
1 – Instalar Docker Sitio oficial de Docker
2 – Debemos configurar Docker para funcionar sin necesidad de ser usuario root Sitio oficial de Docker
3 – Instalar DDEV Sitio oficial de DDEV
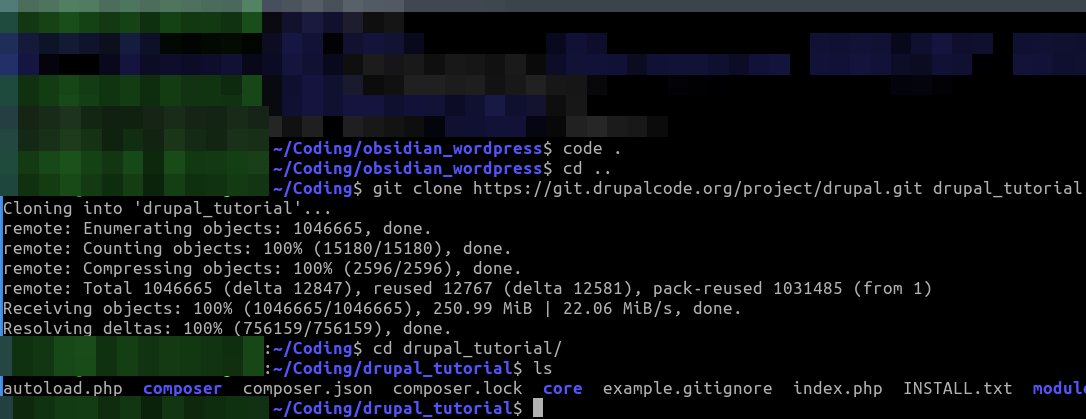
4 – Debemos clonar el repositorio oficial de Drupal. Y entramos en la carpeta creada.
git clone https://git.drupalcode.org/project/drupal.git
cd drupal
ls

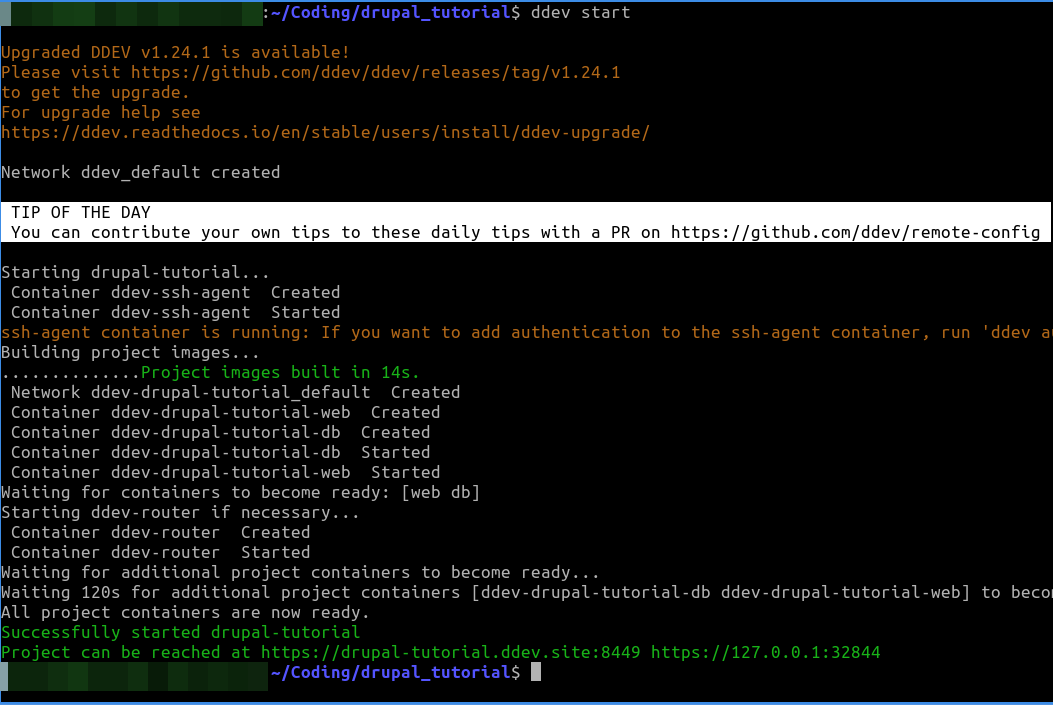
5 – Ahora dentro de la carpeta donde se descargo Drupal vamos a configurar DDEV.
ddev config --project-type drupal ddev start

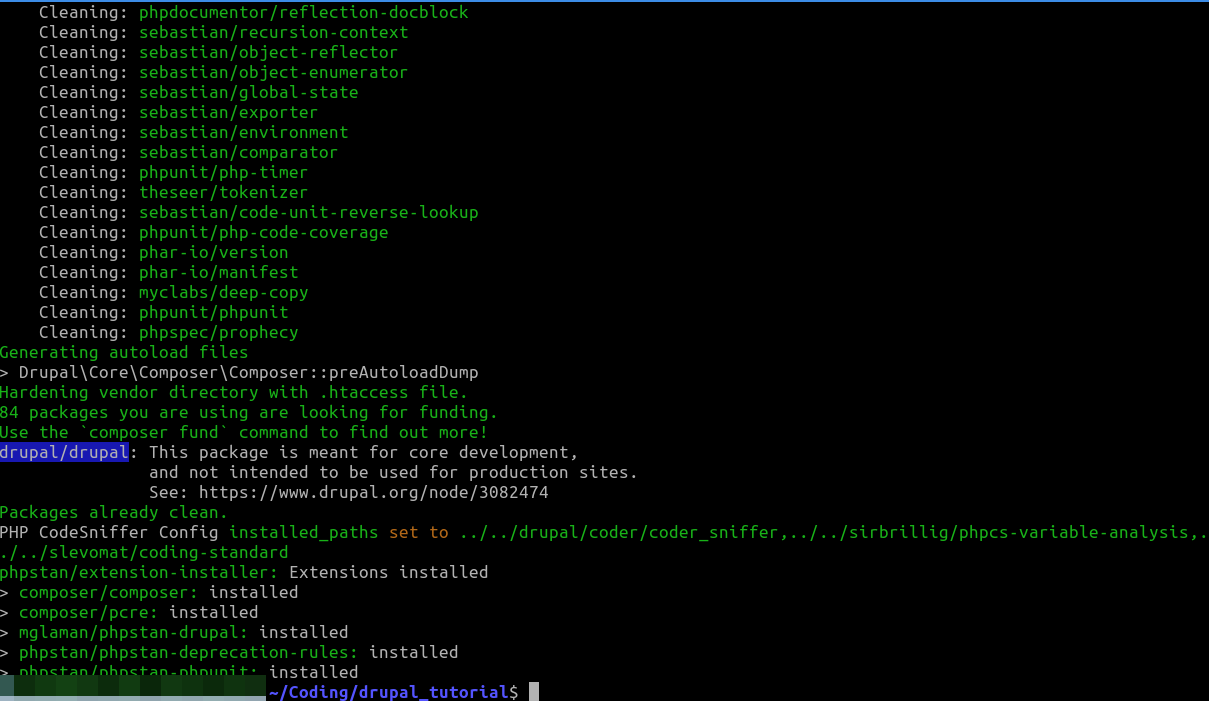
6 – Ahora utilizando composer, vamos a instalar todo lo que Drupal necesita.
ddev composer install

7 – Ahora vamos a instalar Drush. Drush es un recopialtorio de scripts que nos sirve para borrar cache, instalar y desinstalar modules, themes y muchas otras cosas mas link para mas informacion sobre Drush click aqui. Una vez instalado, vamos a borrar cache y luego lanzar nuestro sitio.
ddev composer require drush/drush ddev drush cr ddev launch
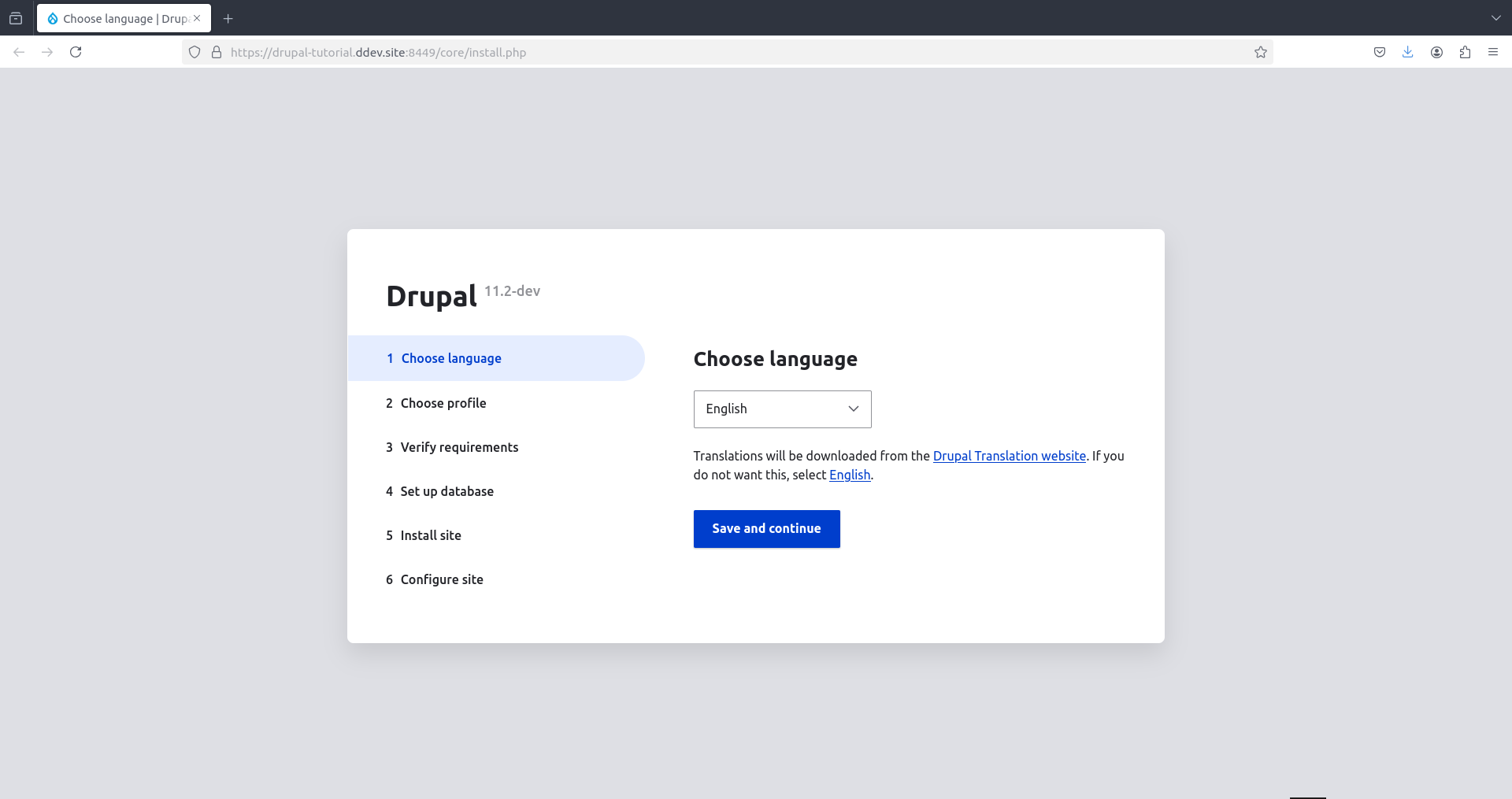
8 – Nuestro sitio deberia abrirse automaticamente en nuestro navegador por defecto, en mi caso se abrio en Firefox. Elegimos el idioma que queremos.

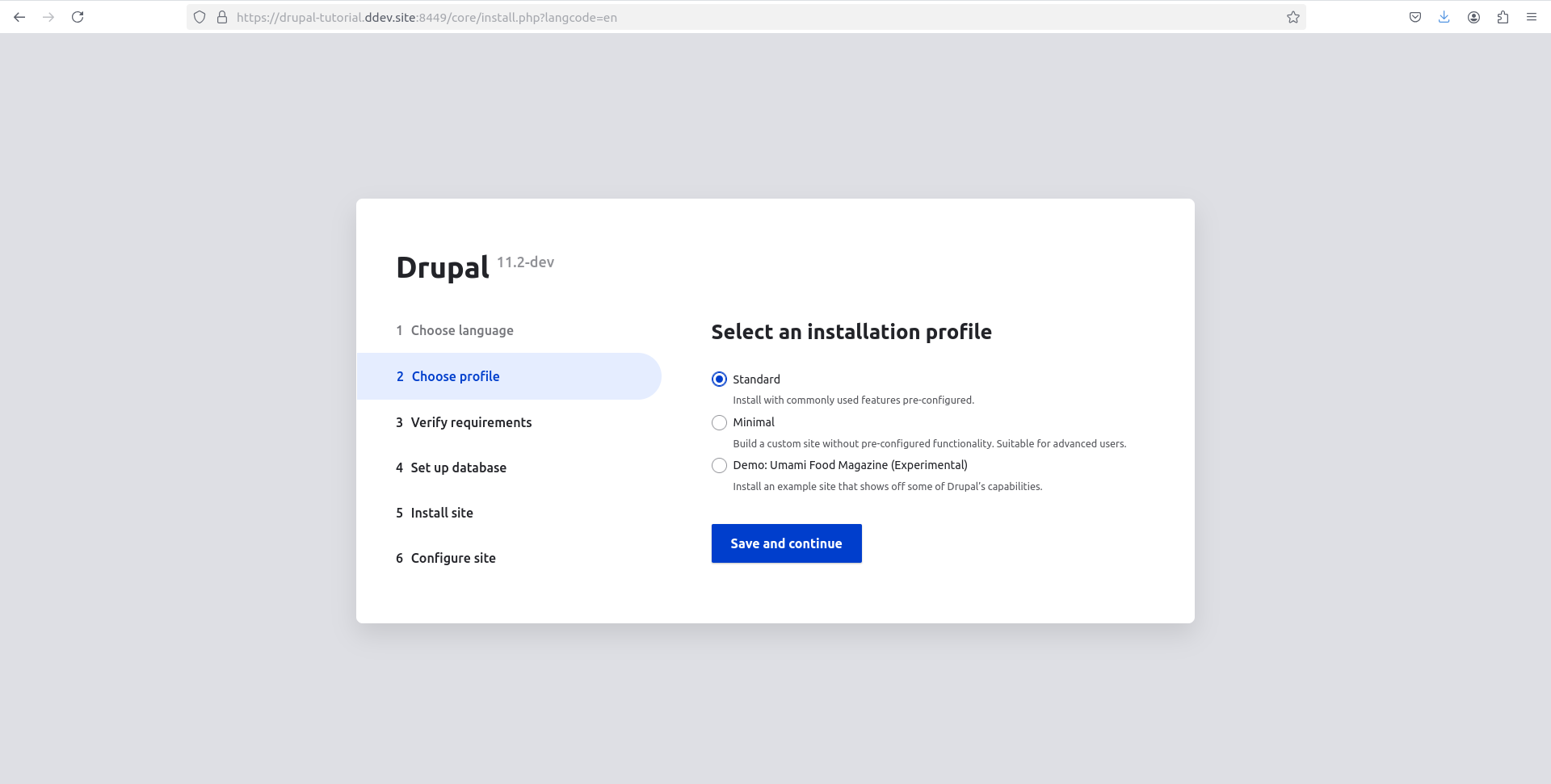
9 – Elegimos “Standard”.

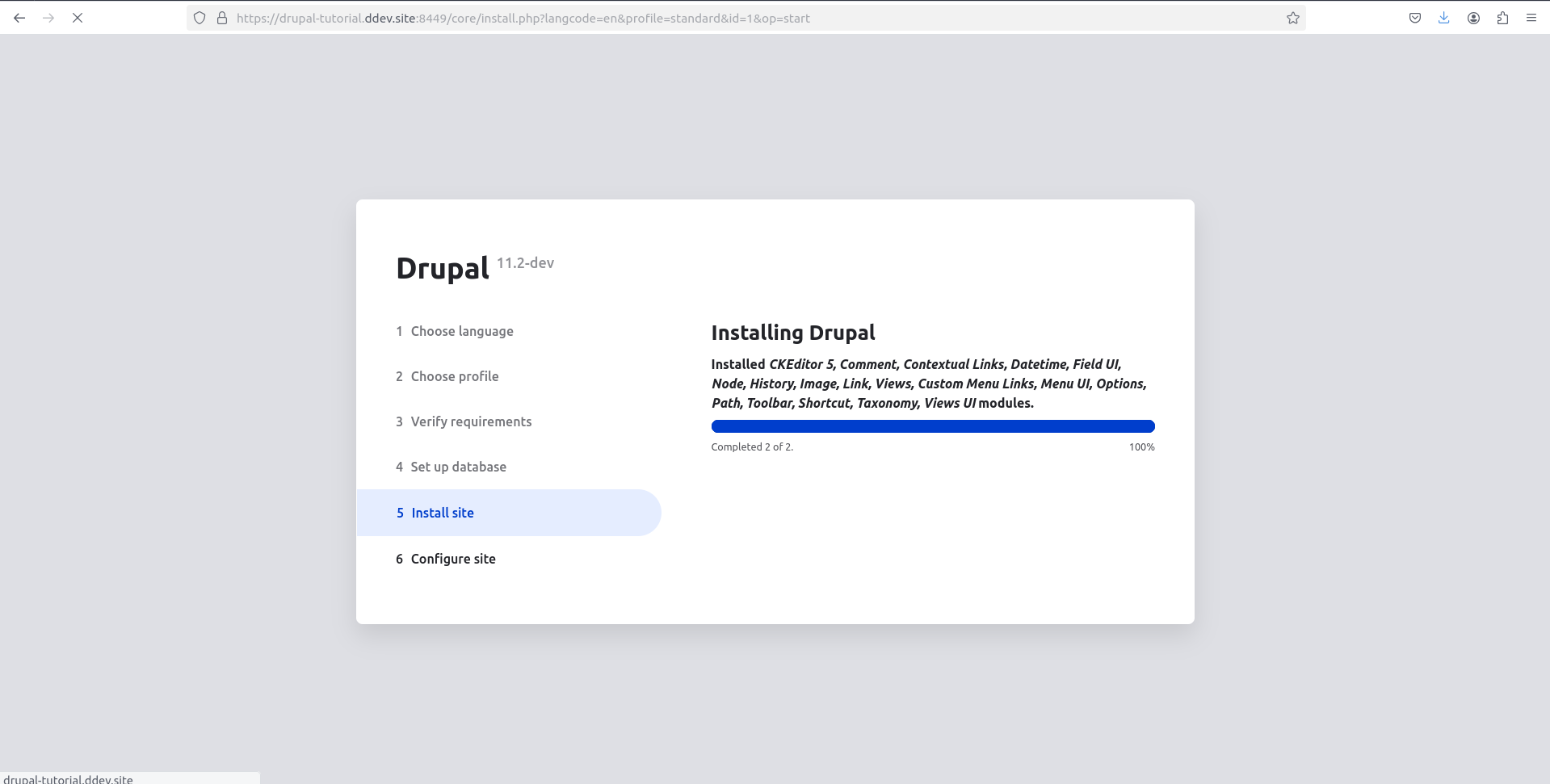
10 – Damos siguiente, avanzamos en todas las opciones, rellenamos los campos necesarios.

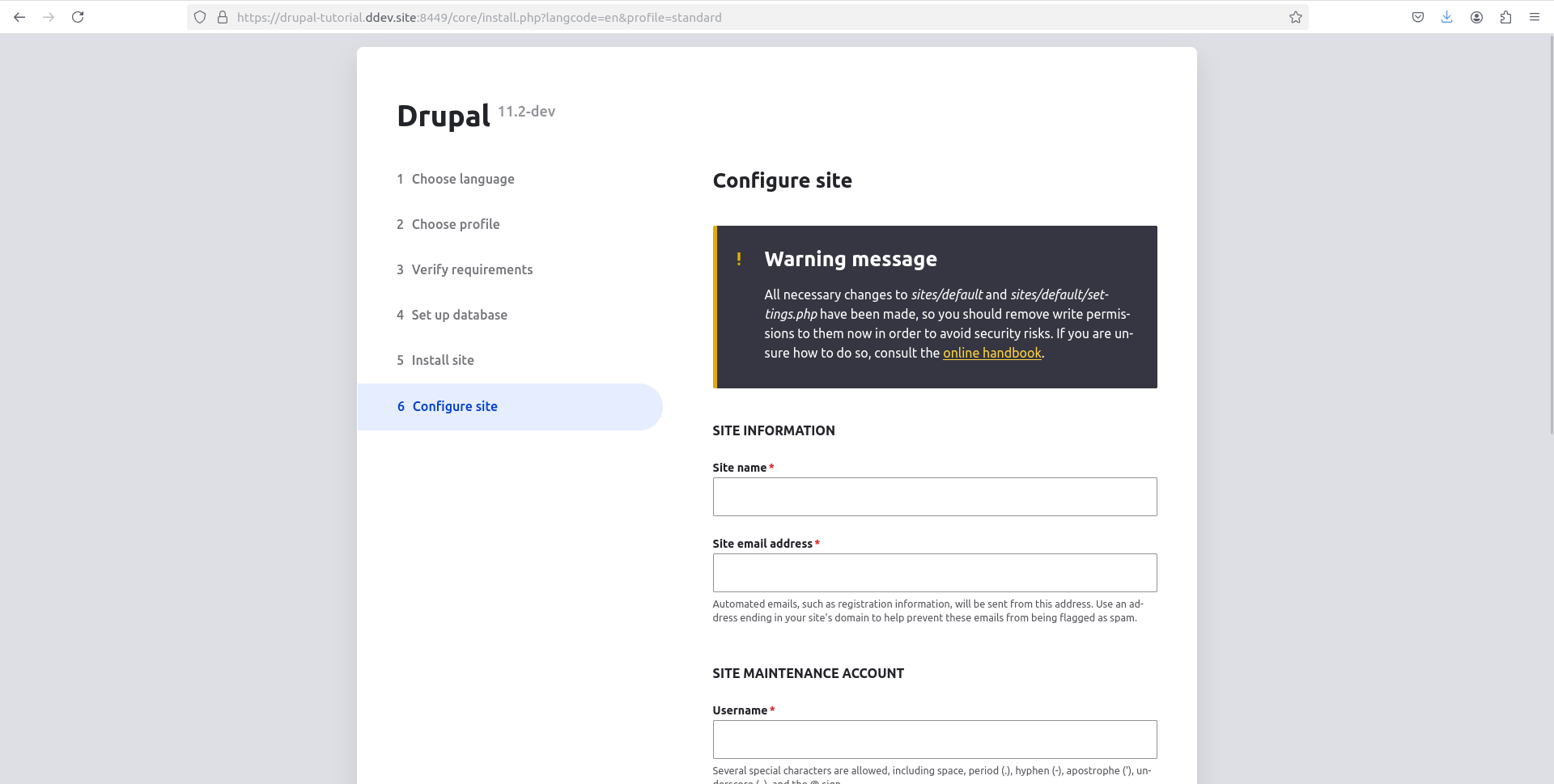
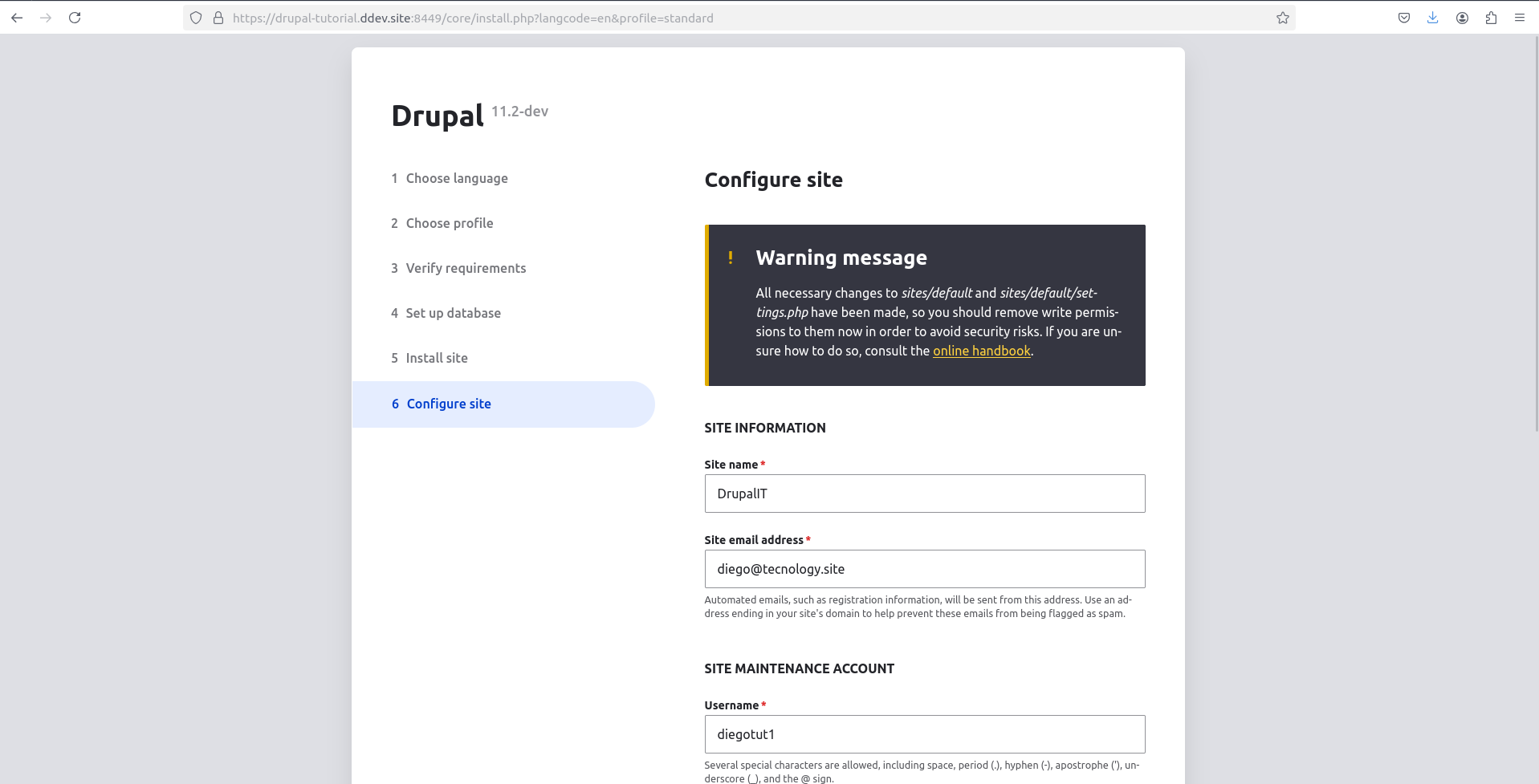
11 – Ponemos el nombre de nuestro sitio y datos de contacto y de admin.


12 – Listo! Nuestro sitio Drupal esta instalado correctamente. Deberia habernos redirigido a la pantalla de inicio.

Ya tenemos nuestro sitio Drupal funcionando. Ahora vamos a crear nuestra primer pagina.
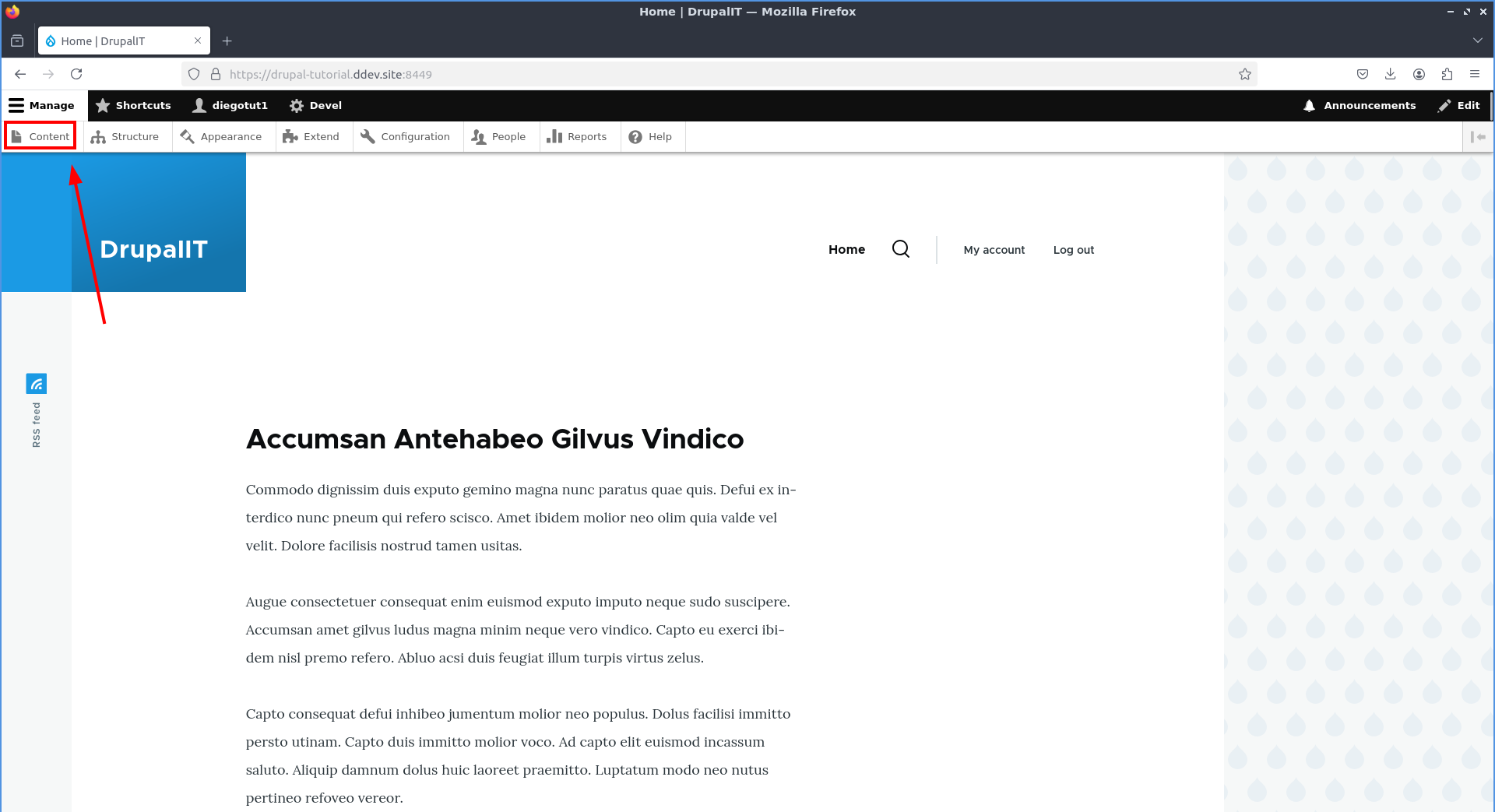
1 – Para eso vamos a “Content” arriba a la izquierda de nuestra pantalla.

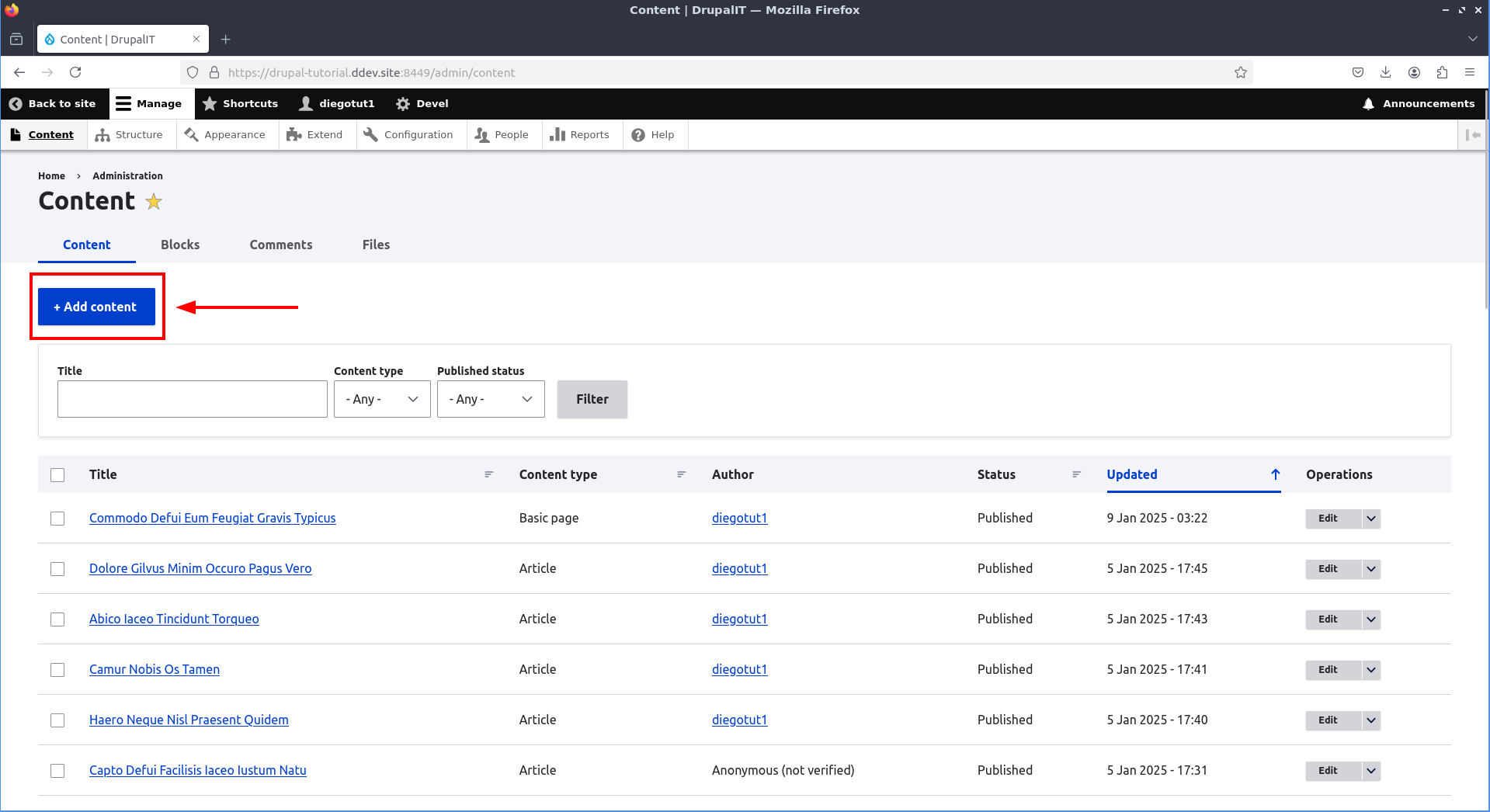
2 – En la pagina donde se muestran todos nuestros contenidos, le damos a “+ Add Content”.

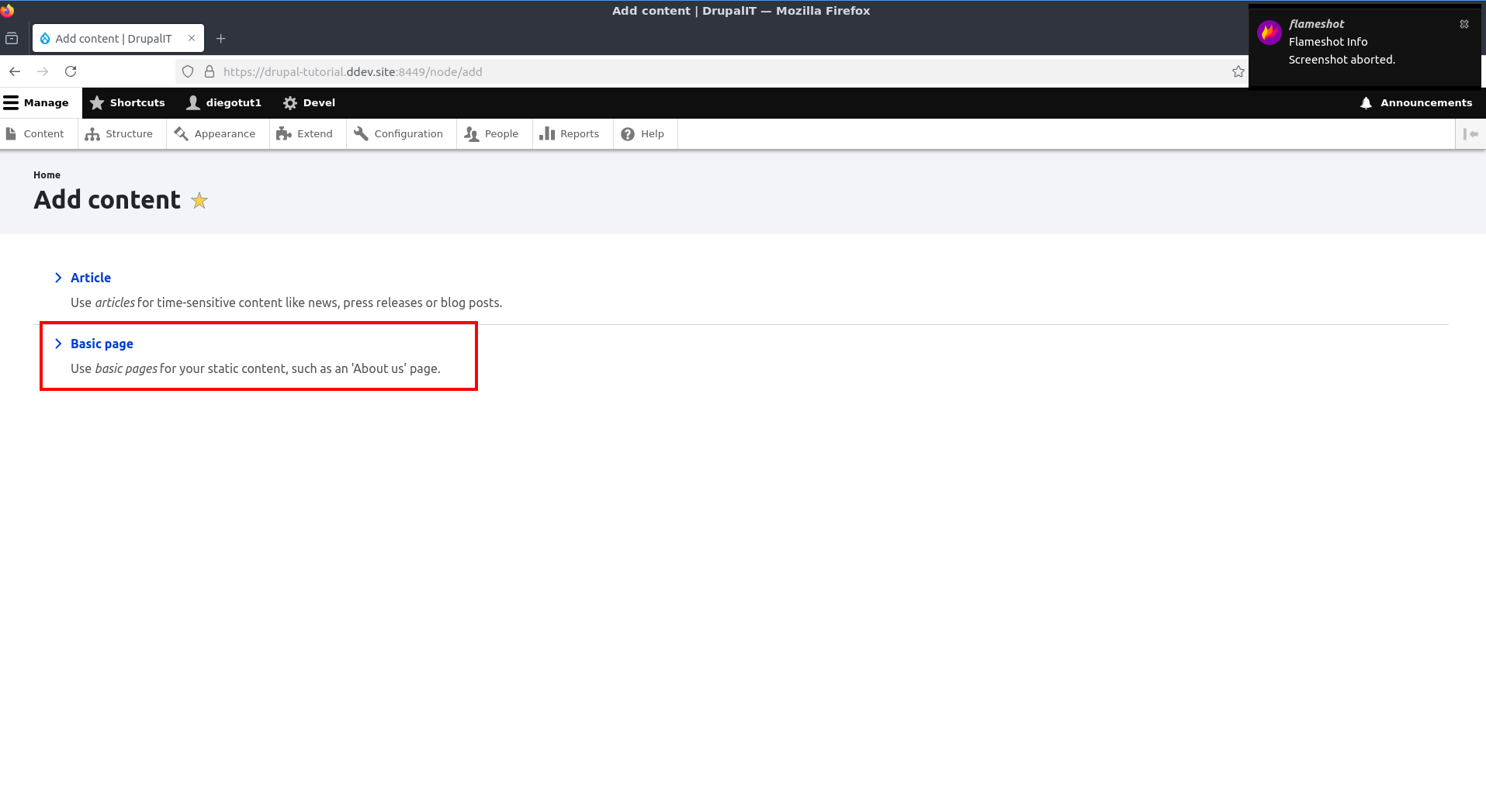
3 – Elegimos el tipo de contenido, en mi caso voy a elegir “Basic page”.

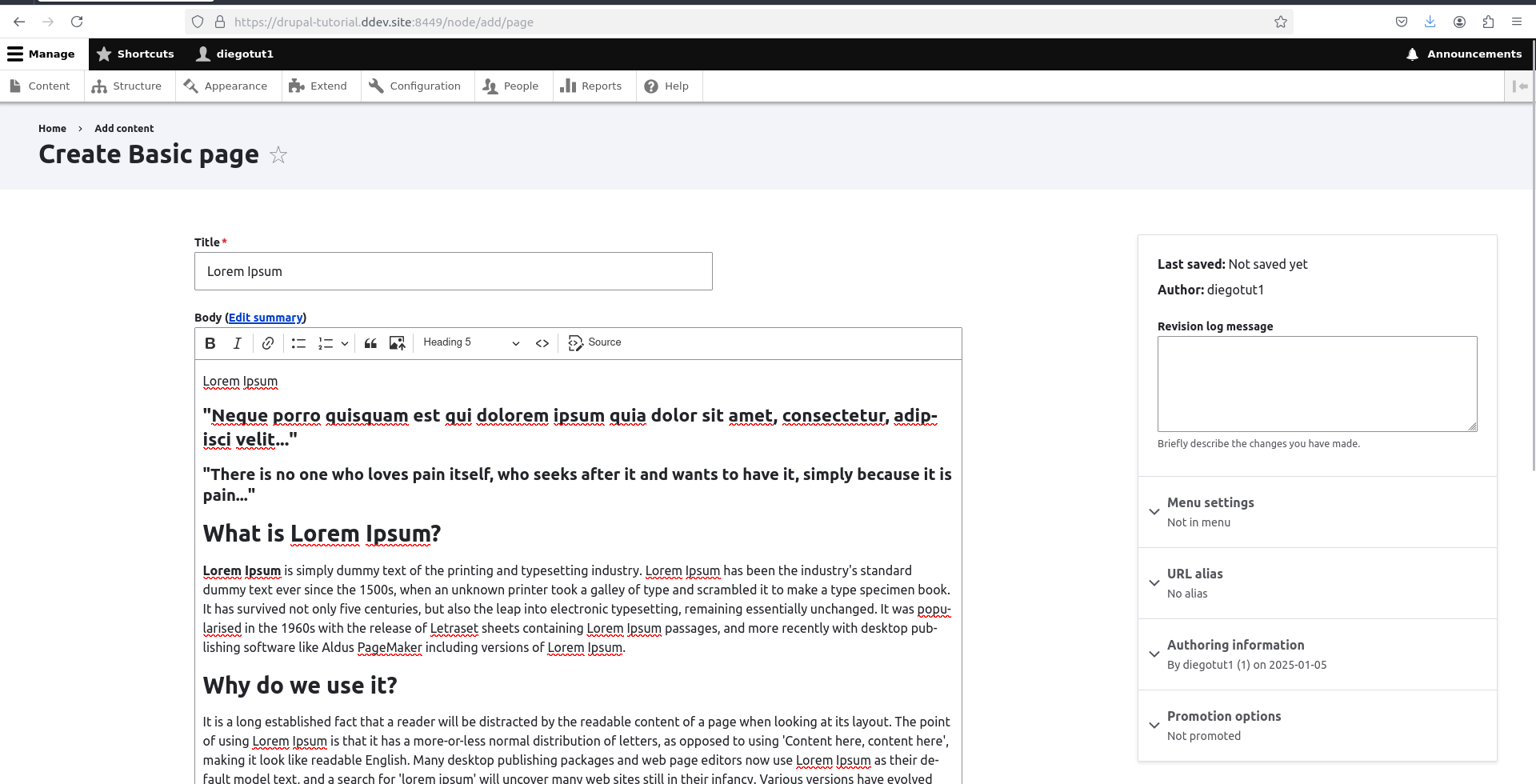
4 – Yo voy a completar simplemente el “Title” y el contenido con informacion de pruebas.


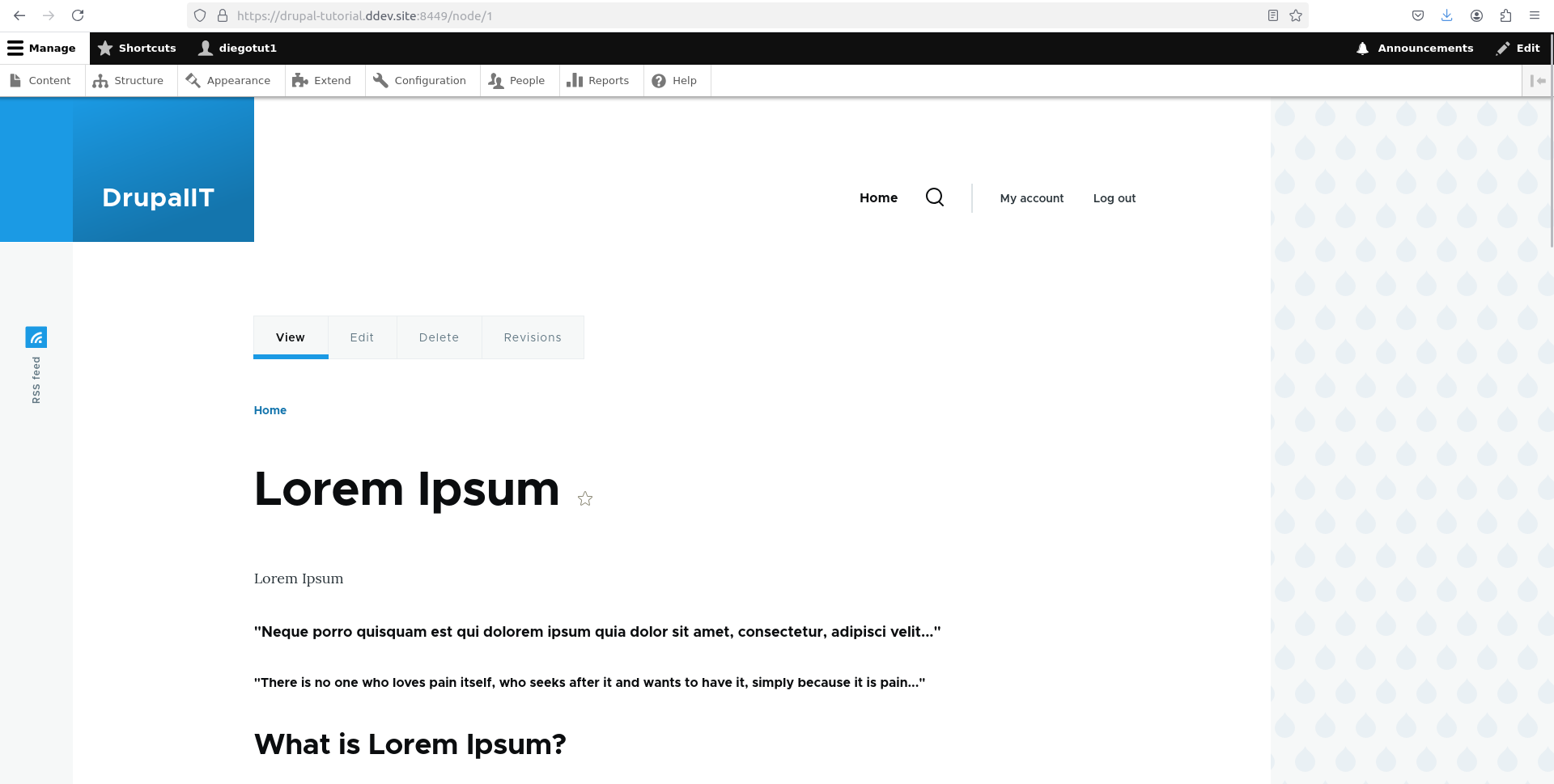
5 – Le damos a “Save” y nuestro contenido deberia mostrarse en pantalla.

Generamos contenido aleatorio para nuestro sitio. Como Instalar DEVEL module usando composer y DDEV.
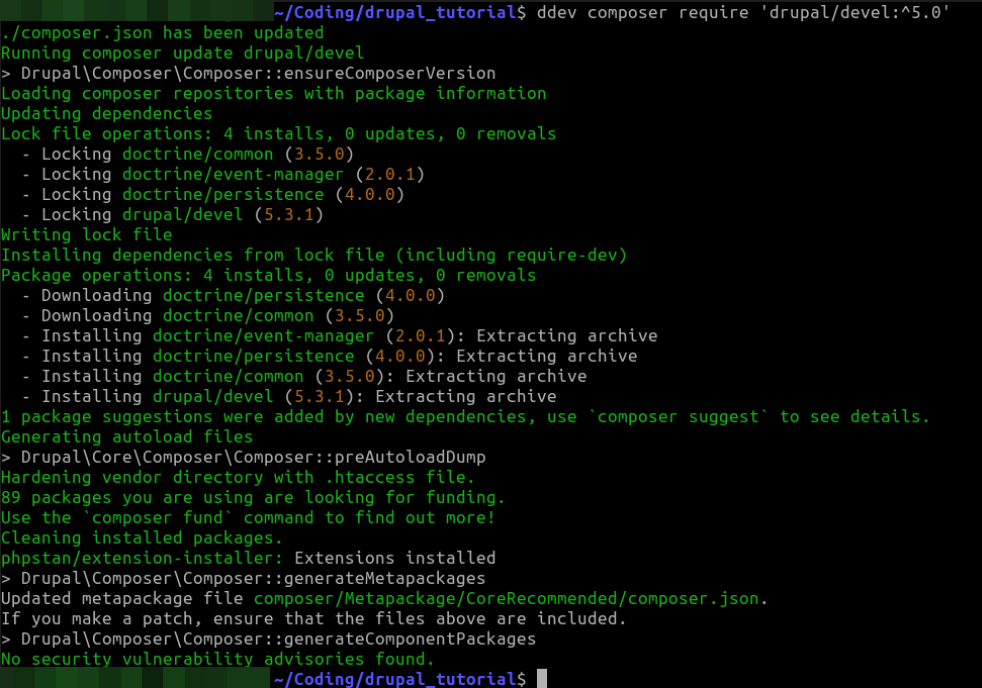
1 – Nos dirigimos a nuestra carpeta de Drupal y en nuestra terminal ejecutamos los siguientes comandos:
composer require 'drupal/devel:^5.0'
ddev drush devel:install
ddev drush en devel
ddev drush en devel_generate

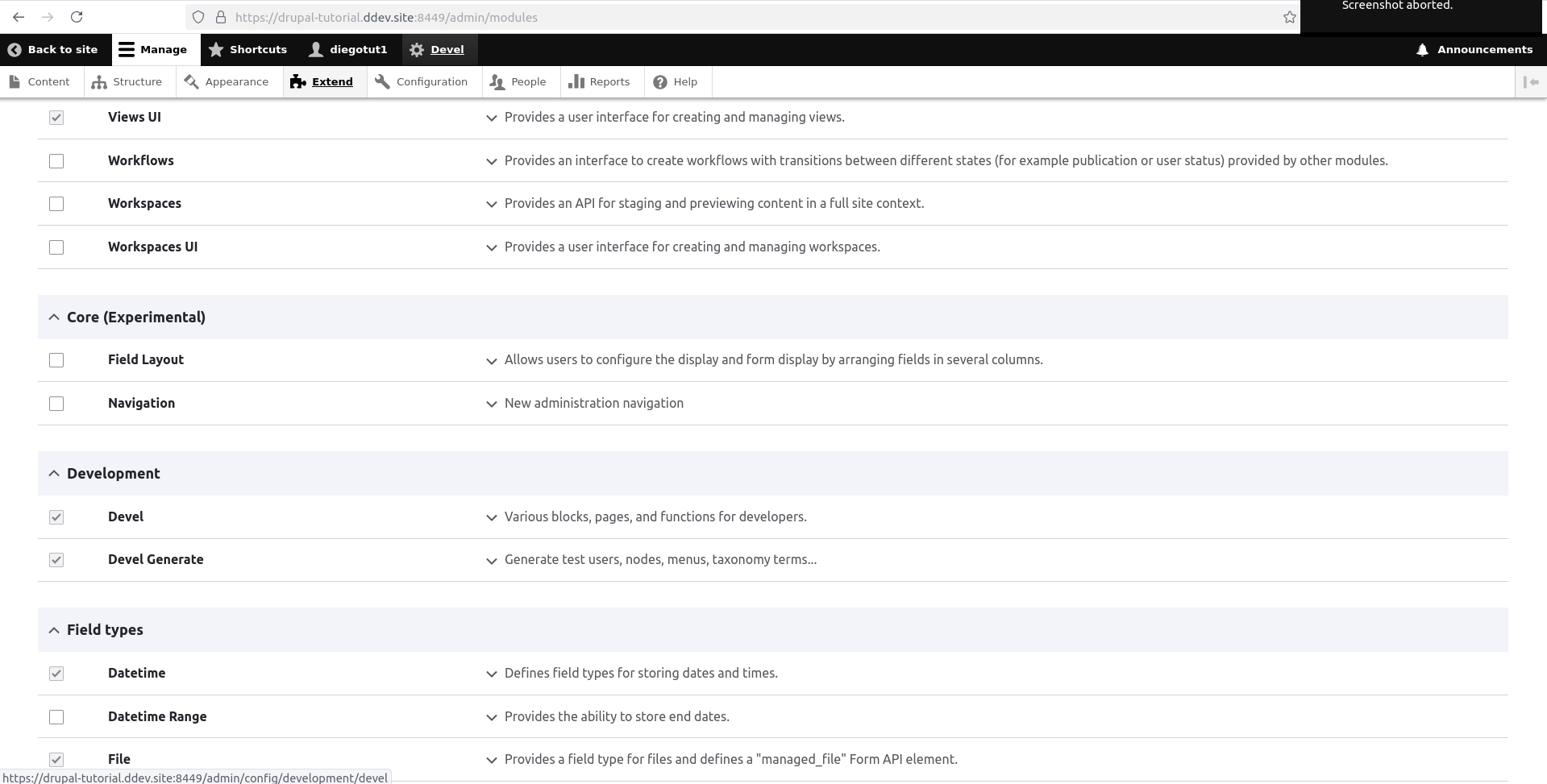
2 – Nos dirigimos a https://drupal-tutorial.ddev.site:8449/admin/modules para ver los modulos instalados y vemos que efectivamente DEVEL esta instalado.

Generar contenido aleatorio usando DEVEL module.
1 – Ir a nuestro directorio de Drupal y en nuestra terminal ejecutar el siguiente comando:
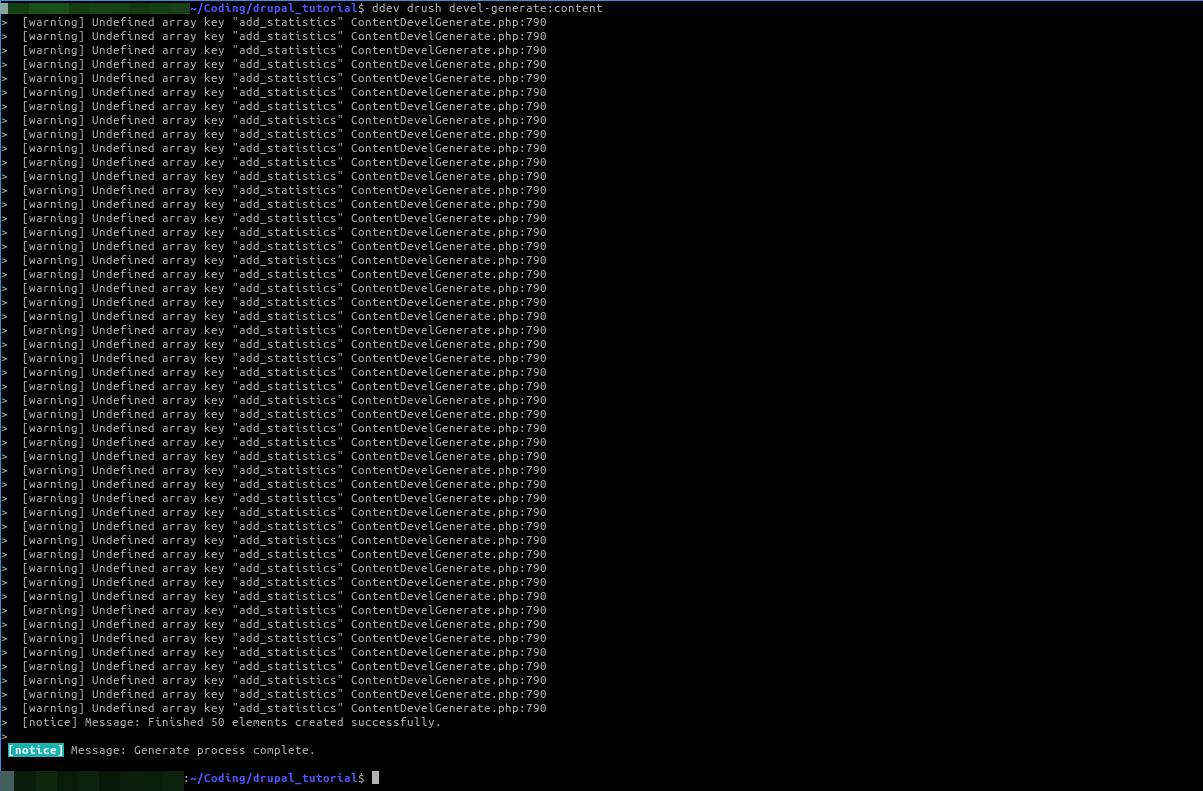
ddev drush devel-generate:content

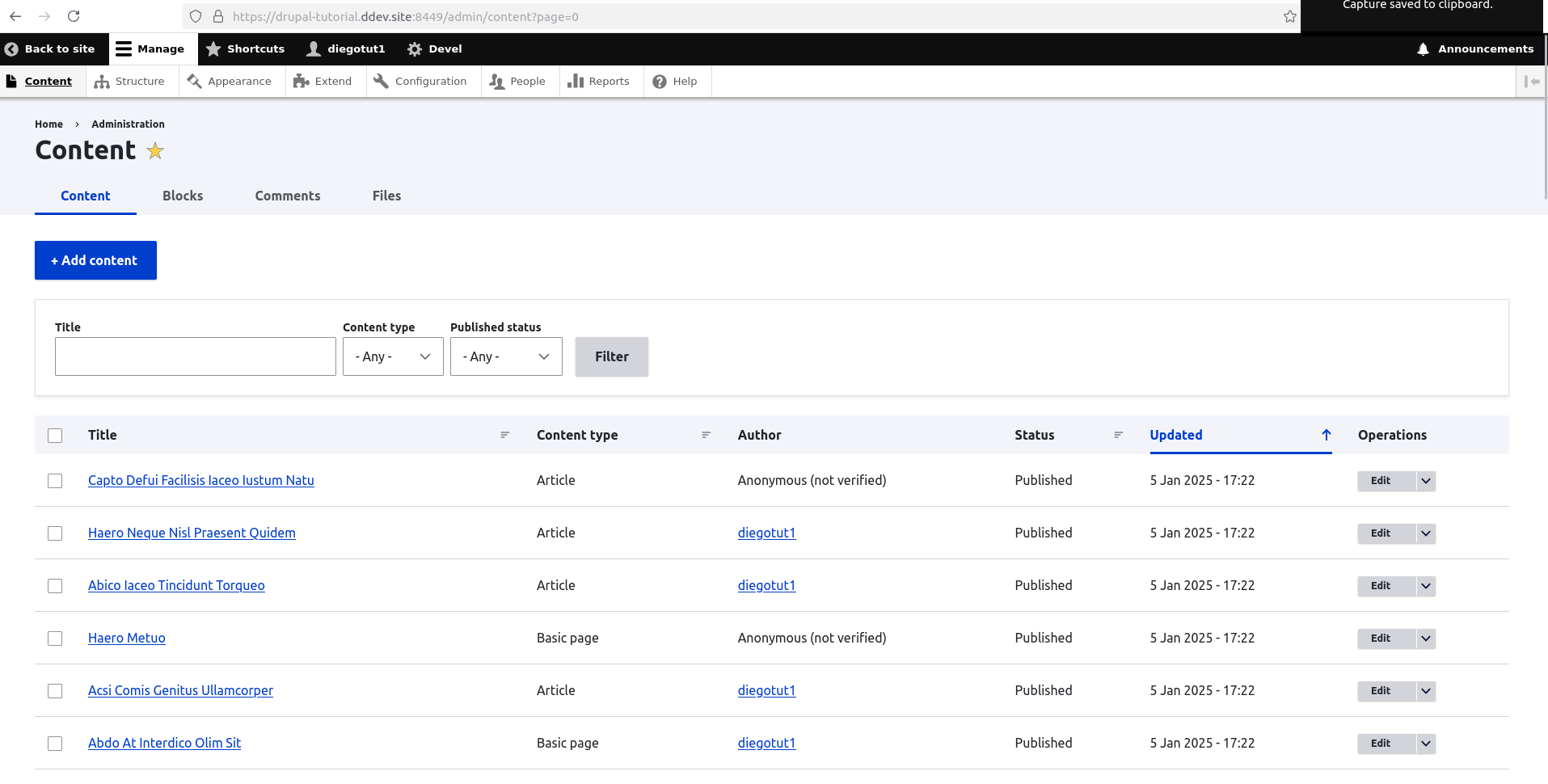
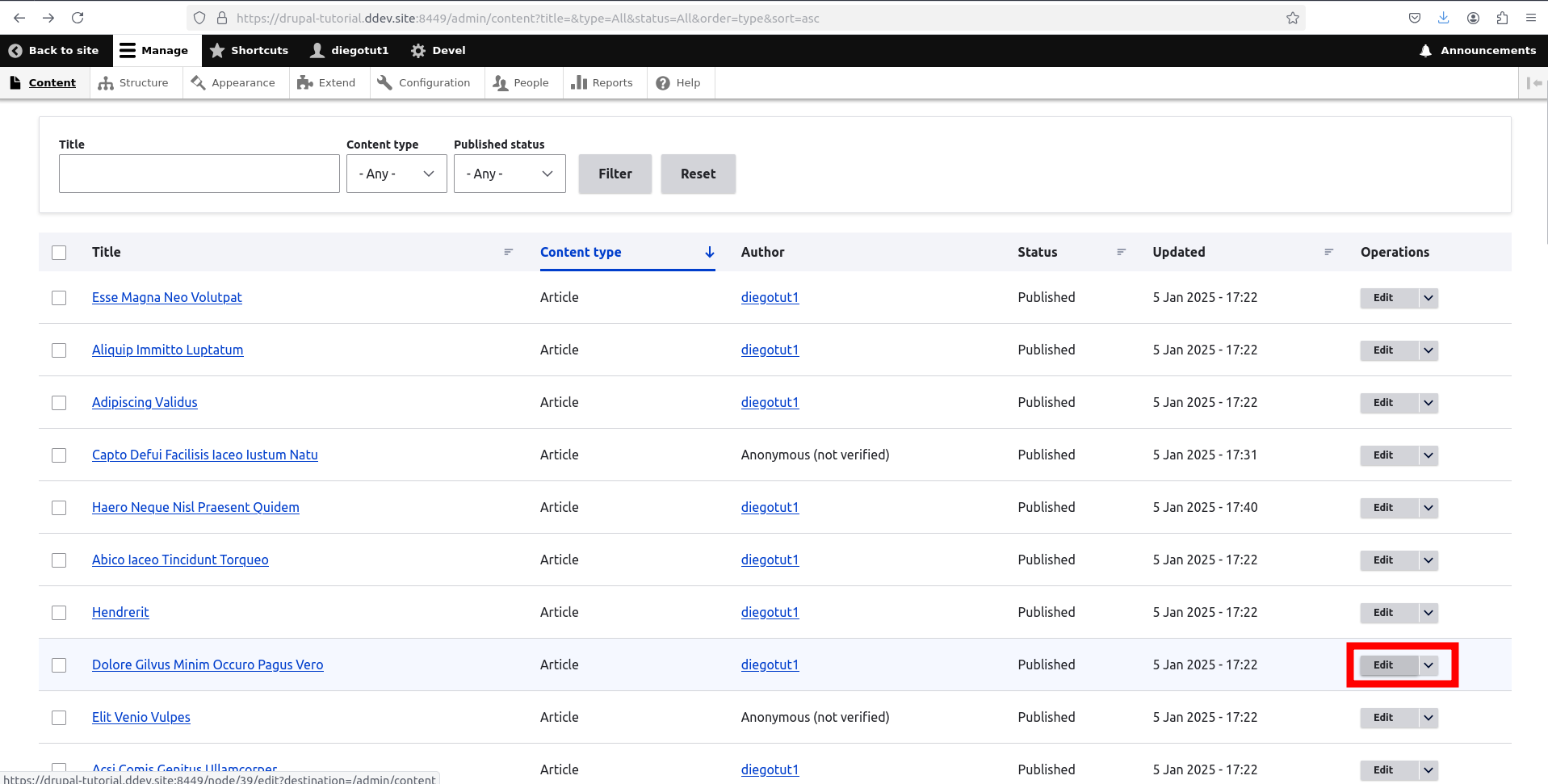
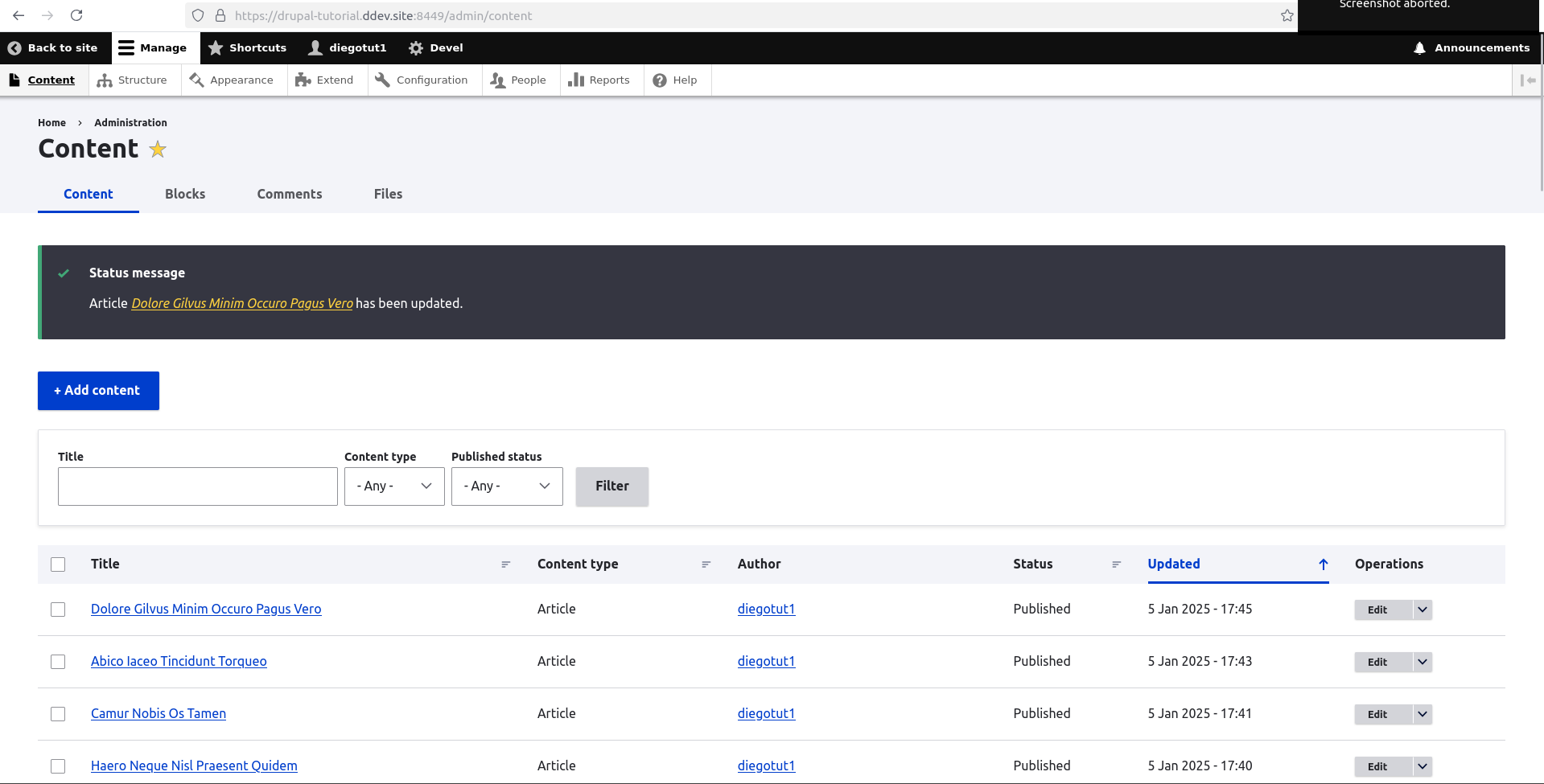
2 – Si vamos a https://drupal-tutorial.ddev.site:8449/admin/content vamos a poder todo el contenido generado de manera aleatoria. Muy util para probar funcionalidades y generar datos de prueba.

Error inesperado al generar datos aleatorios con DEVEL.
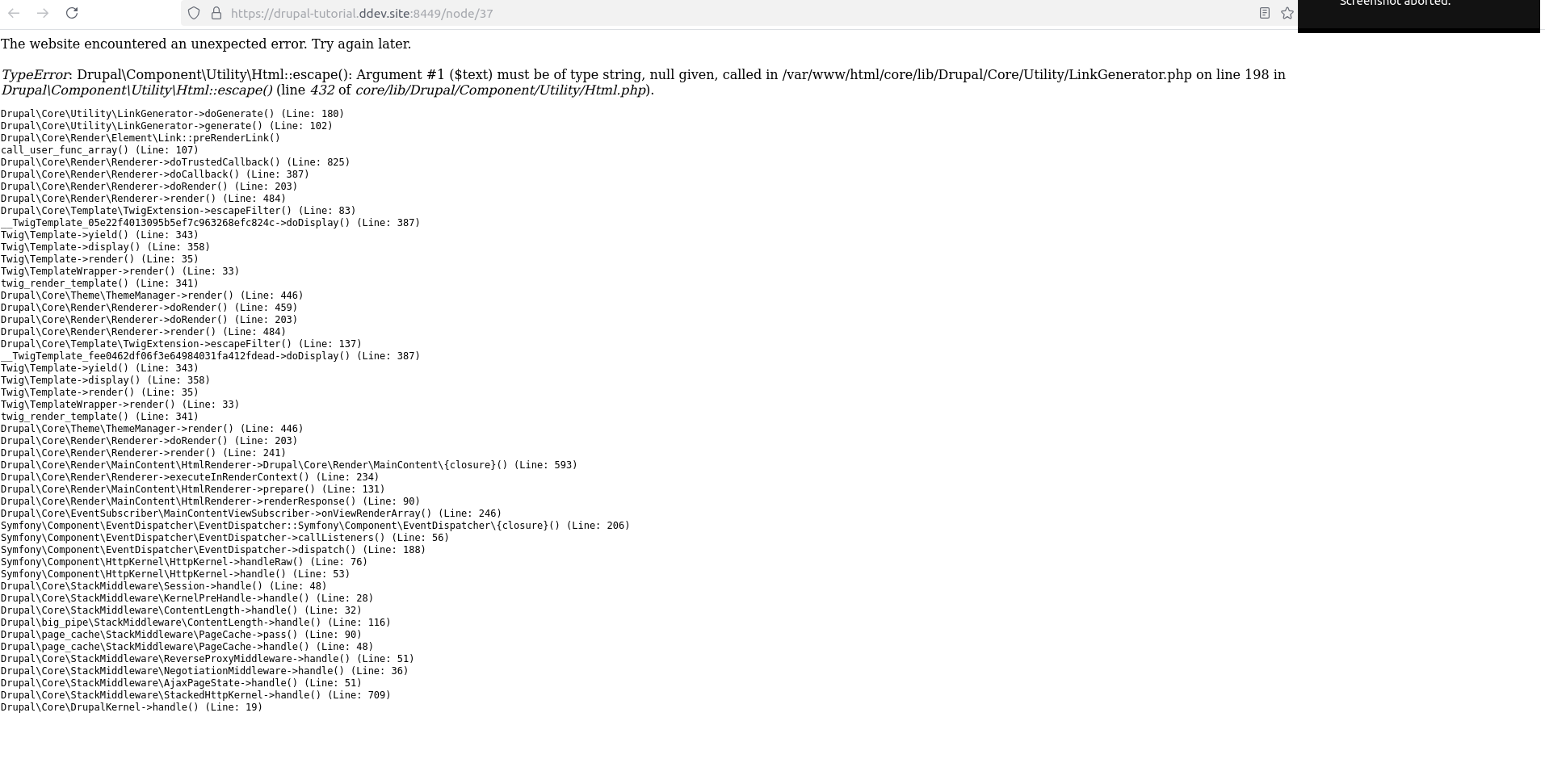
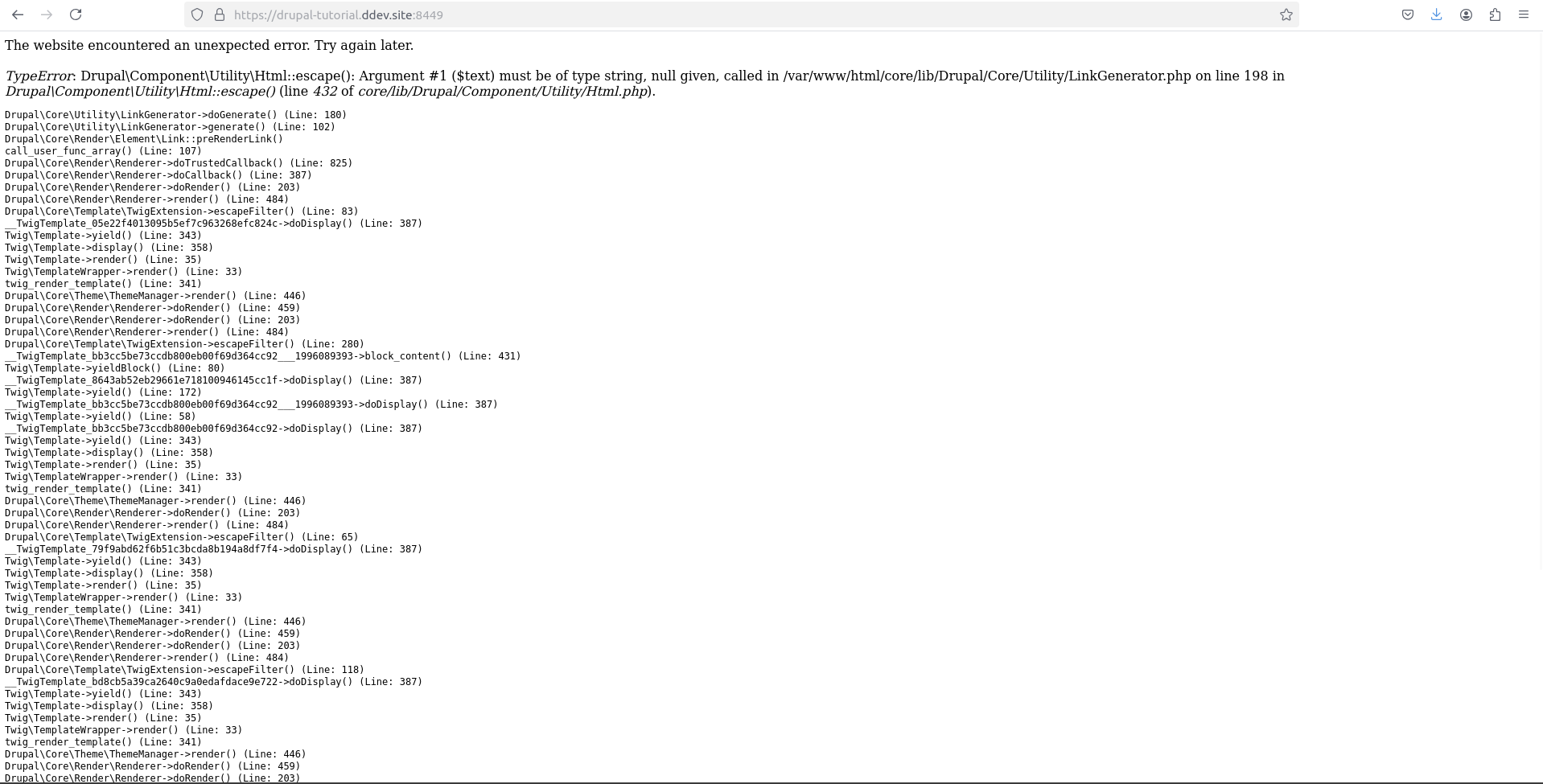
Parece que hubo un error al generar el contenido de pruebas. Por algun motivo, cuando voy a la pagina de inicio no puede cargar. Voy a la home de mi sitio y me encuentro con esto:

El error es el siguiente:
The website encountered an unexpected error. Try again later. TypeError: Drupal\Component\Utility\Html::escape(): Argument #1 ($text) must be of type string, null given, called in /var/www/html/core/lib/Drupal/Core/Utility/LinkGenerator.php on line 198 in Drupal\Component\Utility\Html::escape() (line 432 of core/lib/Drupal/Component/Utility/Html.php). Drupal\Core\Utility\LinkGenerator->doGenerate() (Line: 180) Drupal\Core\Utility\LinkGenerator->generate() (Line: 102) Drupal\Core\Render\Element\Link::preRenderLink() call_user_func_array() (Line: 107) Drupal\Core\Render\Renderer->doTrustedCallback() (Line: 825) Drupal\Core\Render\Renderer->doCallback() (Line: 387) Drupal\Core\Render\Renderer->doRender() (Line: 203) Drupal\Core\Render\Renderer->render() (Line: 484) Drupal\Core\Template\TwigExtension->escapeFilter() (Line: 83) __TwigTemplate_05e22f4013095b5ef7c963268efc824c->doDisplay() (Line: 387) Twig\Template->yield() (Line: 343) Twig\Template->display() (Line: 358) Twig\Template->render() (Line: 35) Twig\TemplateWrapper->render() (Line: 33) twig_render_template() (Line: 341) Drupal\Core\Theme\ThemeManager->render() (Line: 446) Drupal\Core\Render\Renderer->doRender() (Line: 459) Drupal\Core\Render\Renderer->doRender() (Line: 203) Drupal\Core\Render\Renderer->render() (Line: 484) Drupal\Core\Template\TwigExtension->escapeFilter() (Line: 137) __TwigTemplate_fee0462df06f3e64984031fa412fdead->doDisplay() (Line: 387) Twig\Template->yield() (Line: 343) Twig\Template->display() (Line: 358) Twig\Template->render() (Line: 35) Twig\TemplateWrapper->render() (Line: 33) twig_render_template() (Line: 341) Drupal\Core\Theme\ThemeManager->render() (Line: 446) Drupal\Core\Render\Renderer->doRender() (Line: 203) Drupal\Core\Render\Renderer->render() (Line: 241) Drupal\Core\Render\MainContent\HtmlRenderer->Drupal\Core\Render\MainContent\{closure}() (Line: 593) Drupal\Core\Render\Renderer->executeInRenderContext() (Line: 234) Drupal\Core\Render\MainContent\HtmlRenderer->prepare() (Line: 131) Drupal\Core\Render\MainContent\HtmlRenderer->renderResponse() (Line: 90) Drupal\Core\EventSubscriber\MainContentViewSubscriber->onViewRenderArray() (Line: 246) Symfony\Component\EventDispatcher\EventDispatcher::Symfony\Component\EventDispatcher\{closure}() (Line: 206) Symfony\Component\EventDispatcher\EventDispatcher->callListeners() (Line: 56) Symfony\Component\EventDispatcher\EventDispatcher->dispatch() (Line: 188) Symfony\Component\HttpKernel\HttpKernel->handleRaw() (Line: 76) Symfony\Component\HttpKernel\HttpKernel->handle() (Line: 53) Drupal\Core\StackMiddleware\Session->handle() (Line: 48) Drupal\Core\StackMiddleware\KernelPreHandle->handle() (Line: 28) Drupal\Core\StackMiddleware\ContentLength->handle() (Line: 32) Drupal\big_pipe\StackMiddleware\ContentLength->handle() (Line: 116) Drupal\page_cache\StackMiddleware\PageCache->pass() (Line: 90) Drupal\page_cache\StackMiddleware\PageCache->handle() (Line: 48) Drupal\Core\StackMiddleware\ReverseProxyMiddleware->handle() (Line: 51) Drupal\Core\StackMiddleware\NegotiationMiddleware->handle() (Line: 36) Drupal\Core\StackMiddleware\AjaxPageState->handle() (Line: 51) Drupal\Core\StackMiddleware\StackedHttpKernel->handle() (Line: 709) Drupal\Core\DrupalKernel->handle() (Line: 19)
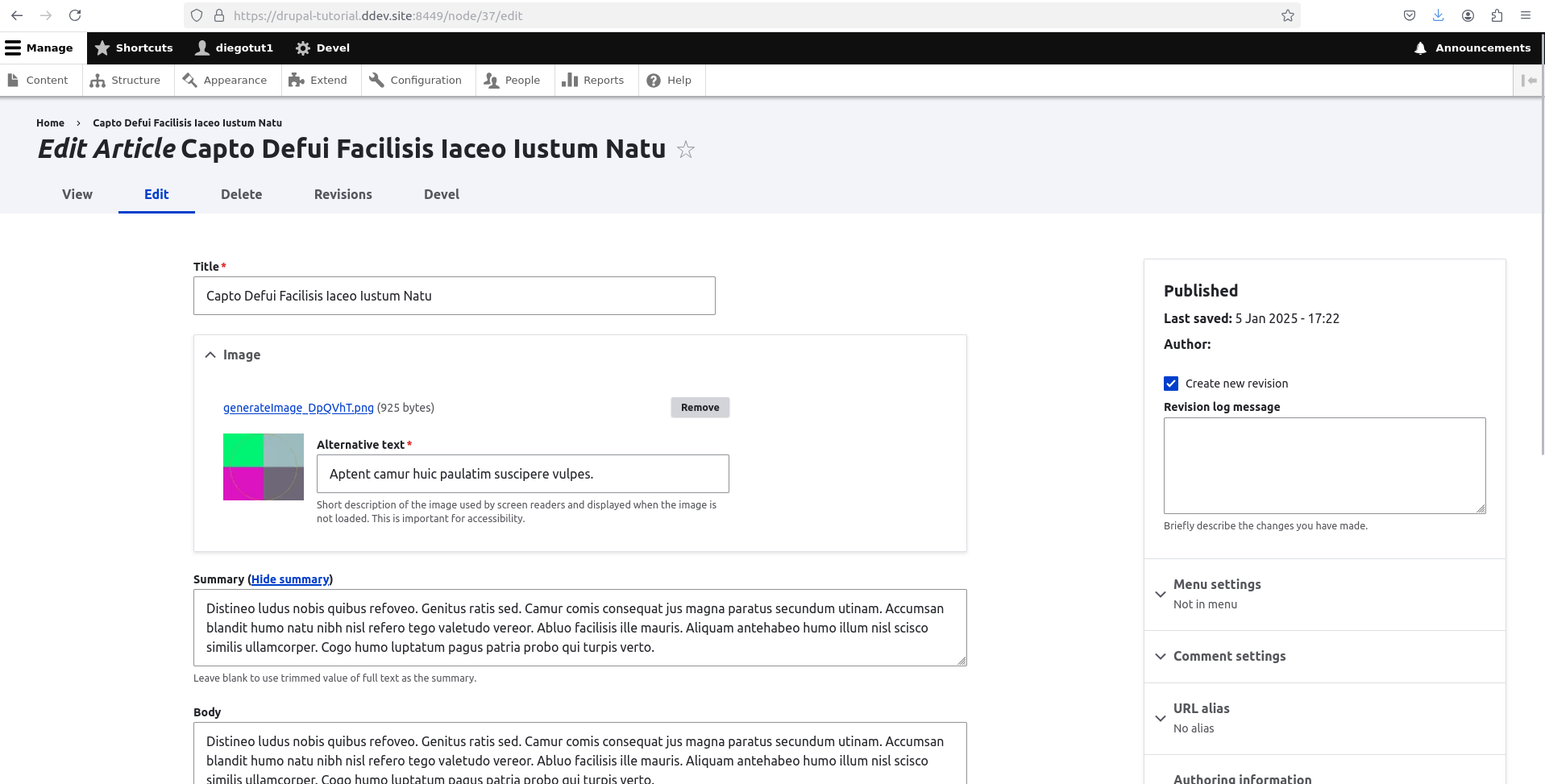
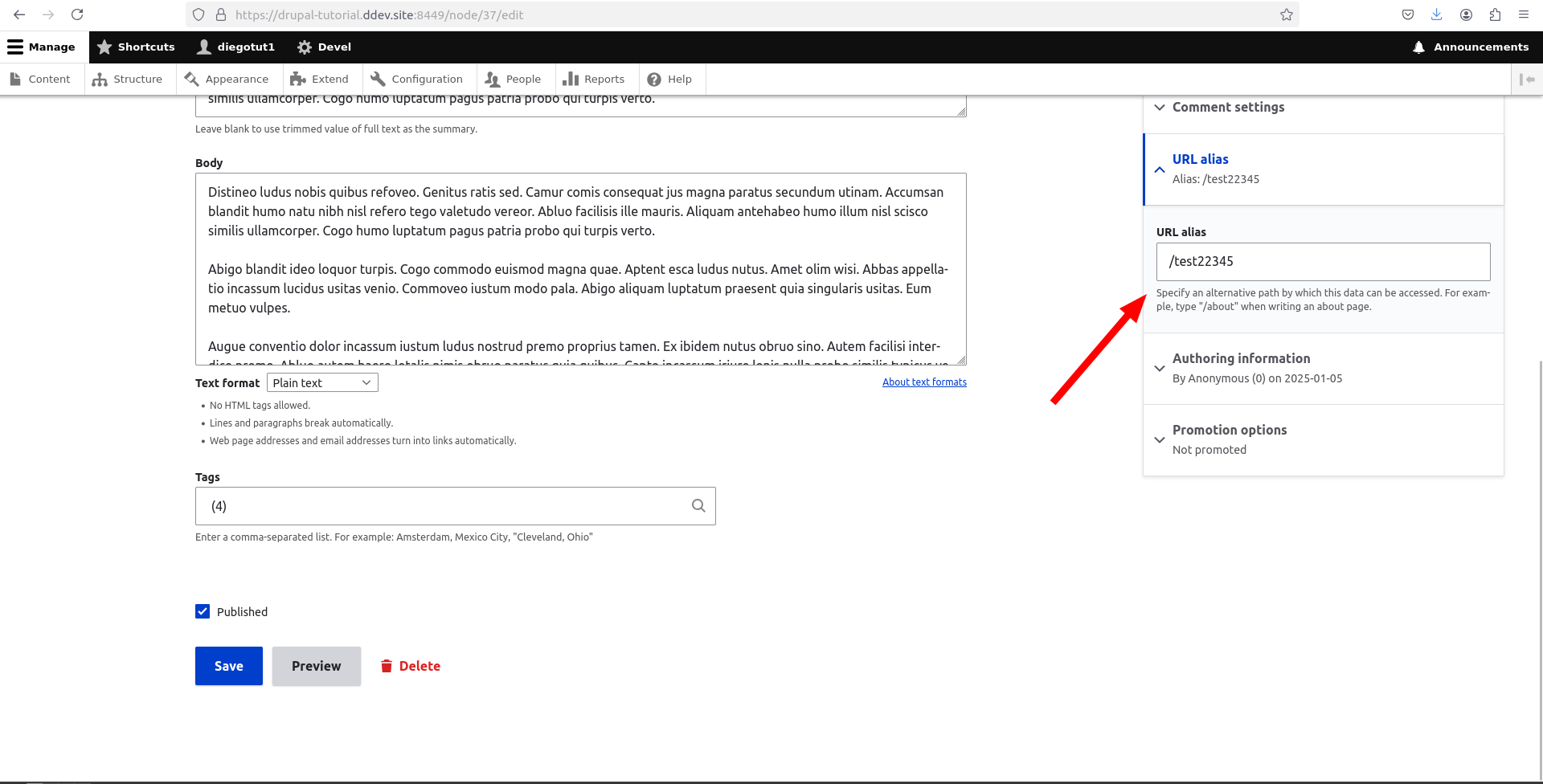
Parece que el problema es con los contenidos de tipo “Article”. Lo que voy a hacer simplemente es asignarle una url de manera manual a ver si se resuelve.


La pagina de inicio sigue sin funcionar.

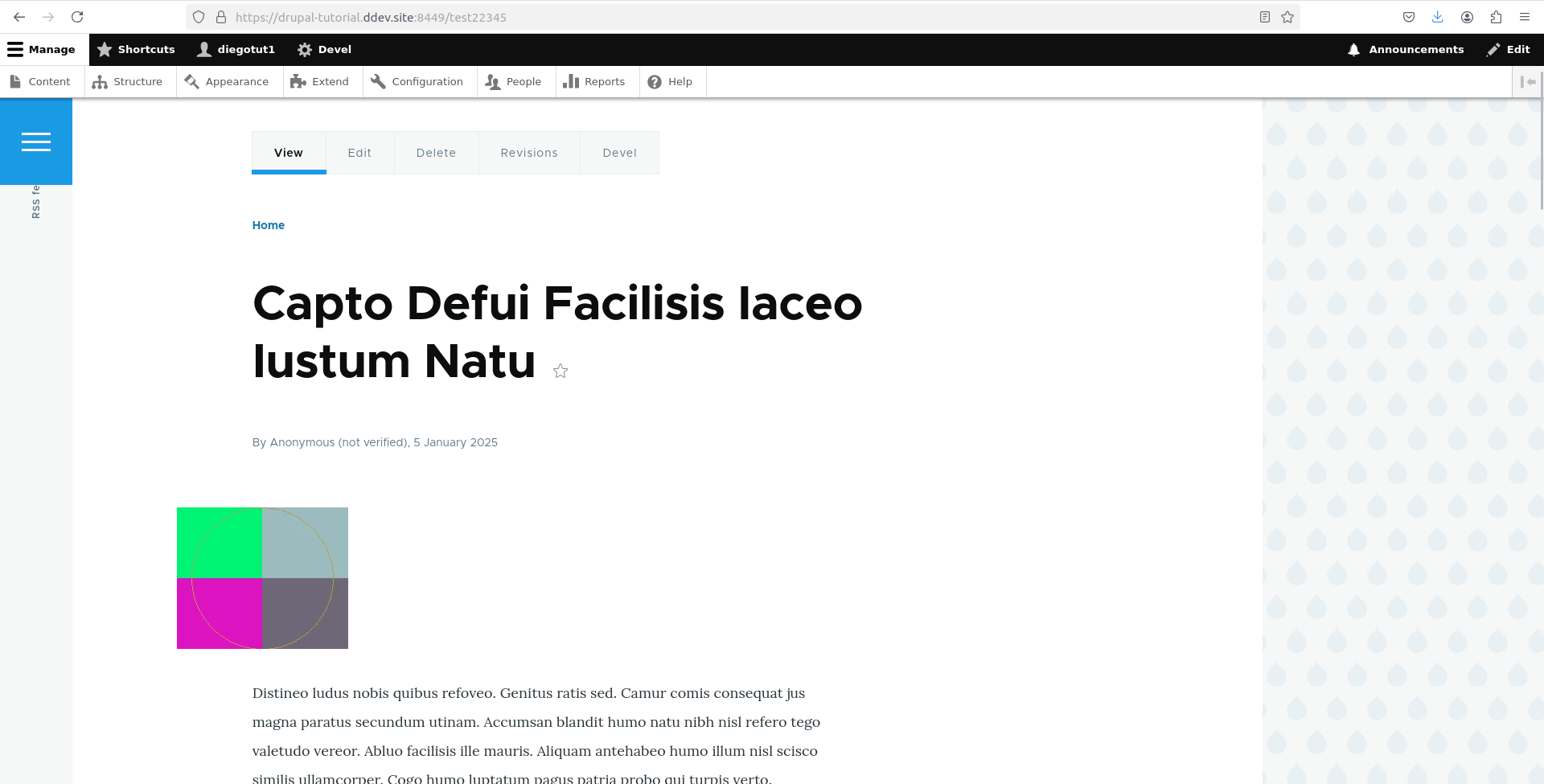
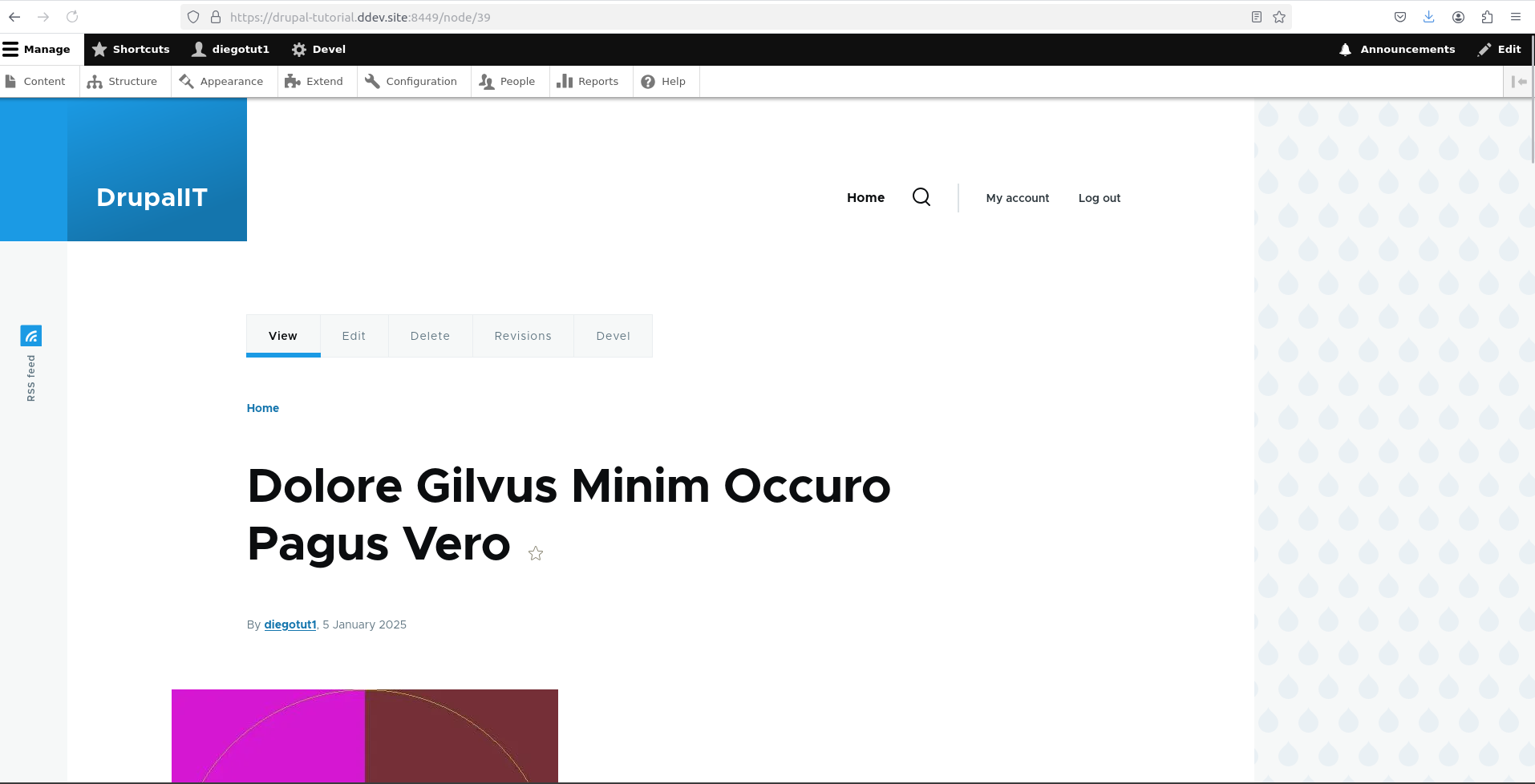
El “Article” que antes no funcionaba ahora si funciona.



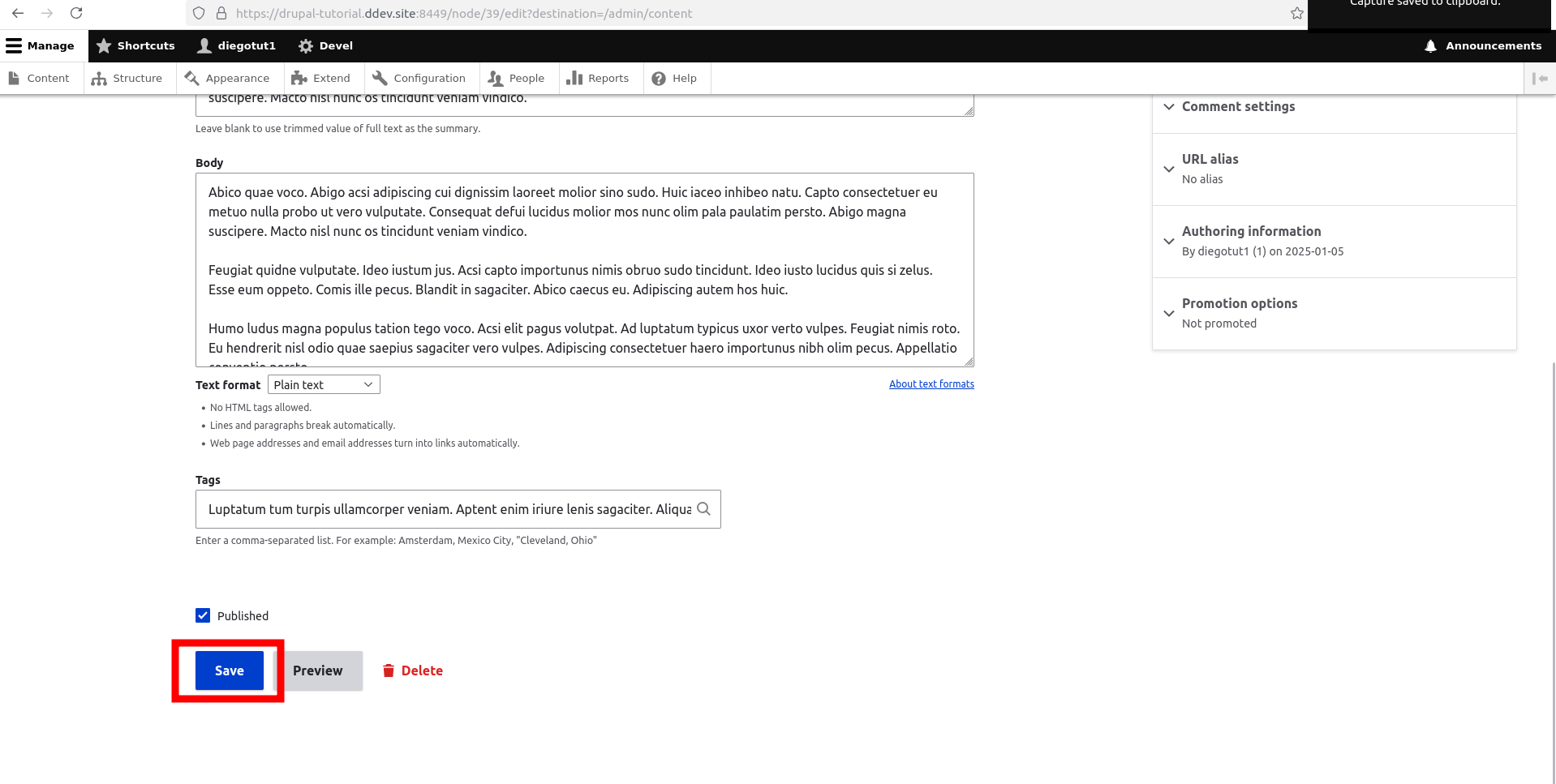
Parece que simplemente editando el “Article” y guardandolo es suficiente para que se solucione el problema. Entonces el proceso para solucionar esto simplemente es ir Article por Article, cliqueo en “Edit” y luego le doy a “Save”.

Le doy a “Save”.

El “Article” es guardado correctamente.

Y efectivamente funciona:

Para poder continuar, simplemente voy a borrar todos los “Articles” defectuosos y listo.
Parece ser que el modulo DEVEL genero los articles con algun campo defectuoso y el problema se resuelve simplemente editando y guardando el nodo.
Conclusiones
- Vimos como instalar DDEV, Drupal, Drush y DEVEL module en local.
- Vimos como correr composer y Drush usando DDEV.
- Como añadir nuestra primera pagina en Drupal.
- Vimos como DEVEL module al generar contenido fallo y como solucionarlo.
Extra: todos los comandos de DDEV y composer estan en Guia de comandos de DDEV