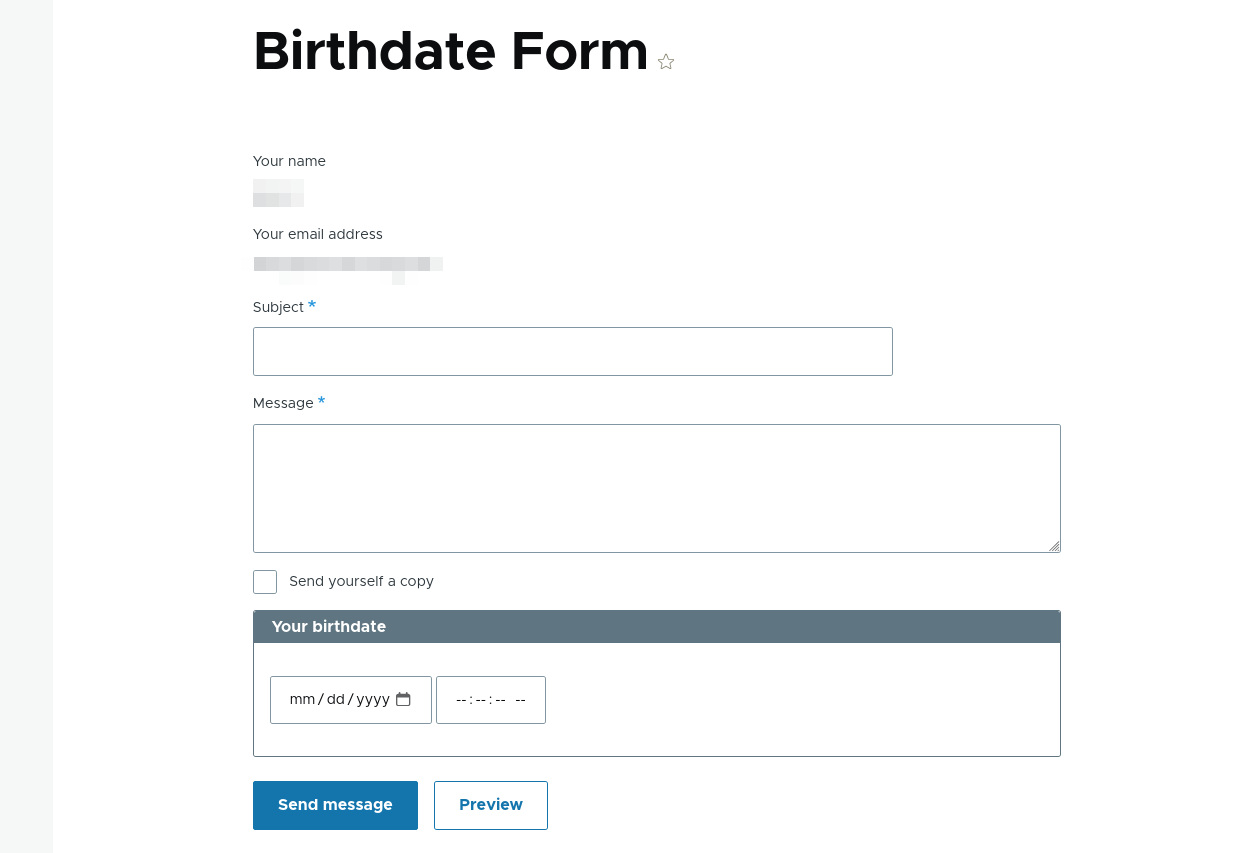
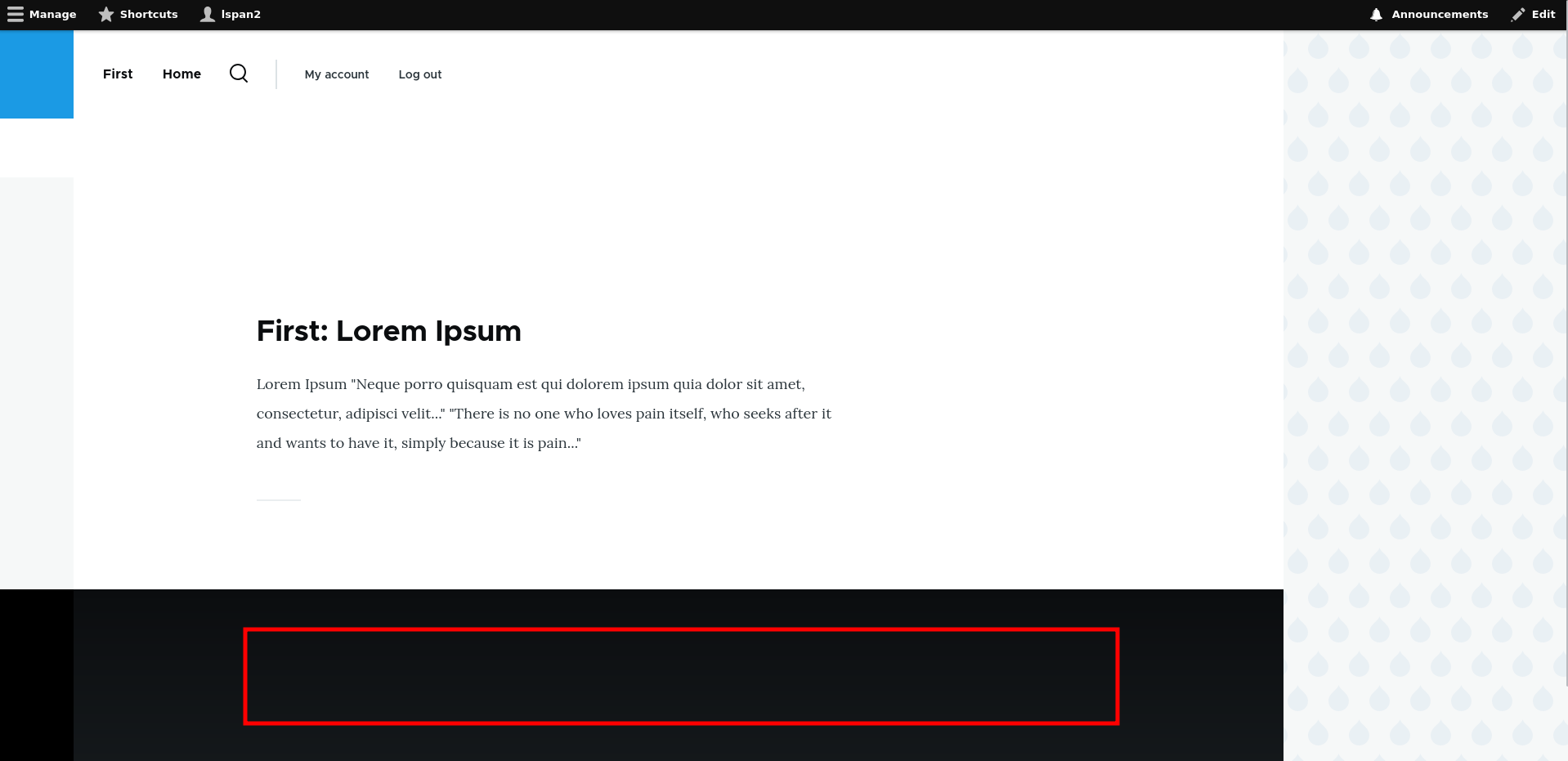
Vamos a agregar nuestro formulario en el footer de nuestro sitio web como se muestra en la siguiente captura:

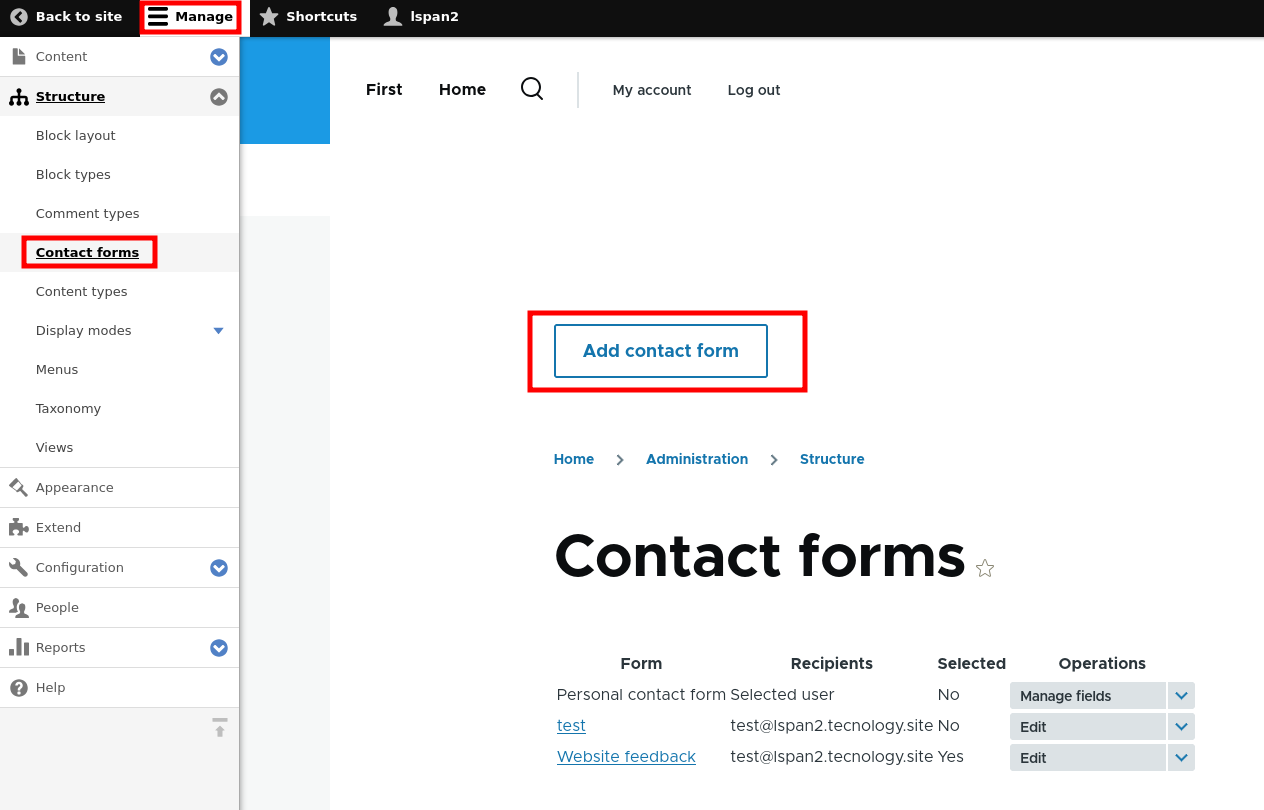
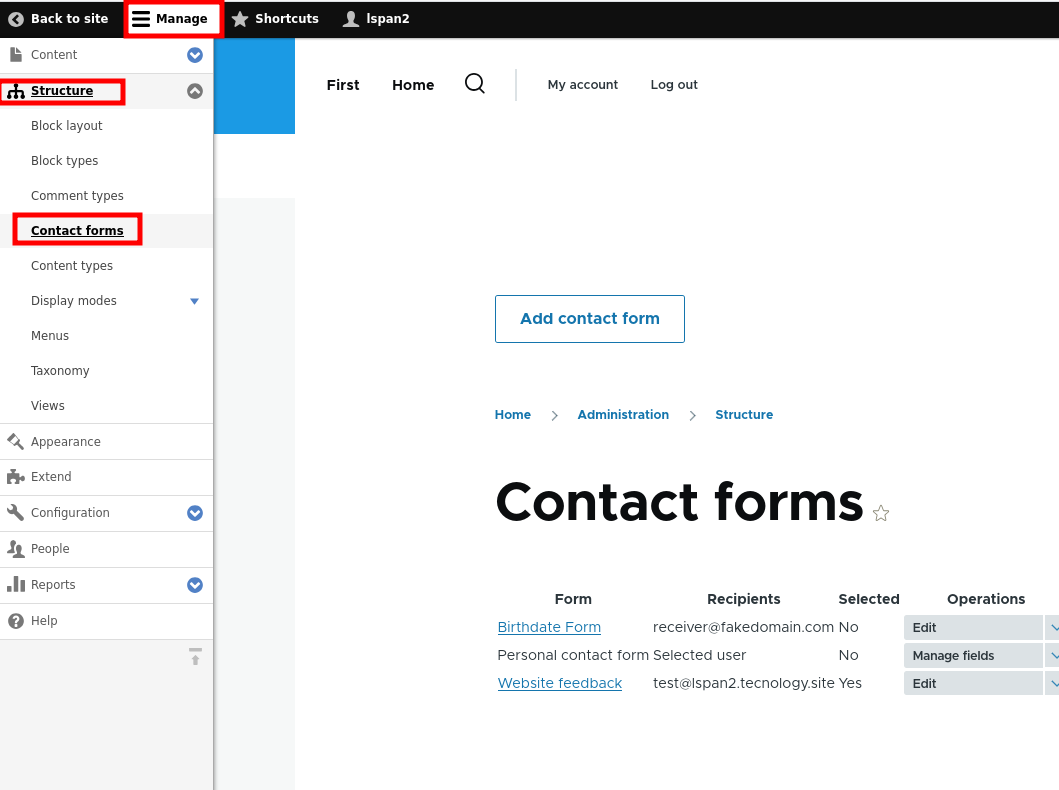
Vamos a nuestro menu de administracion y elegimos Manage -> Contact Forms -> Add Contact form.

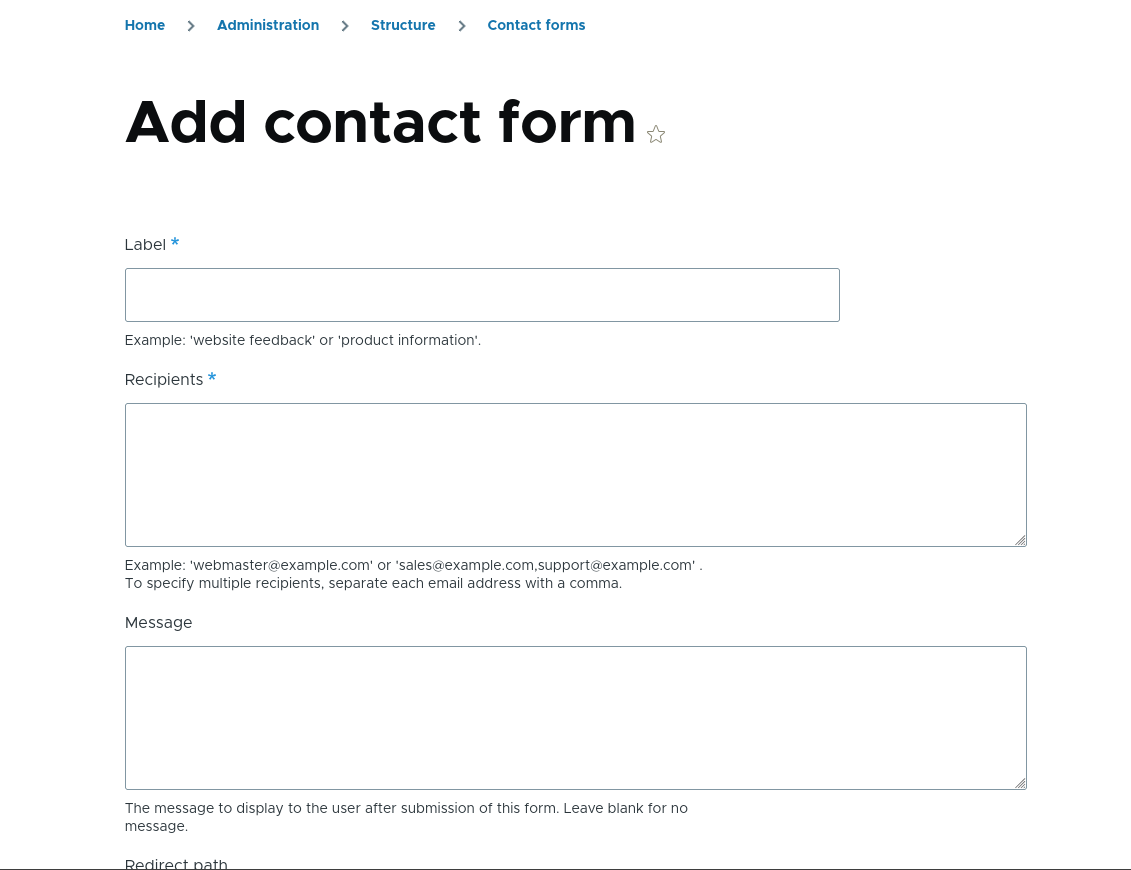
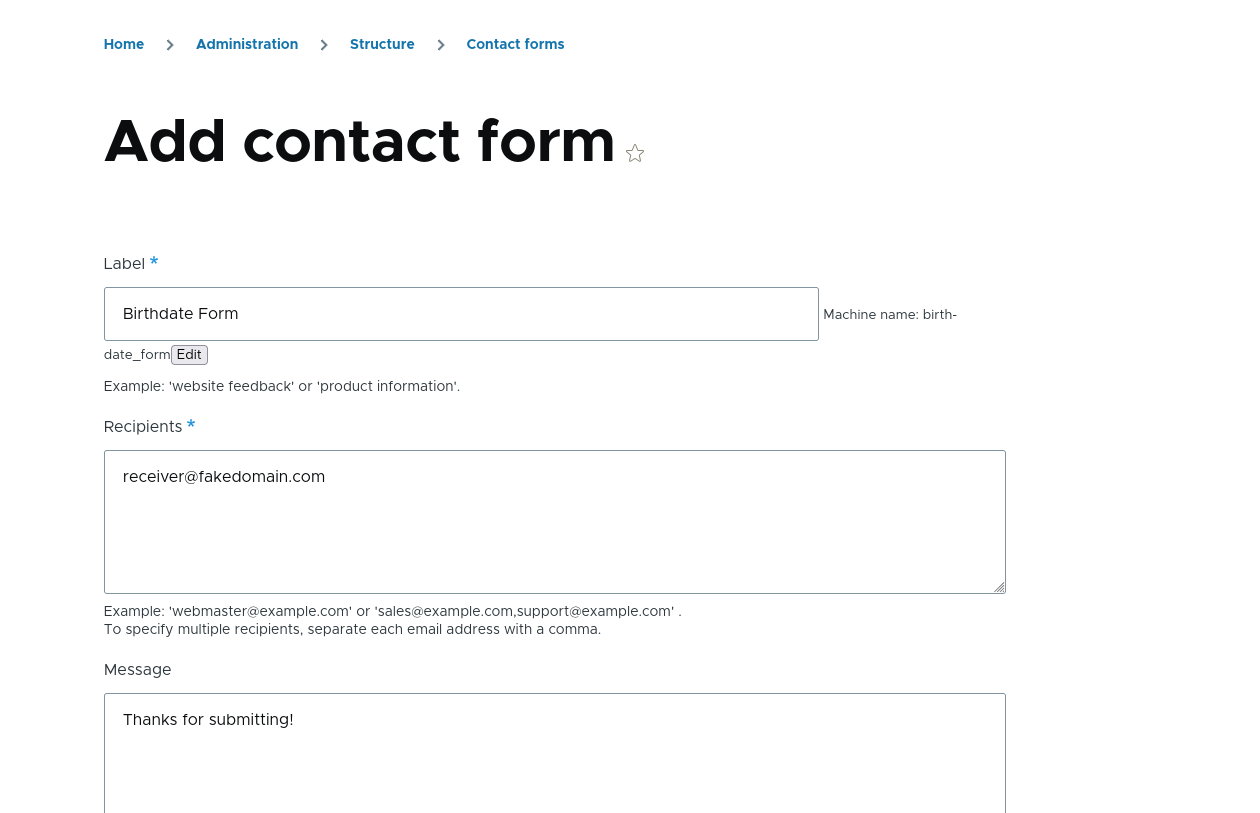
Aparecera en la pantalla la configuracion de nuestro formulario de contacto.

Las configuraciones que podremos editar aca son las siguientes:
Label: el nombre de nuestro formulario de contacto. La manera en la que lo vamos a identificar.
Recipients: quienes van a ser las personas que lo van a recibir. A quien se le va a enviar los mensajes por correo electronico.
Message: el mensaje que se le muestra al usuario cuando completa el formulario de manera exitosa.
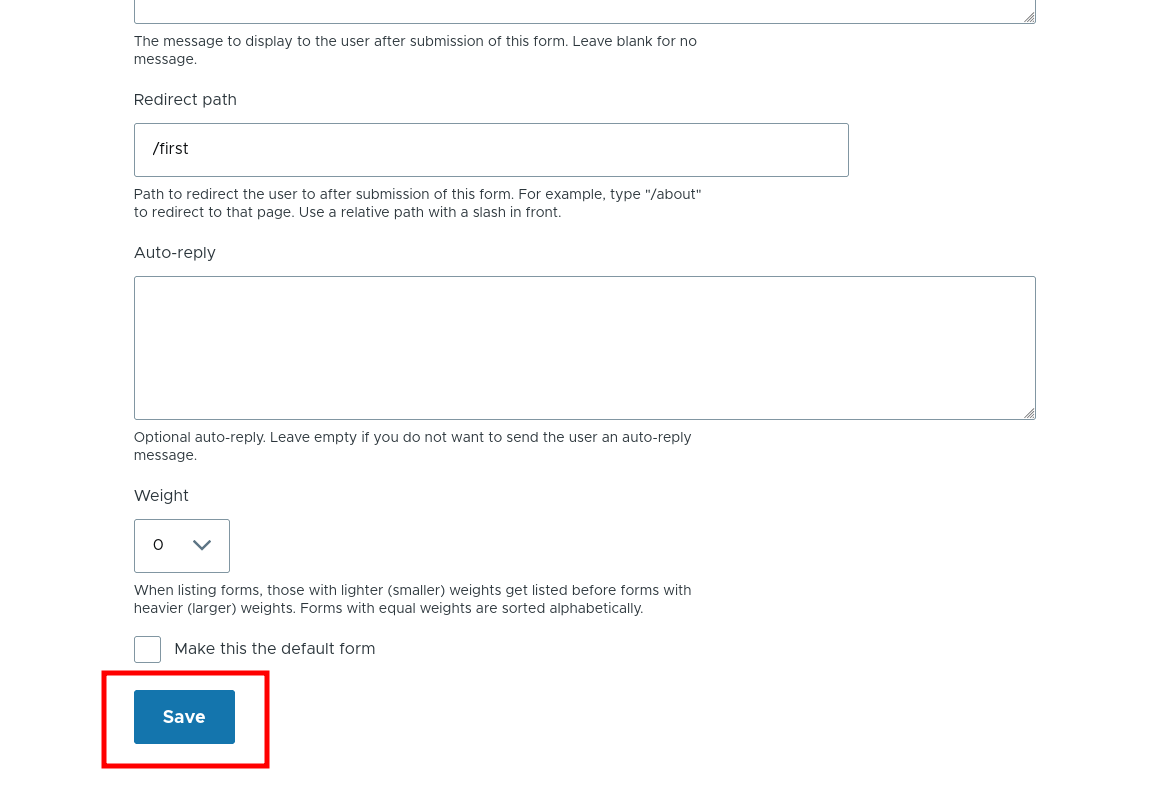
Redirect path: a donde queremos redirigir a nuestros usuarios luego de haber completado exitosamente nuestro formulario personalizado.
Auto-reply: podemos agregar un mensaje personalizado que se le enviara por mail al usuario una vez que haya llenado el formulario de contacto.
Nosotros vamos a completar simplemente Label, Recipients y Redirect path.

Luego vamos a darle al boton de Save.

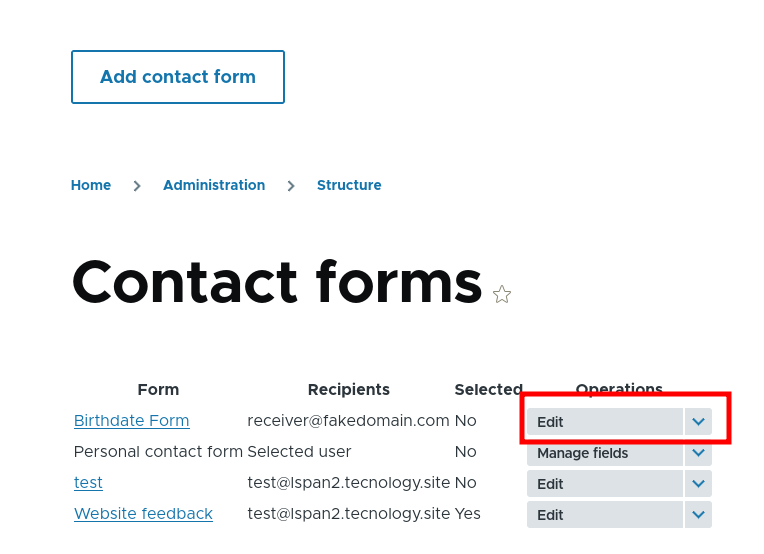
Ahora que nuestro formulario se guardo exitosamente. El sistema deberia habernos redirigido automaticamente a nuestro listado de formularios. En caso de que no nos haya redirigido podemos ir cliqueando en Manage -> Structure -> Contact forms.

Una vez en el visualizador de formularios de contato, vamos a elegir nuestro formulario que se llama Birthdate Form y le vamos a dar a Edit.

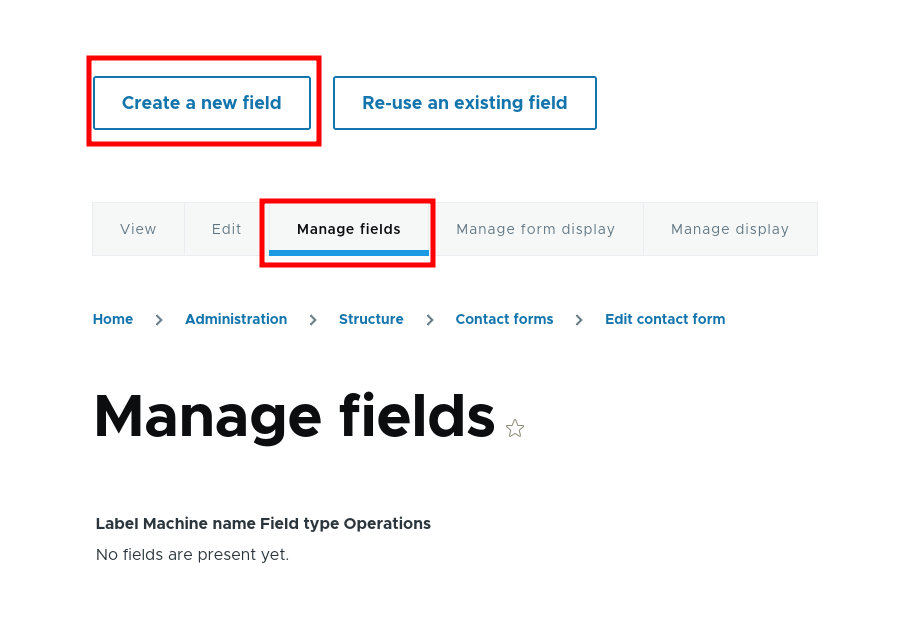
Queremos agregar un campo Fecha, para poder almacenar los cumpleaños de la gente que visita nuestro sitio. Por lo que vamos a ir a Manage Fields y luego a Create a new field.

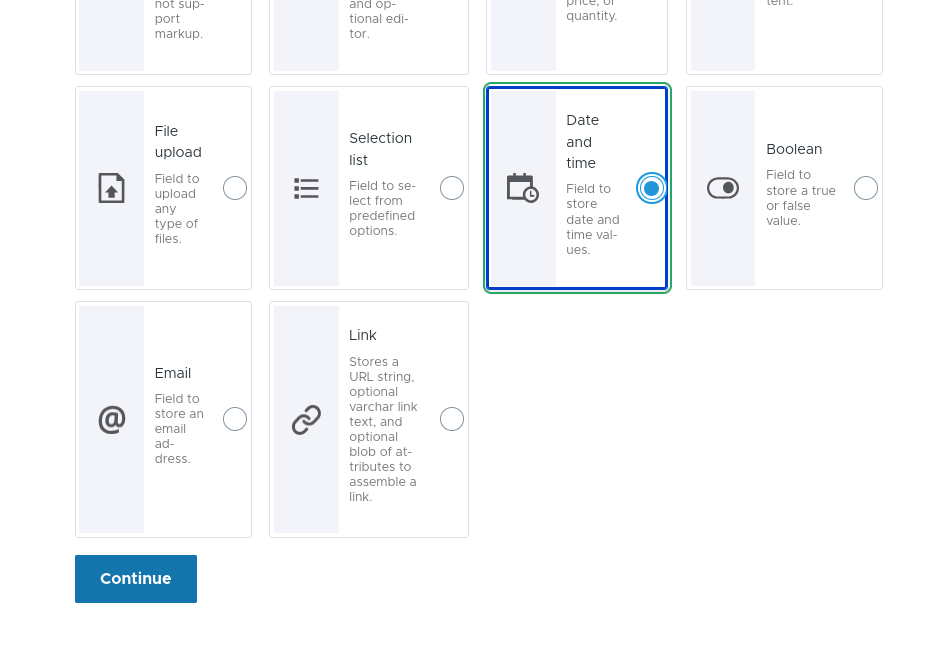
Vamos a elegir el que dice Date and time
VER ACA

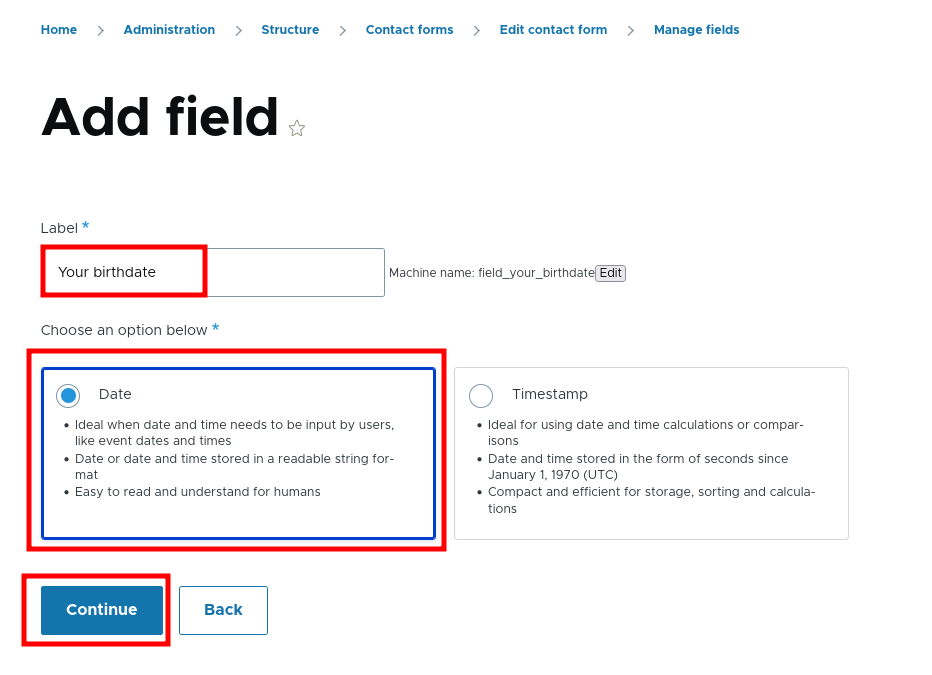
Vamos a completar en Label el nombre que queremos que le aparezca al usuario. En este caso Your birthdate.
Vamos a elegir que se almacene como Date en la base de datos. Y luego le damos a Continue.

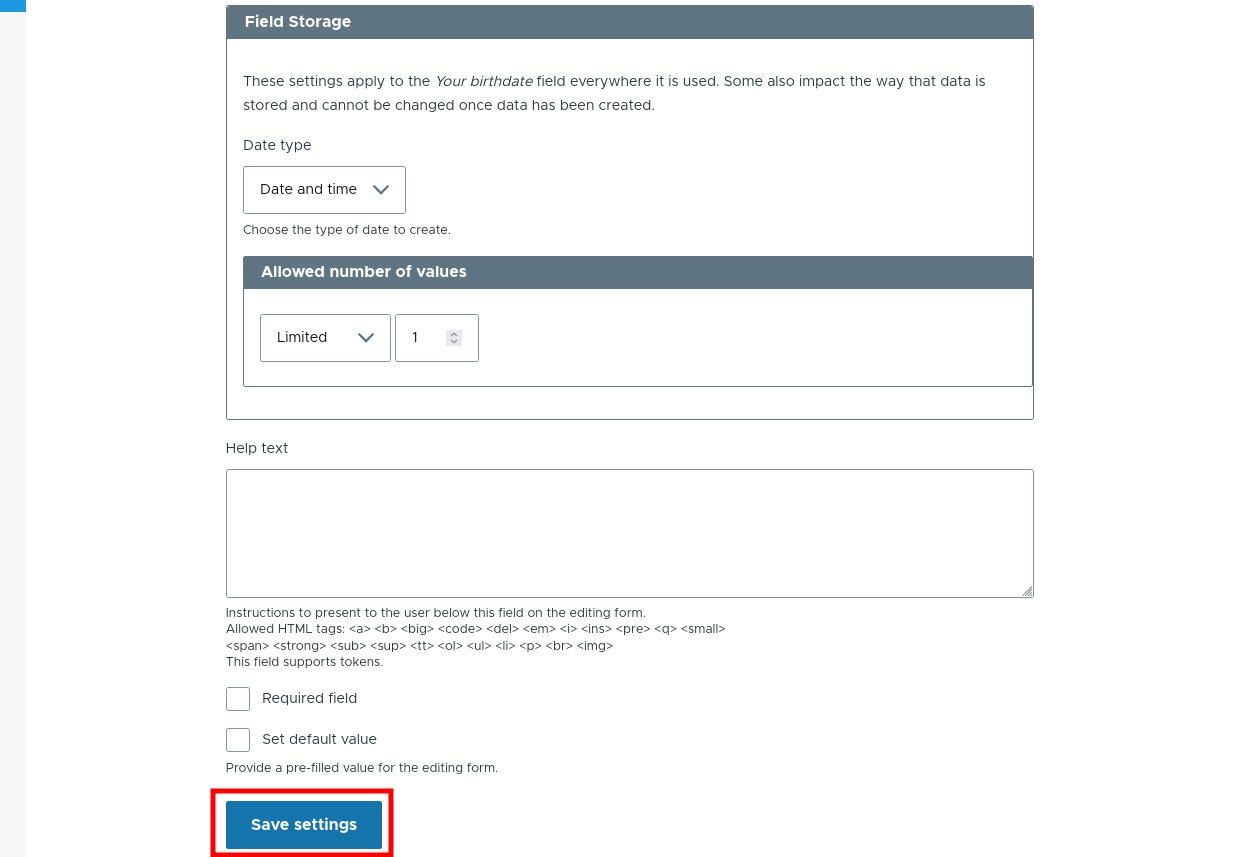
En la proxima pantalla simplemente le damos a Save settings.

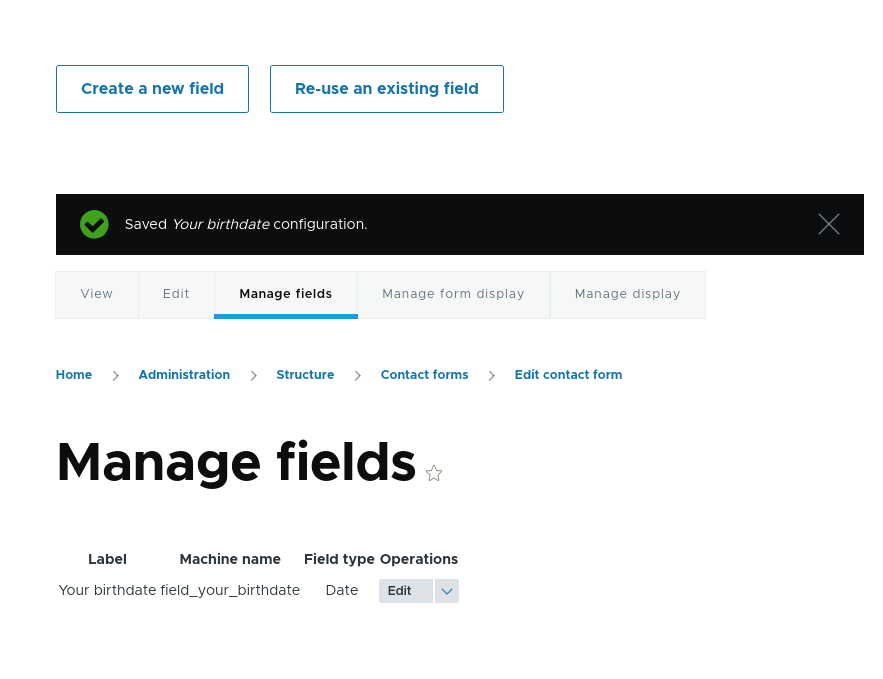
Y vemos como exitosamente nuestro campo personalizado fue guardado.

Si vamos a visualizar nuestro formulario de contacto, veremos lo siguiente: